Using Xcode 6 Storyboards to Create an iOS 8 Tab Bar Application
| Previous | Table of Contents | Next |
| Using Storyboards in Xcode 6 | An Overview of iOS 8 Table Views and Xcode 6 Storyboards |
Learn SwiftUI and take your iOS Development to the Next Level |
Having worked through a simple Storyboard based application in the previous chapter, the goal of this chapter will be to create a slightly more complex storyboard example.
So far in this book we have worked primarily with applications that present a single view to the user. In practice, however, it is more likely that an application will need to display a variety of different content depending on the actions of the user. This is typically achieved by creating multiple views (often referred to as content views) and then providing a mechanism for the user to navigate from one view to another. One of a number of mechanisms for achieving this involves the use of either the UINavigationBar or UITabBar components. In this chapter we will begin by using the storyboard feature of Xcode to implement a multiview application using a Tab Bar.
An Overview of the Tab Bar
The UITabBar component is typically located at the bottom of the screen and presents an array of tabs containing text and an optional icon that may be selected by the user to display a different content view. Typical examples of the tab bar in action include the iPhone’s built-in Music and Phone applications. The Music application, for example, presents a tab bar with options to display playlists, artists, songs and videos. Depending on the selection made from the tab bar, a different content view is displayed to the user.
Understanding View Controllers in a Multiview Application
In preceding chapters we have talked about the model-view-controller concept in relation to each view having its own view controller (for additional information on this read the chapter entitled The iOS 8 Application and Development Architecture). In a multiview application, on the other hand, each content view will still have a view controller associated with it to handle user interaction and display updates. Multiview applications, however, also require an additional controller.
Multiview applications need a visual control that will be used by the user to switch from one content view to another, and this often takes the form of a tab or navigation bar. Both of these components are also views and as such also need to have a view controller. In the context of a multiview application, this is known as the root controller and is responsible for controlling which content view is currently displayed to the user. As an app developer you are free to create your own root controller by subclassing from the UIViewController class, but in practice it usually makes more sense to use an instance of either the UIKit UITabBarController or UINavigationController classes.
Regardless of the origins of your chosen root controller, it is the first controller that is loaded by the application when it launches. Once loaded, it is responsible for displaying the first content view to the user and then switching the various content views in and out as required based on the user’s subsequent interaction with the application.
Since this chapter is dedicated to the creation of a tab bar based application we will be using an instance of the UITabBarController as our root controller.
Setting up the Tab Bar Example Application
The first step in creating our example application is to create a new Xcode project. To do so, launch Xcode and select the option to Create a new Xcode project.
Amongst the new project template options provided by Xcode is the Tabbed Application template. When selected, this template creates a pre-configured application consisting of a Tab Bar application with two content views. Whilst we could have used this template in this chapter, to do so would fail to convey a number of skills that will be essential when developing more complicated applications using storyboards. Whilst it is useful, therefore, to be aware of this template option for future reference, in the interest of providing a sound knowledge foundation we will be using the Single View Application template in this example.
On the template selection screen, select Single View Application and click Next to proceed. On the next screen enter TabBar as the product name, make sure that the Devices menu is set to Universal and that Swift is selected as the language. Proceed to the final screen and browse to a suitable location for the project files before clicking on the Create button.
Reviewing the Project Files
Based on our selections during the project creation process, Xcode has pre-populated the project with a number of files. In addition to the standard application delegate files it has, for example, provided the file necessary for a single view controller based application named ViewController.swift. A Main.storyboard file has also been created.
To start with an entirely clean project, select the ViewController.swift file in the project navigator panel and press the keyboard Delete key to remove the file from the project, choosing the option to move the file to the trash when prompted to do so.
Adding the View Controllers for the Content Views
The ultimate goal of this chapter is to create a tab bar based application consisting of two tabs with corresponding views, each of these will require a view controller. The first step, therefore, is to add the view controller for the first view. To achieve this, select the File -> New -> File… menu option and, on the resulting panel, select Source from beneath the iOS heading in the left hand panel and Cocoa Touch Class from the list of templates.
Click Next and on the next screen, name the new class Tab1ViewController and change the Subclass of menu to UIViewController. Ensure that the Also create XIB file option is switched off before clicking Next. Select the desired location for the creation of the class files before clicking on Create.
Repeat the above steps to add a second view controller class named Tab2ViewController.
The scene within the storyboard file now needs to be associated with one of these view controller classes. Select the Main.storyboard file and select the scene added by Xcode so that it is highlighted with a blue border before displaying the Identity Inspector panel (View -> Utilities -> Show Identity Inspector). Within the inspector panel change the Class setting from UIViewController to Tab1ViewController.
The second view controller may be added to the storyboard simply by dragging and dropping one from the Object Library panel (View -> Utilities -> Show Object Library) onto the storyboard canvas. Once it has been added, follow the same steps to change the view controller class within the Identity Inspector panel, this time selecting Tab2ViewController in the Class field.
Learn SwiftUI and take your iOS Development to the Next Level |
Adding the Tab Bar Controller to the Storyboard
As previously explained, the navigation between view controllers in a Tab Bar based interface is handled by a Tab Bar Controller. It will be necessary, therefore, to add one of these to our storyboard. Begin by selecting the Main.storyboard file in the Xcode project navigator panel.
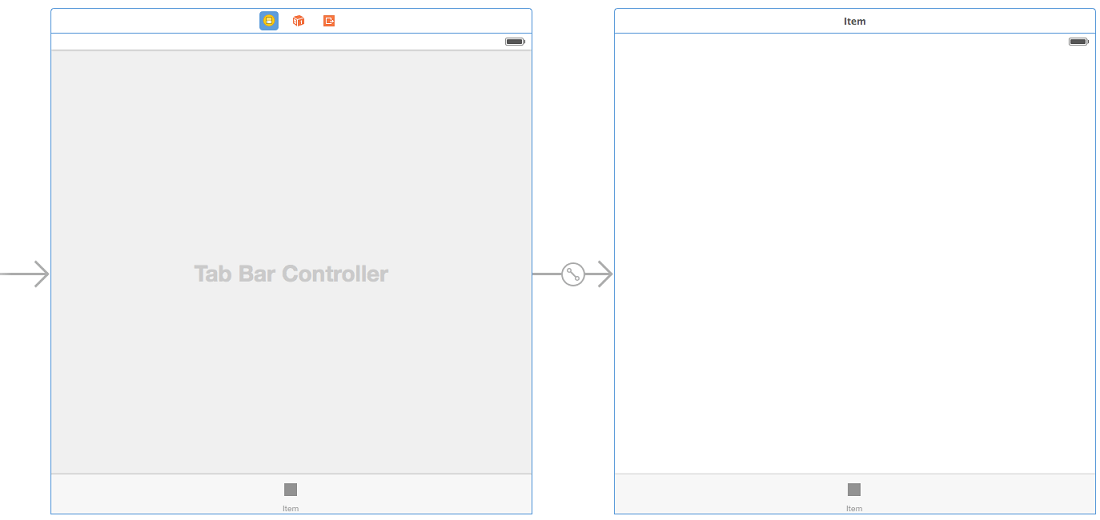
In order to add a Tab Bar Controller to the storyboard, select the Tab1ViewController in the storyboard design area and select the Editor -> Embed In -> Tab Bar Controller menu option. The Tab Bar Controller will subsequently appear in the storyboard already connected to the Tab 1 View Controller as shown in Figure 26-1:
Figure 26-1
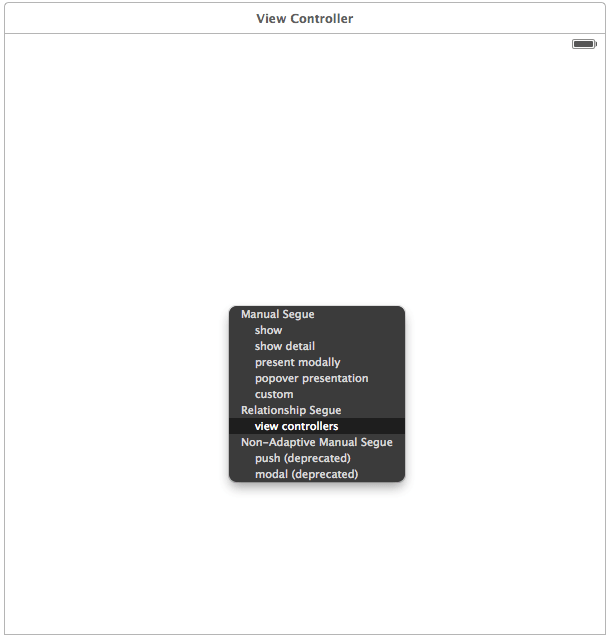
A relationship now needs to be established between the Tab2ViewController class and the Tab Bar Controller. To achieve this simply Ctrl-click on the Tab Bar Controller object in the storyboard canvas and drag the line to the Tab2ViewController scene. Upon releasing the line select the view controllers menu option listed under Relationship Segue as illustrated in Figure 26 2. This will add the Tab2ViewController to the viewControllers property of the Tab Bar Controller object so that it will be included in the tab navigation.
Figure 26-2
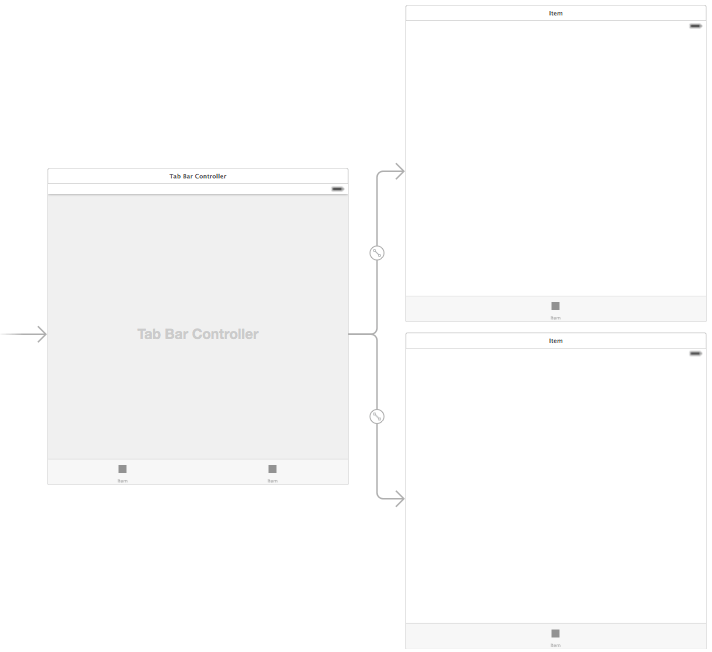
At this point in the design process the storyboard should now consist of one Tab Bar Controller with relationships established with both Tab1ViewController and Tab2ViewController. Allowing for differences in positioning of the storyboard elements, the canvas should now appear as shown in the following figure:
Figure 26-3
All that remains in order to complete the application is to configure the tab bar items and design rudimentary user interfaces for the two view controllers.
Designing the View Controller User interfaces
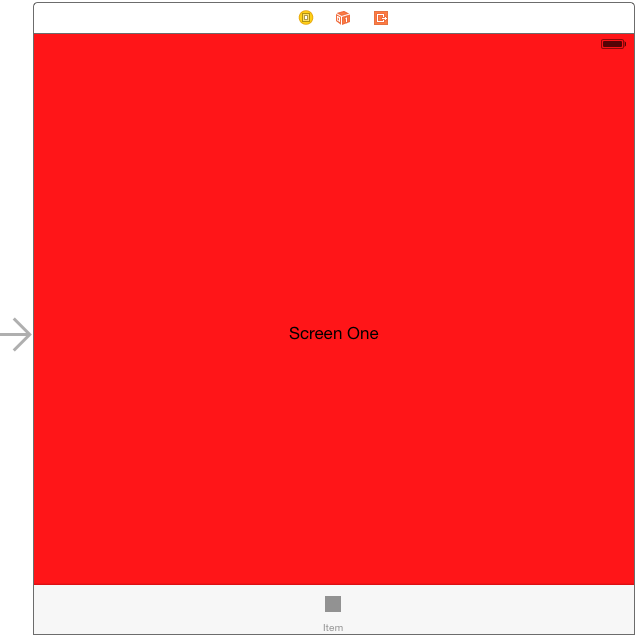
Once completed, the Tab1ViewController storyboard scene should appear as shown in Figure 26-4:
Figure 26-4
Repeat the above steps to change the background of the Tab2ViewController view to green and to add a label displaying text that reads Screen Two.
Configuring the Tab Bar Items
As is evident from the tab bars shown across the bottom of the two view controller elements, the tab items are currently configured to display text which reads “Item”. The final task prior to compiling and running the application, therefore, is to rectify this issue. Begin by double clicking on the word “Item” in the tab bar of Tab1ViewController so that the text highlights and enter Screen One. Repeat this step to change the text of the tab bar item for Tab2ViewController to Screen Two.
In the event that you already have some icons suitable to be displayed on the tab bar items feel free to use them for this project. Alternatively, example icons can be found in the tabicons folder of the sample code archive which can be downloaded from the following URL:
http://www.ebookfrenzy.com/web/ios8
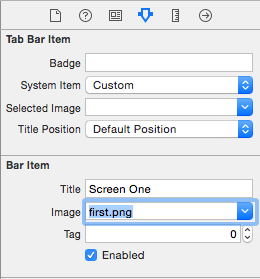
The icon archive contains two PNG format icon images named first.png and second.png. Locate these files (or any two other icons you have chosen to use) in a Finder window and drag and drop them onto the Supporting Files entry in the Xcode project navigator panel. With the icons added to the project, click on the placeholder icon in the tab bar of the Tab1ViewController and in the Attributes Inspector panel use the Image drop down menu to select first.png as the image file:
Figure 26-5
Note that it is also possible to display a different image when a tab is selected by providing an image for the Selected Image setting.
Perform the same steps to specify second.png as the image file for Tab2ViewController.
Building and Running the Application
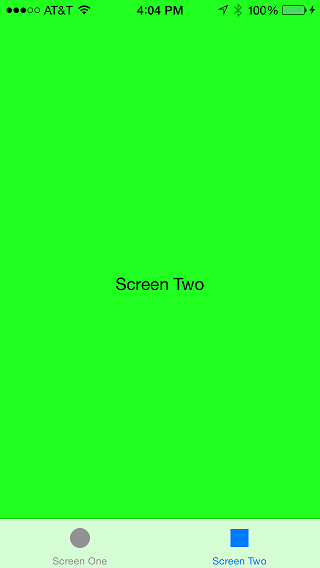
The design and implementation of the example application is now complete and all that remains is to build and run it. Click on the run button located in the Xcode toolbar and wait for the code to compile and the application to launch within the iOS Simulator environment. The application should appear with the Tab1ViewController active and the two tab items in the tab bar visible across the bottom of the screen. Clicking on the Screen Two tab will navigate to the Tab2ViewController view:
Figure 26-6
Summary
The Storyboard feature of Xcode allows Tab Bar based navigation to be quickly and easily built into applications. Perhaps the most significant point to make is that the example project created in this chapter was implemented without the need to write a single line of Swift code.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Using Storyboards in Xcode 6 | An Overview of iOS 8 Table Views and Xcode 6 Storyboards |