Using the UIPickerView and UIDatePicker Components in iOS 5 iPad Applications
| Previous | Table of Contents | Next |
| An Example iOS 5 iPad UIPageViewController Application | An iOS 5 iPad UIPickerView Example |
Learn SwiftUI and take your iOS Development to the Next Level |
In terms of user interface design, there is much to be gained in terms of esthetics by presenting the user with controls that are similar to physical, “real world” controls. When, for example, a user is presented with a UIButton object in the user interface of an iPad application they instinctively know that they are supposed to press it because that is what they know to do with a physical button.
In few instances is this real world paradigm more prevalent than in the case of the iOS 5 UIKit Picker components. Both the UIPickerView and UIDatePicker provide a user friendly approach to allowing a user to review and make selections from a wide range of options. In this chapter we will talk about pickers in general before working through a simple example designed to demonstrate the basics of using the Date Picker class. The next chapter entitled An iOS 5 iPad UIPickerView Example will cover the UIPickerView in more detail.
The DatePicker and PickerView Components
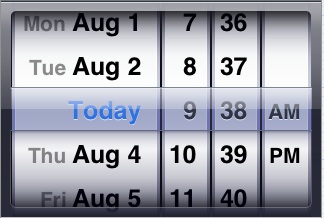
If you have used the iPad’s built-in calendar application then the chances are very good that you have also used an instance of the UIDatePicker class. This class provides a user friendly and intuitive way for the user of an application to make date and time selections. Figure 27-1 illustrates the appearance of a typical DatePicker component implementation:
Figure 27-1
The picker is composed of multiple wheels referred to as components each of which spins independently of the others (at least by default since it is also possible to make components dependent on each another). Each item on a wheel represents an option and is referred to as a row. A row in a component is deemed to be selected when it is positioned beneath the highlighted strip. For example, Figure 27 1 shows the Today row as being selected in the far left hand component.
The UIDatePicker component is a pre-configured class designed specifically for the selection of dates and times. The UIPickerView class, on the other hand, allows for the creation of custom picker controls and will explored in An iOS 5 iPad UIPickerView Example.
A DatePicker Example
By way of introduction to the concept of using pickers in an iOS 5 iPad application we will begin with a very simple example that utilizes the UIDatePicker class. The application will consist of a DatePicker, a label and a button. When the button is pressed by the user the date and time selected in the picker will be displayed on the label component.
Begin by creating a new iOS iPad project using the Single View Application template without Storyboard support and enter datePicker for both the product name and class prefix. Once the main Xcode project window appears, select the datePickerViewController.h file, modify it to add the outlets for the user interface objects and add a declaration for the action method to be called when the user touches the button:
#import <UIKit/UIKit.h> @interface datePickerViewController : UIViewController @property (strong, nonatomic) IBOutlet UIDatePicker *datePicker; @property (strong, nonatomic) IBOutlet UILabel *dateLabel; -(IBAction) getSelection; @end
Designing the User Interface
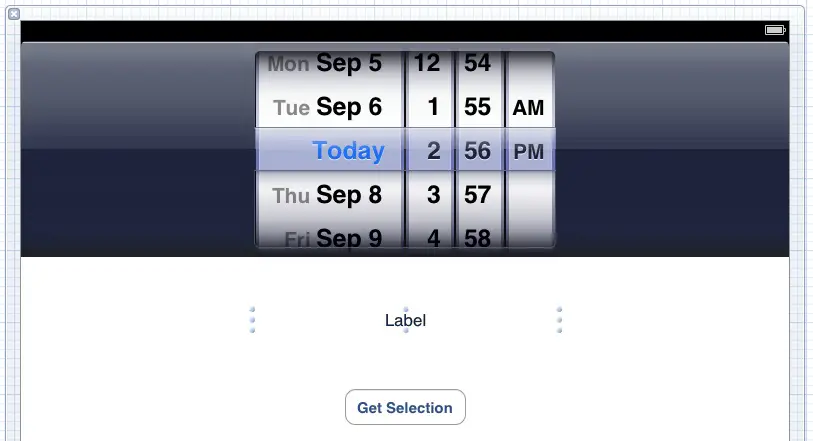
Select the datePickerViewController.xib file and drag and drop the Date Picker, Label and Button components from the Object Library panel (View -> Utilities -> Show Object Library) onto the view and modify and position the layout so that the view resembles Figure 27-2:
Figure 27-2
Note that the text of the label is centered and that it has been stretched to be wider than the default size. The configuration of the Date Picker object (such as date format etc) may be changed if desired via a variety of properties accessed by selecting the object in the view and displaying the Attributes Inspector (View -> Utilities -> Show Attribute Inspector).
Establish connections between the outlet defined in the datePickerViewController.h file and the Date Picker by Ctrl-clicking on the File’s Owner icon and dragging the resulting line to the Date Picker object in the view window. Release the pointer and select datePicker from the resulting menu. Repeat this task to connect the dateLabel outlet to the Label object.
Finally, select the button in the view window and display the Connections Inspector (View -> Utilities -> Show Connections Inspector). Click in the circle to the right of the Touch Up Inside event and drag the line to the File’s Owner entry. From the resulting menu, select the getSelection action method.
Coding the Date Picker Example Functionality
Now that the outlets and user interface have been implemented it is time to write the functional code that will make the application work. In actual fact, the only method that needs to be implemented for this simple example is the getSelection action method that is called when the user touches the button. In addition, the @synthesize directive for the two outlets also needs to be added. The following code fragment outlines the required changes to the datePickerViewController.m file:
#import "datePickerViewController.h"
@interface datePickerViewController ()
@end
@implementation datePickerViewController
@synthesize datePicker, dateLabel;
- (void)getSelection
{
NSLocale *usLocale = [[NSLocale alloc]
initWithLocaleIdentifier:@"en_US"];
NSDate *pickerDate = [datePicker date];
NSString *selectionString = [[NSString alloc]
initWithFormat:@"%@",
[pickerDate descriptionWithLocale:usLocale]];
dateLabel.text = selectionString;
}
.
.
.
@end
The first task performed by the getLocation method involves the creation of an NSLocale object that will be used to configure the format of the date and time values as they are prepared for display. In this instance the US English (en_US) locale is selected, though this can be changed to match your particular regional locale. Next, the date method of the datePicker object is called to obtain the date and time selected by the user and the result assigned to pickerDate. A string object is then created consisting of the date description string adjusted for the specified locale. This, in turn, is displayed on the label associated with the dateLabel outlet via the object’s text property.
Modifying viewDidUnload
The final step prior to building and testing the application is to make sure any memory allocated within the view controller is released. This involves changes to the viewDidUnload method located in the datePickerViewController.m file:
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.datePicker = nil;
self.dateLabel = nil;
}
Building and Running the iPad Date Picker Application
<google>ADSDAQBOX_FLOW</google> Once the application project work is complete, click on the Run button located in the toolbar of the Xcode main project window:
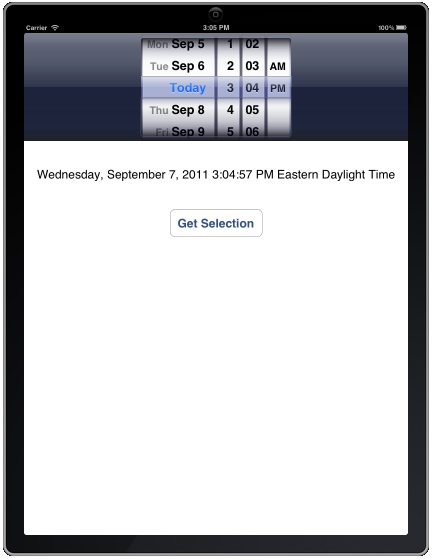
Figure 27-3
Once the application appears inside the iOS Simulator, select a date and time using the picker and then touch the Get Selection button. The label will update to reflect the selected date and time as shown in Figure 27 3.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An Example iOS 5 iPad UIPageViewController Application | An iOS 5 iPad UIPickerView Example |