Filling Blocked Ads with Ad Reinsertion - Ad Blocking
| Previous | Table of Contents | Next |
| Measuring Revenue Lost to Ad Blocking | JavaScript Obfuscation and Ad Blocking Detection |
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
At this point in the book we know how to detect and measure the presence of ad blockers when visitors load web pages from a website. This raises the question of what to do about the blocked ads. When an ad blocker is used by site visitors, spaces that once contained revenue generating advertising will either be empty, or will have been filled in by the surrounding content of the web page.
The next step, and the topic of this chapter, is to explore some ways to display alternative content in place of the blocked ads.
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
How Ad Reinsertion Works
Ad reinsertion refers to the process of backfilling blocked advertising space on a web page with alternate content. As previously discussed, ad blockers prevent ads from appearing either by blocking communication with ad servers, or by hiding web page elements containing identification patterns that match entries in the ad blocking list (if, for example, a div element has a class name of “banner_ad” the ad blocker will hide this element from view).
If an ad has been prevented from appearing by blocking communication with the ad server, and the ad is not embedded in a div element that matches any ad blocker list entries, then the now empty element is essentially still displayed on the web page. Not only is this element still visible, it is also accessible to you via JavaScript code. If an element is both visible and accessible, you can write new content to it.
In the chapter entitled Ad Blocker Detection Techniques we learned how to detected the presence of an ad blocker. In the JavaScript examples provided, the detection code simply outputs a message to the JavaScript console to report the detection of an ad blocker. The concept of reinsertion uses the same technique to detect an ad blocker, but goes one step further by writing new content to the blocked web page elements.
Limitations of Ad Reinsertion
Before looking at some practical reinsertion implementations, it is important to be aware of the limitations of this strategy:
- An ad space cannot be backfilled with another advertising tag or any content that is delivered by a recognized ad server such as DoubleClick. This code will be blocked when it attempts to connect to the server providing the ad content. Use the space instead to encourage users to turn off ad blocking, or to run house ads to promote other products or services related to the content of your site.
- The original ad must not be contained within an element that will be identified as containing an ad. If it does it will be hidden by the ad blocker, along with any new content written to it. When giving the element that contains the ad an identifier, be sure to use a name that is not contained within any ad blocker lists.
- It will be necessary to change the identifier of the element containing the ad should the current name be added to ad blocker lists in the future.
- Many ad blockers provide users the ability to block individual elements within a web page and there is nothing to stop visitors doing this on reinserted elements. On the positive side, however, the user will not only see your reinserted ad when it first appears, but will also have to right-click on it to access the ad blocker menu option to hide the element. If the ad is compelling and relevant, the visitor may actually click on it instead and make a purchase. Alternatively, include some of the main content from the web page within the same element as the reinserted ad. The visitor will then be unable to hide the ad element without also hiding the content they actually want to see.
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
Implementing Ad Reinsertion
For the purposes of an example, consider a simple web page containing a 336x280 Google AdSense ad embedded within a<div id="mydiv">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!-- Large 336x280 Rectangle Ad -->
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-7393409012121212"
data-ad-slot="6792121212"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
Using the example ad block detection code outlined in the chapter entitled Ad Blocker Detection Techniques, code can be implemented to display a house advertisement promoting some other form of revenue generating product or service, or even a donation request. The following code, for example, shows a fragment of the ad blocker detection code from the Ad Blocker Detection Techniques chapter, this time implemented to reinsert an ad in the mydiv element with an image promoting a T-Shirt hyperlinked directly to a page where a purchase can be made:
<script>
.
.
.
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
console.log('Ad Blocker Detected');
$("#mydiv").html('<a href= \
"https://teespring.com/ios-swift-shirt"> \
<img src="/images/shirt_image.png"></a>');
} else {
console.log('No Ad Blocker');
}
}, 2000);
}
.
.
.
</script>
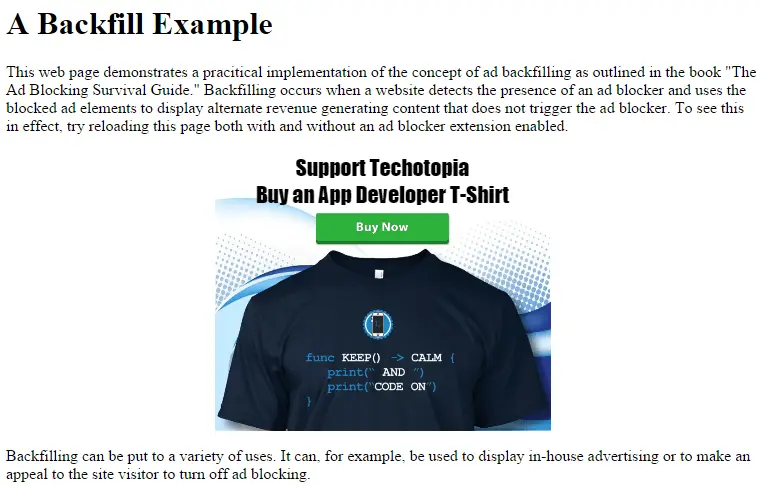
When a visitor loads the webpage containing the above code, the blocked ad will appear as illustrated in Figure 6-1:
Figure 6-1
Ad reinsertion can be used to perform any form of promotional advertising as long as it does not insert content that would be viewed as advertising by an ad blocker. As classic mistake when using reinsertion is to use a blacklisted naming pattern when referencing images or scripts. Consider, for example, the following adaptation of the above example:
$("#mydiv").html('<a href= \
"https://teespring.com/ios-swift-shirt"> \
<img src="/AdFiles/shirt_image.png"></a>');
When the above content is written to the mydiv element it will be blocked because the image pathname contains “AdFile” which the ad blocker will detect as being ad related.
The reinserted content may contain any combination of images and text. Some web publishers simply display a text message within the blocked ad space appealing to visitors to disable ad blocking:
$("#mydiv").html('<div style="display: table-cell; \
vertical-align: middle; background-color: orange;"> \
<div style="text-align:center; font-size: 250%;"> \
Keep our content free. Please turn off your ad blocker. \
</div> \
</div>');
Figure 6-2 shows how the above HTML will be rendered when used to backfill a blocked ad:
Figure 6-2
|
You are currently reading the online edition of this book.
Purchase this Ad Blocking Survival Guide book in eBook ($19.99) or Print ($25.99) format. |
Choosing The Right Content
Clearly just about any content can be used to fill a blocked ad space as long as it does not take the form of an ad tag or any content delivered by an ad server. Wherever possible, however, try to promote products or services that are likely to appeal to your visitor demographic. In the above example, a T-Shirt designed for app developers was posted on a website that provides app development tutorials. This particular ad reinsertion campaign was successful because it promoted a product targeted specifically towards the interests of the site’s visitors. Other options for generating revenue from ad reinsertion can be found in the chapter entitled Seeking Revenue Beyond Advertising.
Monitoring the Reinserted Content
From time to time a visitor to your site will object to the fact you are backfilling the ad space, no matter the relevance of the content. If the reinserted ad space becomes empty once again when using an ad blocker it is most likely that thehttps://easylist-downloads.adblockplus.org/easylist.txt
Assuming that the tag you are using is named “mybackfill” and that your website domain name is mycompany.com, the entry into the EasyList blacklist will read as follows:
mycompany.com###mybackfillIf you find an entry in a blacklist, simply modify the