Truncating Web Page Content for Ad Blockers
| Previous | Table of Contents | Next |
| Tracking Response Rate to Ad Blocker Removal Requests | Participating in the Acceptable Ads Initiative |
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
A variation on the theme of denying access in the presence of an ad blocker involves displaying an abridged version of the content together with a message instructing the visitor to disable ad blocking in order to access the full page.
In this chapter the steps to truncate the content of a web page when an active ad blocker is enabled will be covered.
Truncated Content
Rather than deny access through the presentation of a modal dialog, the concept of truncated content involves displaying just enough of the content for the visitor to fully appreciate the value of the website and to become sufficiently engaged to willingly disable ad blocking to access the remainder of the page.
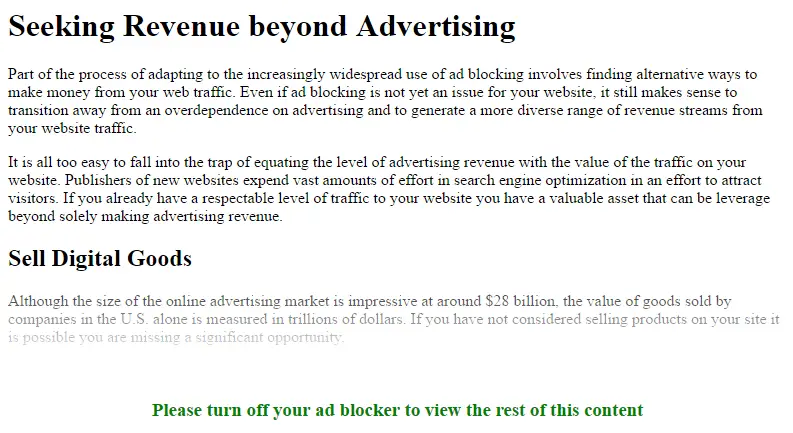
Figure 13-1 shows an example rendering of this strategy in action:
Figure 13-1
In the above example, only the first few paragraphs of the page are displayed entirely, with the content gradually fading out in the third paragraph. The visitor is then encouraged to disable ad blocking in order to view the remainder of the page.
The amount of content to display while ad blocking remains active will vary depending on the content of the site. To avoid the visitor feeling misled, however, it is recommended that the cutoff point appear above or immediately below the fold (the “area above the fold” being the part of the web page that is visible without the necessity to scroll). Allowing the visitor to read 90% of the page before finding out that access is denied to the remaining 10% may, after all, leave the visitor with an unnecessarily adverse opinion of your website.
Truncating the Content
This chapter makes the assumption that the main content of the web page is contained within a<div id=”container”>
Main Content Here
</div>
It is also assumed that the container has been configured with relative positioning:
<style>
#container {
position:relative;
padding:0px;
margin:0px;
}
</style>
The first step in this example is to implement some JavaScript code so that the content of a web page is truncated to a specified number of characters on the detection of an ad blocker. For this purpose, the standard ad blocker detection code will first be used as originally introduced in the chapter entitled Ad Blocker Detection Techniques:
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
<div class="banner_ad"> </div>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js">
</script>
<script>
(function() {
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads =
document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
}
}, 2000);
}
/* Add a page load listener */
if(window.addEventListener) {
window.addEventListener('load', detector, false);
}
})();
</script>
The code to truncate the content needs to be added to the body of the if statement so that it is executed on the detection of an ad blocker:
.
.
.
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$('.container').each(function(){
var length = 1600;
var details = $(this);
var original_html = details.html();
var truncated_html = $.trim(original_html).substring(0,
length).split(" ").slice(0, -1).join(" ") + " ";
details.html(truncated_html);
});
}
.
.
.
The above code works through every element in the page with an id of “container”. For each matching element the HTML content is extracted, truncated to a length of 1600 characters and then placed back into the element so that it appears in abbreviated form within the browser window.
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
Adding the Ad Blocker Whitelist Request
Now that the content is being truncated for ad blocking visitors, the next step is to insert a message immediately after the truncated content element informing the visitor that ad blocking must be turned off in order to continue reading the content. For the purposes of this example, the message is centered, displayed in green using a larger font which, in turn, requires an additional CSS style entry:
<style>
#container {
position:relative;
padding:0px;
margin:0px;
}
.ab_message {
font-size: x-large;
text-align: center;
color: green;
}
</style>
Next, extend the truncation code to insert the message after the container element as follows:
.
.
.
$('.container').each(function(){
var length = 1600;
var details = $(this);
var original_html = details.html();
var truncated_html = $.trim(original_html).substring(0, length).split(" ").slice(0, -1).join(" ") + " ";
details.html(truncated_html);
$('<p class="ab_message">Please whitelist this site in your ad blocker and reload to continue</p>').insertAfter('.container');
});
.
.
.
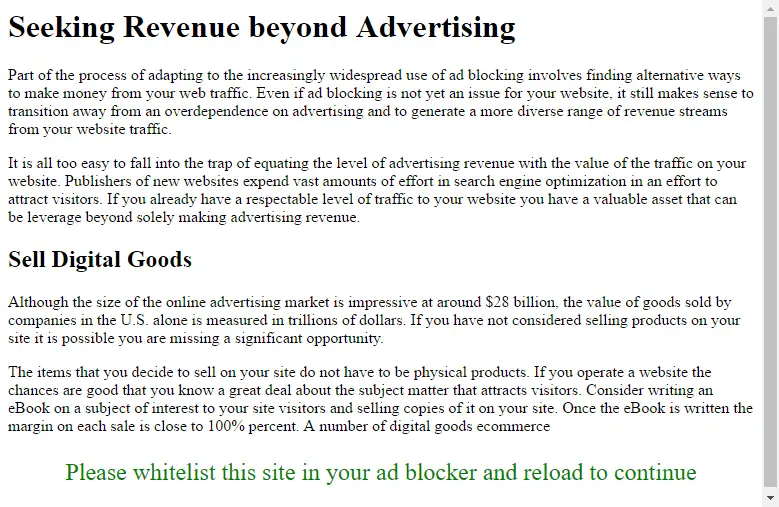
At this point in the example, a page containing more than 1600 characters of content will resemble that shown in Figure 13 2 below when loaded into a browser with an ad blocker installed and enabled:
Figure 13-2
Whitelisting the site or disabling the ad blocker and then reloading the page will cause the entire page content to appear.
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
Implementing the Fading Effect
The fading effect presents a less abrupt termination to the content and provides an intuitive visual indication that more content is available. The final step in this chapter is to implement this effect by overlaying a linear gradient on top of the container element.
Begin by declaring the style for the linear gradient (a different entry is needed for each of the major web browsers). This declaration can be added within the previously implemented <style> section as follows:
<style>
#container {
position:relative;
padding:0px;
margin:0px;
}
.ab_message {
font-size: x-large;
text-align: center;
color: green;
}
#gradient {
position:absolute;
z-index:2;
right:0; bottom:20; left:0;
height:30%;
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 70%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(70%,rgba(255,255,255,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 70%);
background: -o-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 70%);
background: -ms-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 70%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 70%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#ffffff',GradientType=0 );
}
</style>
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
.
.
.
$('.container').each(function(){
var length = 1600;
var details = $(this);
var original_html = details.html();
var truncated_html = $.trim(original_html).substring(0,
length).split(" ").slice(0, -1).join(" ") + " ";
details.html(truncated_html);
details.append('<div id="gradient"></div>');
$( '<p class="ab_message">Please whitelist this site in your ad blocker and reload to continue</p>' ).insertAfter('.container');
});
.
.
.
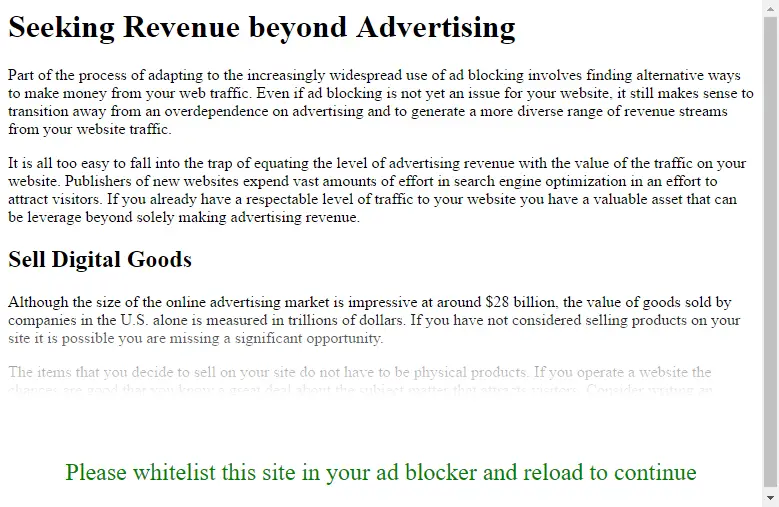
With the truncation code now fully implemented the truncated content will fade out before the request message appears:
Figure 13-3
See it in Action
http://www.techotopia.com/survival/truncate.html
Summary
An alternative to denying access to the content of a web page in the presence of an ad blocker is to display part of the content followed by a request to turn off ad blocking in order to gain access to the remainder of the page. This approach has the advantage of conveying the value of the content to the site visitor before imposing any access restriction. This technique can be achieved by truncating the content within specific elements of the page and placing a message immediately after the point of truncation. A gradient effect may also be added to make the termination of content less abrupt and to visually suggest the availability of more content.
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
| Previous | Table of Contents | Next |
| Tracking Response Rate to Ad Blocker Removal Requests | Participating in the Acceptable Ads Initiative |