Integrating Firebase Support into an Android Studio Project
The next chapter (An Android 7 Firebase Remote Notification Tutorial) will use Firebase to send remote notifications to an Android app. Before Firebase can be used, however, there are a number of steps that must be taken within both Firebase and the Android Studio project. This chapter is intended to serve as a brief introduction to Firebase and to outline the integration of Firebase notifications into an Android Studio project.
What is Firebase?
Before being acquired by Google in 2014, Firebase started out as an independent company providing cloud-based solutions such as real-time database, analytics, messaging, notification and crash reporting services to web and mobile app developers. Firebase essentially consists of a set of cloud services, programming interfaces and libraries combined with a web-based console through which the services are managed.
One of the services provided by Firebase, and the topic of the next chapter, is to the ability to send remote notifications to Android apps. Before trying out Firebase remote notifications, however, some initial setup steps need to be taken.
Signing in to Firebase
All that is required to use Firebase is a Google account. To begin using Firebase, start by navigating to the following URL:
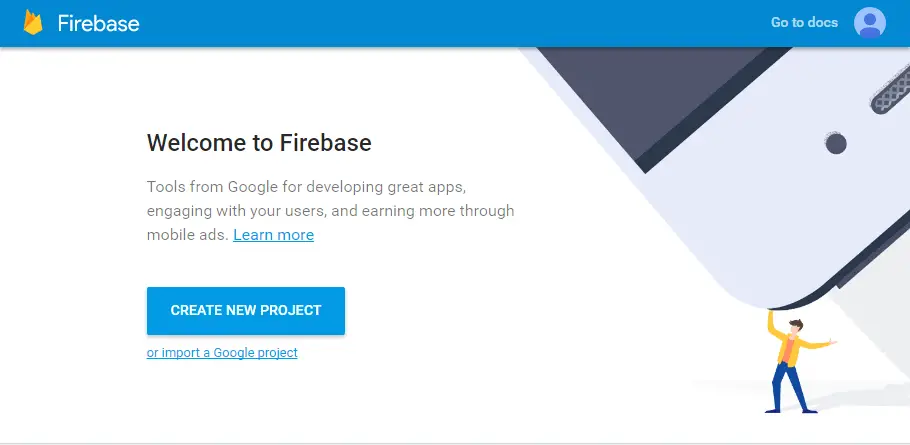
Once the page has loaded, click on the Get Started for Free button to access your Firebase console as illustrated in Figure 53-1 below:
Figure 53-1
Firebase projects can be created and connected to an Android Studio project either using the Firebase console or via Android Studio Firebase plugin. By far the most convenient option, and the approach taken in this chapter, is to use the plugin. First, however, an Android Studio project needs to be created.
Creating the FirebaseNotify Project
Start Android Studio and create a new project, entering FirebaseNotify into the Application name field and ebookfrenzy.com as the Company Domain setting before clicking on the Next button.
On the form factors screen, enable the Phone and Tablet option and set the minimum SDK setting to API N: Android N (N). Continue through the setup screens, requesting the creation of an Empty Activity named FirebaseNotifyActivity with a corresponding layout file named activity_firebase_notify.
Configuring the User Interface
For this example, the only change required to the layout resource file is to assign an ID to the default “Hello World!” TextView object. Load the firebase_notify_activity.xml file into the Designer tool, select the TextView widget and, using the Properties panel, set the ID to @+id/myTextView.
Connecting the Project to Firebase
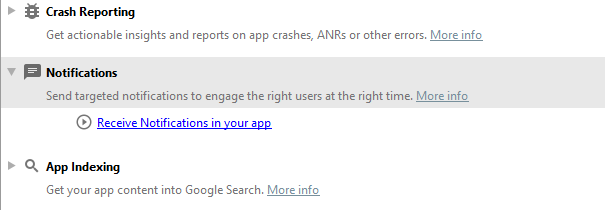
An Android Studio project can be configured to support Firebase using the Firebase plugin. This is accessed from within Android Studio by selecting the Tools -> Firebase menu option. This will display the Assistant tool window in the right-hand panel of the Android Studio main window. Within this panel, select the Notifications option as illustrated in Figure 53-2:
Figure 53-2
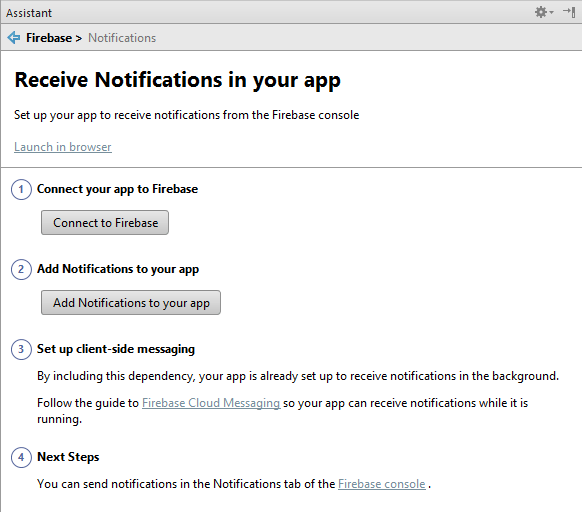
Within the Notifications section of the panel, click on the Receive notifications in your app link. This will display the Firebase Notifications panel shown in Figure 53-3 below:
Figure 53-3
In order to create a new Firebase project and associate it with the current Android Studio project, the app must be connected to Firebase. To achieve this, click on the Connect to Firebase button. If this is the first time you have established a connection to Firebase from within Android Studio, a browser window will appear requesting permission to access your Google account which you must accept to continue.
Creating a New Firebase Project
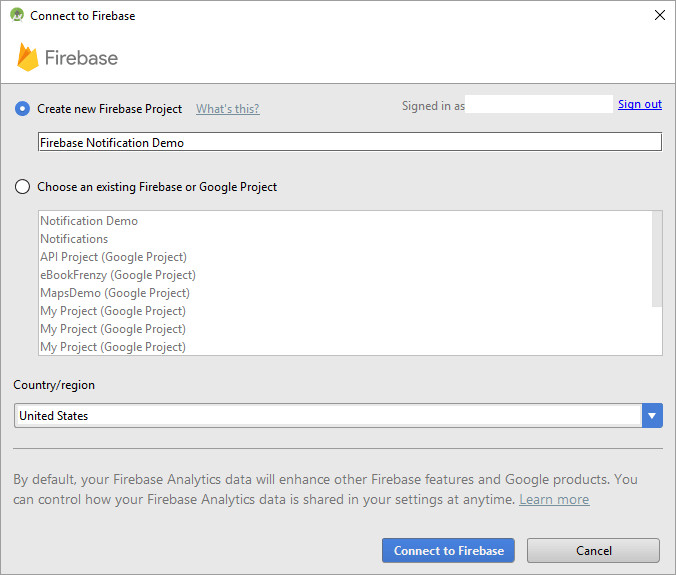
The app project in Android Studio must be connected with a Firebase project to be able to make use of services such as remote notifications. Once the Android Studio project has established communication with Firebase, a dialog (Figure 53-4) will appear providing the option to create a new Firebase project, or connect to an existing one.
Figure 53-4
Keep the Create new Firebase Project option selected and enter Firebase Notification Demo into text the field. Select your country from the drop-down menu, click on the Connect to Firebase button and wait for notification from Android Studio that the connection has completed successfully.
The google-services.json File
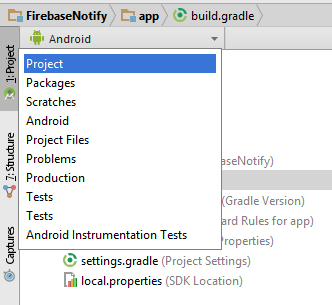
As part of the process of connecting the app to the Firebase project, a file named google-services.json will have been added to the Android Studio project. To locate this file, switch the Project tool window from Android to Project mode using the drop-down menu:
Figure 53-5
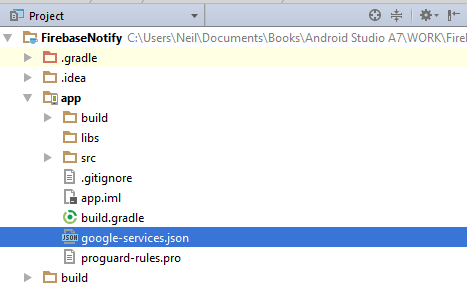
Once the Project tool window is in Project mode, unfold the project levels until the app folder comes into view and look for the google-services.json file in the project hierarchy as highlighted in Figure 53-6:
Figure 53-6
This configuration file contains the information that uniquely identifies your app within the Firebase ecosystem and its presence within the project is essential for Firebase services to work. Having confirmed the presence of this file, revert the Project tool window to Android mode before continuing.
Adding the Firebase Libraries
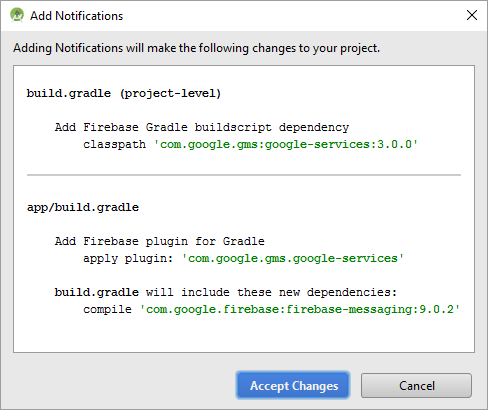
A number of libraries need to be added to the project in order to fully support Firebase notifications. These dependences may be added to the project automatically by clicking on the Add Notifications to your app button located in the Firebase Assistant panel as outlined in Figure 53-3 above. Clicking this button will display the following dialog:
Figure 53-7
Click on the Accept Changes button to make the changes to the project. Android Studio will add the library dependences and synchronize the project build files to reflect the changes.
The first change made by the assistant during this process is to add the Google Services library to the dependencies section of the project-level build.gradle file (located under Gradle Scripts -> build.gradle (Project: FirebaseNotify)):
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.0-alpha3'
classpath 'com.google.gms:google-services:3.0.0'
}
}
.
.
.
}
The second change added the Firebase messaging library and Google Services plugin to the module-level build.gradle file (located under Gradle Scripts -> build.gradle (Module: app)):
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
.
.
.
dependencies {
compile 'com.google.firebase:firebase-messaging:9.0.2'
.
.
.
}
apply plugin: 'com.google.gms.google-services'
With these changes made to the project, the app is ready to begin receiving remote Firebase notifications.
Summary
Firebase provides a range of cloud-based services that can be integrated into web and mobile apps to quickly and easily implement services such as notifications, remote database storage, crash logging and messaging. This chapter has outlined the steps required to create new Firebase project and to integrate Firebase into an Android Studio project.