Writing iOS 4 Code to Hide the iPad Keyboard (Xcode 4)
| Previous | Table of Contents | Next |
| Creating an Interactive iOS 4 iPad App (Xcode 4) | Understanding iPad iOS 4 Views, Windows and the View Hierarchy (Xcode 4) |
Learn SwiftUI and take your iOS Development to the Next Level |
When the user of an iPad iOS app is required to enter data (typically as a result of touching a text input view such as a text field) the keyboard automatically appears on the screen. As illustrated in the preceding chapter, however, the keyboard does not automatically go away when the user has finished typing.
If you have experience of using other iPad apps you will have noticed that pressing the Return key on the keyboard or tapping anywhere on the background of the user interface causes the keyboard to recede from view. In actual fact, the developers of these applications had to write some code specifically to implement this functionality. In this chapter we will cover the steps necessary to implement this behavior in your own iPad based apps.
Creating the Example App
If you are reading this book sequentially you can perform the steps outlined in this chapter using the example application outlined in the previous chapter. For those who are dipping into this book as a reference source and would like to try out a simple example it will first be necessary to create a sample application.
Begin by launching Xcode and creating a new View-based iPad iOS application project called hideKeyboard. From within the main Xcode window select the hideKeyboardViewController.xib file to edit the user interface. Within Interface Builder panel drag a Text Field object from the Object Library panel (View -> Utilities -> Object Library) onto the View area.
Now that we have the user interface designed, we need to create an outlet so that we can reference our text field from our view controller code. Within the main Xcode window select the hideKeyboardViewController.h file and edit it so that it appears as follows:
#import <UIKit/UIKit.h>
@interface hideKeyboardViewController : UIViewController {
UITextField *textField;
}
@property (nonatomic, retain) IBOutlet UITextField *textField;
@end
Next we need to synthesize the accessors for the new outlet in the hideKeyboardViewController.m implementation file:
#import "hideKeyboardViewController.h" @implementation hideKeyboardViewController @synthesize textField; . . @end
Select the hideKeyboardViewController.xib file once again and connect the text field to the view controller outlet by holding down the Ctrl key while clicking and dragging with the mouse from the File’s Owner icon to the text field object in the View. From the resulting menu select the textField outlet.
Hiding the Keyboard when the User Touches the Return Key
The next step is to wire up our application so that the keyboard is dismissed when the user touches the keyboard Return key. To do so, we need to write a method that will resign the first responder on the text field (in other words hide the keyboard) when the return key is pressed.
Begin by editing the hideKeyboardViewController.h interface file to declare the method which we will name textFieldReturn:
#import <UIKit/UIKit.h>
@interface hideKeyboardViewController : UIViewController {
UITextField *textField;
}
@property (nonatomic, retain) IBOutlet UITextField *textField;
- (IBAction)textFieldReturn:(id)sender;
@end
Having declared the method we now need to implement it in the hideKeyboardViewController.m implementation file:
#import "hideKeyboardViewController.h"
@implementation hideKeyboardViewController
@synthesize textField;
-(IBAction)textFieldReturn:(id)sender
{
[sender resignFirstResponder];
}
.
.
.
@end
In the above method we are making a call to the resignFirstResponder method of the object that triggered the event. The first responder is the object with which the user is currently interacting (in this instance, the virtual keyboard displayed on the iPad screen).
Having written the code for our method we now need to wire up our user interface so that it gets called at the appropriate time. We will perform this task in Interface Builder, so select hideKeyboardViewController.xib once more.
Select the text field in the view and display the Connections Inspector (View -> Utilities -> Connections Inspector) in the right hand panel. Click on the circle to the right of the Did End on Exit event, drag the line to the File’s Owner icon and select textFieldReturn from the list of available methods.
Click on the Run button in the Xcode toolbar. When the application appears in the iOS ipAd Simulator, select the text field so that the keyboard appears and then touch the Return key. The keyboard should subsequently disappear from view.
Hiding the Keyboard when the User Taps the Background
The second mechanism for hiding the keyboard involves wiring up an event to be called when the user touches the background view of the screen. We will begin the process by writing the action method to perform this task. From within Xcode select the hideKeyboardViewController.h file and add a declaration for our new backgroundTouched action method:
#import <UIKit/UIKit.h>
@interface hideKeyboardViewController : UIViewController {
UITextField *textField;
}
@property (nonatomic, retain) IBOutlet UITextField *textField;
- (IBAction)textFieldReturn:(id)sender;
- (IBAction)backgroundTouched:(id)sender;
@end
Learn SwiftUI and take your iOS Development to the Next Level |
#import "hideKeyboardViewController.h"
@implementation hideKeyboardViewController
@synthesize textField;
-(IBAction)textFieldReturn:(id)sender
{
[sender resignFirstResponder];
}
-(IBAction)backgroundTouched:(id)sender
{
[textField resignFirstResponder];
}
.
.
- (void)dealloc
{
[textField release];
[super dealloc];
}
.
.
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.textField = nil;
}
.
.
@end
Having written the code for our action method we now need to make sure it gets called when the user touches the background view. This involves some work in Interface Builder, so select the hideKeyboardViewController.xib file.
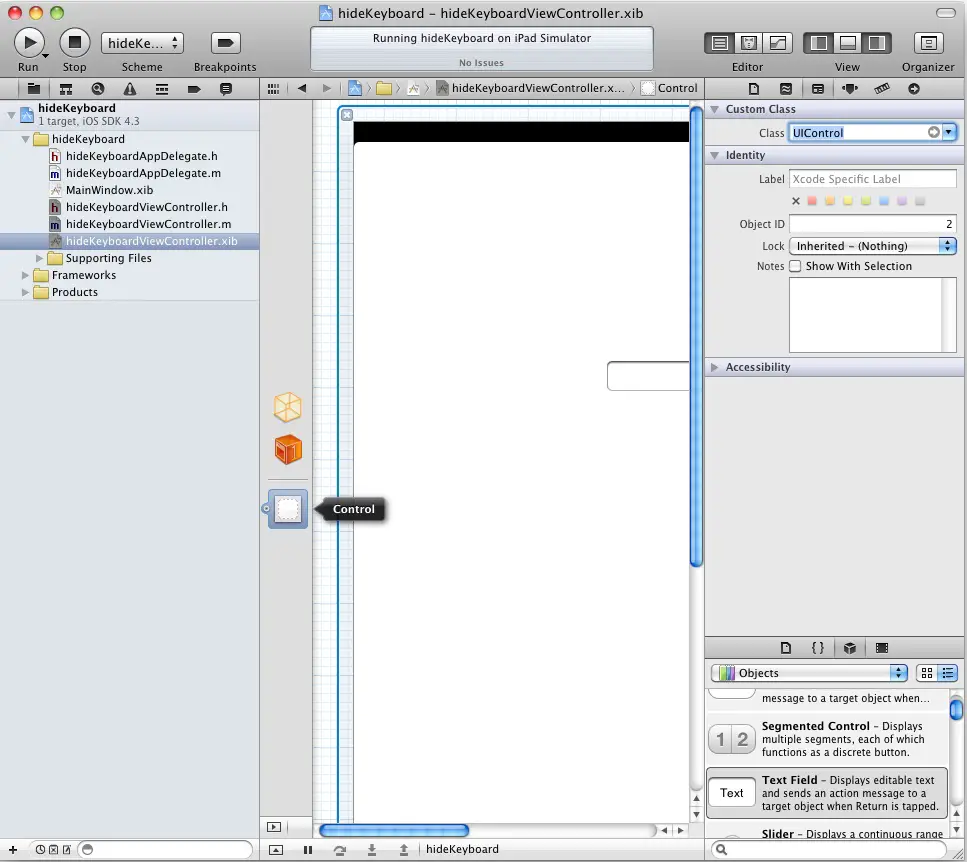
In order to make the keyboard disappear we need to configure our user interface so that the action method gets called when the background view is touched by the user. By default, Interface Builder has given us an instance of the UIView class as the background to our interface. Unfortunately UIView instances are unable to respond to events so there is no way given the current configuration that we can trigger our action method. We must, therefore, change the class of the view to be an instance of the UIControl class. In the center panel beneath the File’s Owner and First Responder icons is a View object. This represents the main view of our interface. Select this icon and display the Identity Inspector from the right hand panel and within the inspector pane change the Class setting from UIView to UIControl:
Now that we have changed the class of the background view to UIControl (which is itself a subclass of UIView) we will be able to set up a connection to our backgroundTouched action method. Select the background of the user interface design and display the Connections Inspector panel (View -> Utilities -> Connections Inspector). Click on the circle to the right of the Touch Down event and drag the connection line to the File’s Owner icon. Release the mouse button and select the backgroundTouched method from the resulting menu and then build and run the application. When the iOS Simulator starts up, select the text field so that the keyboard appears. Touching any area of the background should cause the keyboard to disappear.
Summary
Whilst the iPad onscreen keyboard appears automatically when the user is required to input information, the subsequent removal of the keyboard is left at the discretion of the application. Convention dictates that they keyboard be dismissed when the user touches the Return key (unless multi-line input is required) or when the background of the user interface is tapped. In this chapter we have explored and detailed the steps and code necessary to implement both of these functions.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Creating an Interactive iOS 4 iPad App (Xcode 4) | Understanding iPad iOS 4 Views, Windows and the View Hierarchy (Xcode 4) |