Using the iOS 7 UIPickerView and UIDatePicker Components
| Previous | Table of Contents | Next |
| An Example iOS 7 UIPageViewController Application | An iOS 7 UIPickerView Example |
Learn SwiftUI and take your iOS Development to the Next Level |
Both the UIPickerView and UIDatePicker provide a user friendly approach to allowing a user to review and make selections from a wide range of options. In this chapter we will talk about pickers in general before working through a simple example designed to demonstrate the basics of using the Date Picker class. The next chapter, An iOS 7 UIPickerView Example, will cover the UIPickerView in more detail.
The DatePicker and PickerView Components
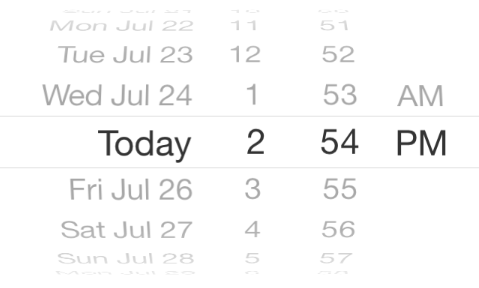
If you have used the iPhone’s built-in calendar application then the chances are very good that you have also used an instance of the UIDatePicker class. This class provides a user friendly and intuitive way for the user of an application to make date and time selections. Figure 29-1 illustrates the appearance of a typical DatePicker component implementation:
Figure 29-1
The picker is composed of multiple wheels referred to as components each of which spins independently of the others (at least by default since it is also possible to make components dependent on each other). Each item on a wheel represents an option and is referred to as a row. A row in a component is deemed to be selected when it is positioned beneath the highlighted strip. For example, Figure 29-1 shows the Today row as being selected in the far left hand component.
The UIDatePicker component is a pre-configured class designed specifically for the selection of dates and times. The UIPickerView class, on the other hand, allows for the creation of custom picker controls and will be explored in An iOS 7 UIPickerView Example.
A DatePicker Example
By way of introduction to the concept of using pickers in an iOS 7 application we will begin with a very simple example that utilizes the UIDatePicker class. The application will consist of a DatePicker, a label and a button. When the button is pressed by the user the date and time selected in the picker will be displayed on the label component. Begin by creating a new iOS project using the Single View Application template with the Devices menu set to iPhone and DatePicker entered for both the product name and class prefix.
Learn SwiftUI and take your iOS Development to the Next Level |
Designing the User Interface
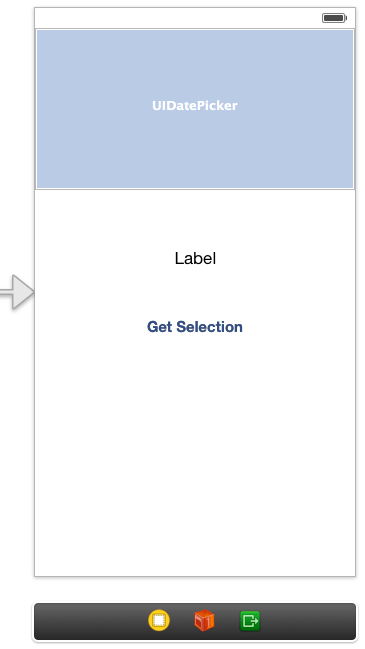
Select the Main.storyboard file and drag and drop the Date Picker, Label and Button components from the Object Library panel (View -> Utilities -> Show Object Library) onto the view and modify and position the layout so that the view resembles Figure 29-2: <google>ADSDAQBOX_FLOW</google>
Figure 29-2
Note that the text of the label is centered, assigned a 10 point font and that it has been stretched to the outer margins of the containing view. The configuration of the Date Picker object (such as date format etc) may be changed if desired via a variety of properties accessed by selecting the object in the view and displaying the Attributes Inspector (View -> Utilities -> Show Attributes Inspector).
Select the Date Picker object in the view canvas, display the Assistant Editor panel and verify that the editor is displaying the contents of the DatePickerViewController.h file. Ctrl-click on the Date Picker object and drag to a position just below the @interface line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named datePicker. Repeat this step to connect the Label object to an outlet property named dateLabel.
Finally, Ctrl-click on the Button object, drag the line to the Assistant Editor panel and configure an Action connection on the Touch Up Inside event to a method named getSelection.
Coding the Date Picker Example Functionality
Now that the outlets and user interface have been implemented it is time to write the functional code that will make the application work. In actual fact, the only method that needs to be implemented for this simple example is the getSelection action method that is called when the user touches the button. The following code fragment outlines the required changes to the DatePickerViewController.m file:
#import "DatePickerViewController.h"
@interface DatePickerViewController ()
@end
@implementation DatePickerViewController
-(void)getSelection:(id)sender
{
NSLocale *usLocale = [[NSLocale alloc]
initWithLocaleIdentifier:@"en_US"];
NSDate *pickerDate = [_datePicker date];
NSString *selectionString = [[NSString alloc]
initWithFormat:@"%@",
[pickerDate descriptionWithLocale:usLocale]];
_dateLabel.text = selectionString;
}
.
.
.
@end
The first task performed by the getLocation method involves the creation of an NSLocale object that will be used to configure the format of the date and time values when they are prepared for display. In this instance the US English (en_US) locale is selected, though this can be changed to match your particular regional locale. Next, the date method of the datePicker object is called to obtain the date and time selected by the user and the result assigned to pickerDate. A string object is then created consisting of the date description string adjusted for the specified locale. This, in turn, is displayed on the label associated with the dateLabel outlet via the object’s text property.
Building and Running the Date Picker Application
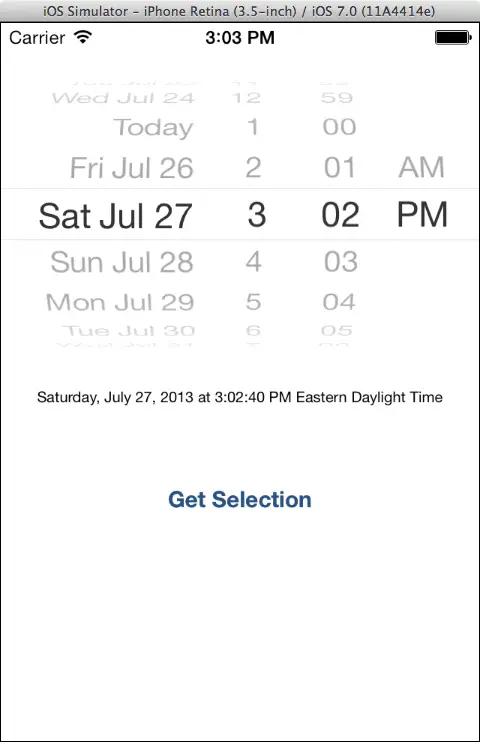
Once the application project work is complete, click on the Run button located in the toolbar of the Xcode main project window. Once the application appears inside the iOS Simulator, select a date and time using the picker and then touch the Get Selection button. The label will update to reflect the selected date and time as shown in Figure 29-3.
Figure 29-3
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An Example iOS 7 UIPageViewController Application | An iOS 7 UIPickerView Example |