Preparing an iPad iOS 6 Application for In-App Purchases
| Previous | Table of Contents | Next |
| Building In-App Purchasing into iPad iOS 6 Applications | An iPad iOS 6 In-App Purchase Tutorial |
Learn SwiftUI and take your iOS Development to the Next Level |
The previous chapter provided an overview of the mechanism by which an in-app purchasing can be implemented within iOS applications. The next few chapters will take this knowledge and put it into practice by working through the creation of an example application containing locked content that can only be accessed by the user after making an in-app purchase.
An important part of supporting in-app purchases occurs before any code is written and is the topic this chapter. These steps involve the creation of an App ID with in-app purchases enabled, configuration of code signing within Xcode and the use of iTunes Connect to create a test user, application and in-app purchase item. Once these steps have been outlined, the next chapter, entitled An iPad iOS 6 In-App Purchase Tutorial, will focus on the application development process.
About the Example Application
The example application created in this chapter will simulate the requirements of a fictitious, multi-level game whereby the user is provided with access to level 1 when the game is first installed, but must make an in-app purchase to unlock access to a second level.
For ease of testing, the in-app purchase must be performed each time the application runs. In a real world situation, however, a purchase of this type would be considered to be a non-consumable purchase and the application would need to check at startup whether the purchase had been made and unlock the premium level appropriately.
Creating the App ID
In order to use in-app purchases, an application must be associated with an explicit App ID rather than a wildcard ID. For example, com.ebookfrenzy.MyApp is a valid App ID for in-app purchase, whilst com.ebookfrenzy.* is not. In addition, the App ID must have In-App Purchase support enabled (this is the default setting for newly created explicit App IDs).
Create a new App ID specifically for the purposes of this example application by logging into your developer account on the Apple Developer portal (http://developer.apple.com) and selecting the iOS Provisioning Portal. Within the Provisioning Portal, click on App IDs from the list in the left hand panel, followed by the New App ID button.
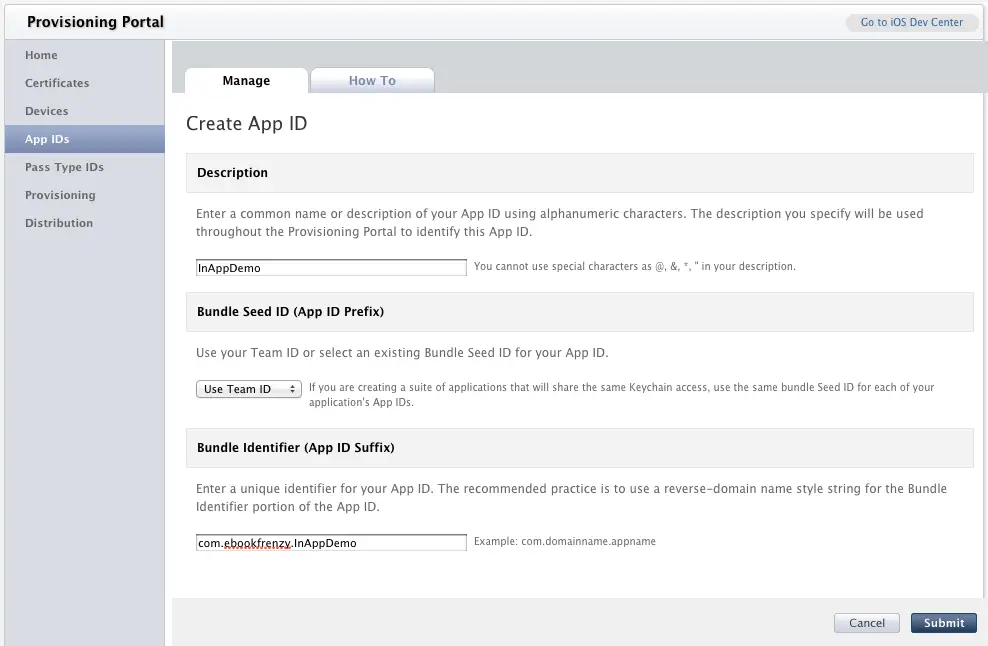
In the Create App ID panel, enter InAppDemo into the description field, select either your Team ID or a bundle seed ID and then input an appropriate Bundle Identifier (such as com.example.InAppPurchase).
Figure 76-1
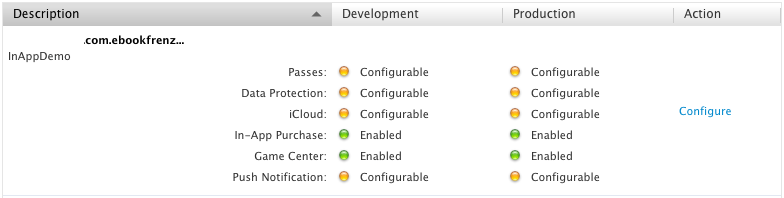
Once the appropriate settings have been entered, click on the Submit button to create the new App ID. On the App IDs page of the portal, locate the newly created ID (Figure 76-2) and review the settings to verify that In-App Purchase has been enabled for both production and development execution. In the event that In-App Purchase is listed as Configurable, click on the Configure link to enable support.
Figure 76-2
Creating the Provisioning Profile
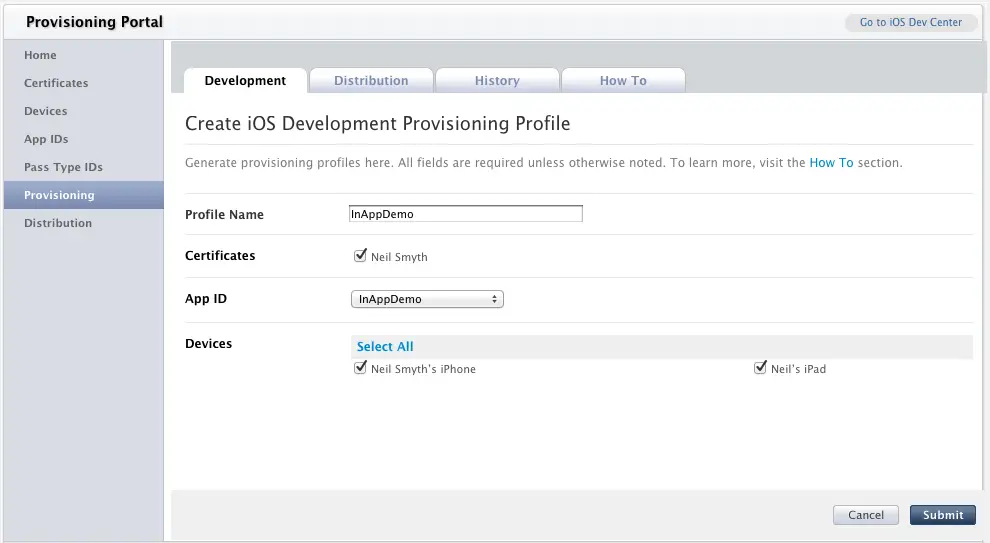
With the App ID created, the next step is to create a provisioning profile for the application. Remaining within the Provisioning portal, select Provisioning from the left hand panel and click on the New Profile button. Enter InAppDemo as the profile name, select the appropriate certificates and change the App ID to the new app id created in the previous section. Finally, set the check box next to each device on which the application is required to run during testing before clicking on the Submit button.
Upon returning to the list of provisioning profiles, the new profile will be listed as Pending. Use the browser refresh button to reload the page, at which point the profile should be listed as Active.
Figure 76-3
Creating the Xcode Project
Launch Xcode and create a new project based on the Single View Application template. Enter InAppDemo as the product name and class prefix. Check the Bundle Identifier field. This must match the identifier specified for the App ID created earlier in this chapter. If it does not match, in-app purchasing will fail.
Finally, make sure that Automatic Reference Counting and Storyboard support are enabled before proceeding with the project creation process.
Installing the Provisioning Profile
Before further steps are taken, it is vital that the previously created developer provisioning profile be downloaded and installed both on the development system and the target iPad device. Attach the iPad device to the development system and, within Xcode, display the Organizer by clicking on the button on the far right of the Xcode toolbar. Within the organizer, select the Devices tab followed by the Provisioning Profiles item in the left hand panel.
Click on Refresh located in the bottom right hand corner of the Organizer window and enter your developer program credentials if prompted to do so. Once the refresh is complete, the new InAppDemo profile should now be listed.
To install the profile onto the iPad device, drag the profile and drop it onto the Provisioning Profiles entry beneath the device in the left hand panel. Click on the Provisioning Profiles entry beneath the device and verify that the InAppDemo profile is now listed.
Configuring Code Signing
When the application is compiled, it must be signed with the InAppDemo profile. To achieve this, click on the InAppDemo target located at the top of the project navigator panel on the left side of the main Xcode window. Within the main panel, select the Build Settings tab and scroll down to the Code Signing section.
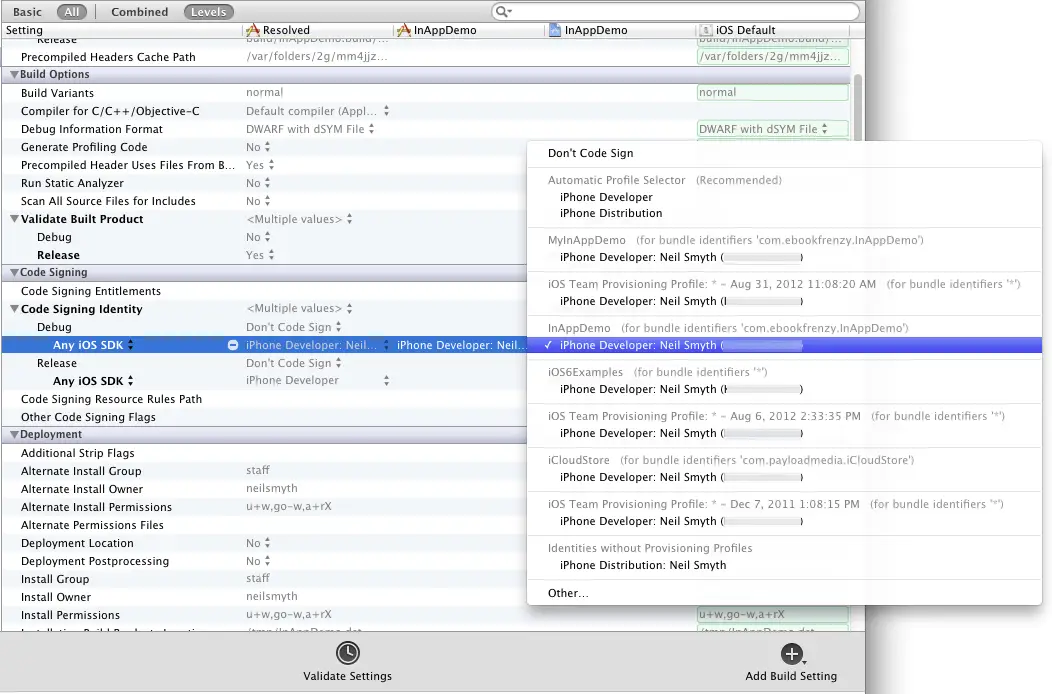
Within the code signing section, locate the Any iOS SDK entry listed under Debug and click on the developer profile in the right hand column. This will cause a menu of available developer bundles to appear (Figure 76-4). From this menu, select the InAppDemo bundle.
Figure 76-4
Configuring the Application in iTunes Connect
Access iTunes Connect by navigating to http://itunesconnect.apple.com in a web browser and entering your Apple Developer program login and password details.
First time users should click on the Contracts, Taxes and Banking link and work through the various tasks to accept Apple’s terms and conditions and to input appropriate tax and banking information for the receipt of sales revenue. Failure to complete these steps in advance may prevent in-app purchases from working.
In order to test in-app purchases using the sandbox feature, it is first necessary to create a test user account. These are the account details that will be entered on the device when testing in-app purchases. Within iTunes Connect, click on the Manage Users link, then Add New User followed by the Test User option. When prompted, enter the credentials for the test user, taking care not to try to use an email address already associated with an active iTunes account.
Once the administrative tasks are complete, select the Manage Your Applications option followed by Add New App. Provide an App Name (this must be a name that has not been used by another developer so may involve some trial and error) and a SKU Number (which can be any sequence of characters involving letters, numbers, hyphens, underscores and periods). From the Bundle ID menu, select the InAppDemo bundle created previously.
On the subsequent screens, configure information relating to pricing, availability, content and images before saving the new application configuration.
Creating an In-App Purchase Item
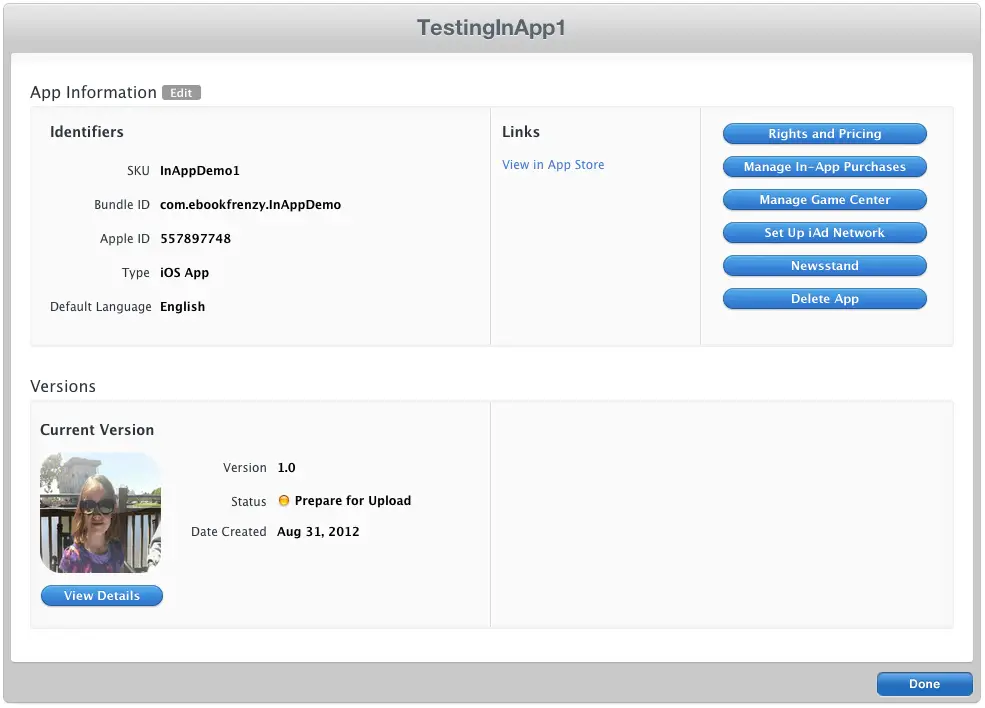
With the application configured, the next step is to add an in-app purchase item to it. Within iTunes Connect, select Manage Your Applications. A new screen will appear including any apps previously configured, including the new InAppDemo app. Click on the application in the list to navigate to the App Information screen as illustrated in Figure 76-5.
Figure 76-5
To configure an in-app purchase item, click on the Manage In-App Purchases button and, in the resulting screen, select the Create New button. From the list of in-app purchase types, select the Non-consumable option to move to the In-App Summary screen where the following information will be required:
- Reference Name – The name by which the item will be listed in iTunes Connect and in sales reports.
- Product ID – The unique product ID for the item. This is usually constructing using the bundle identifier of the application with which the purchase is associated. For the purposes of this example set the product ID to com.ebookfrenzy.nonconsumable1.
- Price and Availability – The price of the item and whether the item is available for sale. For this tutorial, set the Price Tier to 1 and Cleared for Sale to Yes.
- In-App Purchase Details – For each language the application is required to support, enter a Display Name and a Description for the item. Whatever you enter here will appear in the application later when the user is prompted to make an in-app purchase.
- Hosting Content with Apple – Indicates whether or not content will be hosted on Apple’s servers for this purchase. For this example no content will be stored.
Once the settings have been configured, click on the Save button. Upon returning to the in-app purchases list, the new purchase item should be listed as Waiting for Screenshot and we are ready to start developing the application in the next chapter.
Summary
Before any code is written for the application, a number of important steps must first be performed in order to support in-app purchases. These include creating an appropriately configured App ID and configuring code signing of the application. The iTunes Connect portal is then used to create a test account for testing of purchases, an entry in the App Store for the application and to declare and create items for the user to purchase. All of these steps are important and, if not completed accurately, can lead to problems occurring in the purchasing process.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Building In-App Purchasing into iPad iOS 6 Applications | An iPad iOS 6 In-App Purchase Tutorial |