An Example iOS 4 iPhone Touch, Multitouch and Tap Application (Xcode 4)
| Previous | Table of Contents | Next |
| An Overview of iOS 4 iPhone Multitouch, Taps and Gestures (Xcode 4) | Detecting iOS 4 iPhone Touch Screen Gesture Motions (Xcode 4) |
Learn SwiftUI and take your iOS Development to the Next Level |
Having covered the basic concepts behind the handling of iOS user interaction with an iPhone touch screen in the previous chapter, this chapter will work through a tutorial designed to highlight the handling of taps and touches. Topics covered in this chapter include the detection of single and multiple taps and touches, identifying whether a user single or double tapped the device display and extracting information about a touch or tap from the corresponding event object.
The Example iOS iPhone Tap and Touch Application
The example application created in the course of this tutorial will consist of a view and some labels. The view object’s view controller will implement a number of the touch screen event methods outlined in An Overview of iOS 4 iPhone Multitouch, Taps and Gestures and update the status labels to reflect the detected activity. The application will, for example, report the number of fingers touching the screen, the number of taps performed and the most recent touch event that was triggered. In the next chapter, entitled Detecting iOS 4 iPhone Touch Screen Gesture Motions we will look more closely at detecting the motion of touches.
Creating the Example iOS Touch Project
Begin by launching the Xcode development environment and selecting the option to create a new project. Select the iOS Application View-based Application template and the iPhone product option and name the project touch. When the main Xcode project screen appears we are ready to start writing the code for our application.
Creating the Outlets
When a user touches or taps on the iPhone screen, the application will display information on the screen relating to the type of event that has been triggered, the number of fingers on the screen and a count of the taps that have been detected. In total there will be three label components in the user interface that will need to be modified from within the view controller code which, in turn, requires that three outlets be declared. Select the touchViewController.h file from the main Xcode project window and modify it as follows:
#import <UIKit/UIKit.h>
@interface touchViewController : UIViewController {
UILabel *touchStatus;
UILabel *methodStatus;
UILabel *tapStatus;
}
@property (nonatomic, retain) IBOutlet UILabel *touchStatus;
@property (nonatomic, retain) IBOutlet UILabel *methodStatus;
@property (nonatomic, retain) IBOutlet UILabel *tapStatus;
@end
Having declared the outlets in the interface file, edit the touchViewController.m implementation file and add the corresponding @synthesize directive:
- import "touchViewController.h"
@implementation touchViewController @synthesize touchStatus, methodStatus, tapStatus; . . @end
Having declared the outlets it is time to design the user interface.
Designing the user Interface
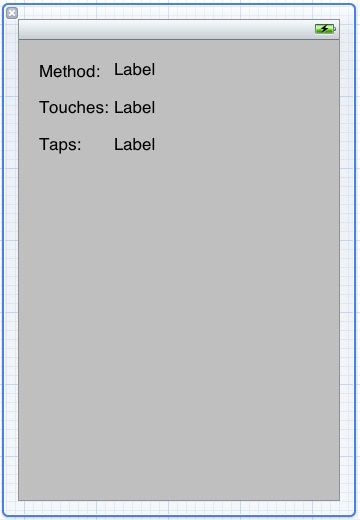
Load the view into the Interface Builder tool by selecting the touchViewController.xib file. Within Interface Builder, modify the user interface by adding label components from the Object library (View -> Utilities -> Object Library) and modifying properties until the view appears as follows:
When adding the labels to the right of the view, be sure to stretch them so that they reach to the right hand margin of the view area.
Ctrl-click on the File’s Owner icon and drag the resulting blue line to the label adjacent to the Method: label and select the methodStatus outlet from the resulting menu. Repeat these steps to establish connections between the touchStatus and tapStatus outlets and the corresponding label objects.
Enabling Multitouch on the View
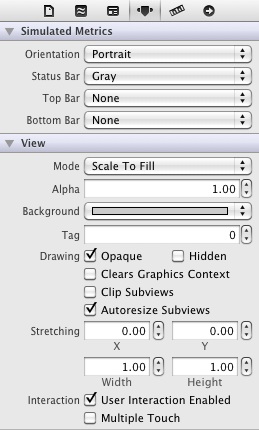
By default, views are configured to respond to only single touches (in other words a single finger touching or tapping the screen at any one time). For the purposes of this example we plan to detect multiple touches. In order to enable this support it is necessary to change an attribute of the view object. To achieve this, click on the background of the View window, display the Attribute Inspector (View -> Utilities -> Attribute Inspector) and make sure that the Multiple Touch option is selection in the Interaction section at the bottom of the window: <google>IOSBOX</google>
Implementing the touchesBegan Method
When the user touches the screen, the touchesBegan method of the first responder is called. In order to capture these event types, we need to implement this method in our view controller. In the Xcode project navigator, select the touchViewController.m file and add the touchesBegan methods as follows:
- (void) touchesBegan:(NSSet *)touches
withEvent:(UIEvent *)event {
NSUInteger touchCount = [touches count];
NSUInteger tapCount = [[touches anyObject] tapCount];
methodStatus.text = @"touchesBegan";
touchStatus.text = [NSString stringWithFormat:
@"%d touches", touchCount];
tapStatus.text = [NSString stringWithFormat:
@"%d taps", tapCount];
}
This method obtains a count of the number of touch objects contained in the touches set (essentially the number of fingers touching the screen) and assigns it to a variable. It then gets the tap count from one of the touch objects. The code then updates the methodStatus label to indicate that the touchesBegan method has been triggered, constructs a string indicating the number of touches and taps detected and displays the information on the touchStatus and tapStatus labels.
Implementing the touchesMoved Method
When the user moves one or more fingers currently in contact with the surface of the iPhone touch screen, the touchesMoved method is called repeatedly until the movement ceases. In order to capture these events it is necessary to implement the touchesMoved method in our view controller class:
- (void) touchesMoved:(NSSet *)touches
withEvent:(UIEvent *)event {
NSUInteger touchCount = [touches count];
NSUInteger tapCount = [[touches anyObject] tapCount];
methodStatus.text = @"touchesMoved";
touchStatus.text = [NSString stringWithFormat:
@"%d touches", touchCount];
tapStatus.text = [NSString stringWithFormat:
@"%d taps", tapCount];
}
Once again we report the number of touches and taps detected and indicate to the user that this time the touchesMoved method is being triggered.
Implementing the touchesEnded Method
When the user removes a finger from the screen the touchesEnded method is called. We can, therefore, implement this method as follows:
- (void) touchesEnded:(NSSet *)touches
withEvent:(UIEvent *)event {
NSUInteger touchCount = [touches count];
NSUInteger tapCount = [[touches anyObject] tapCount];
methodStatus.text = @"touchesEnded";
touchStatus.text = [NSString stringWithFormat:
@"%d touches", touchCount];
tapStatus.text = [NSString stringWithFormat:
@"%d taps", tapCount];
}
Getting the Coordinates of a Touch
Although not part of this particular example, it is worth knowing that the coordinates of the location on the screen where a touch has been detected may be obtained in the form of a CGPoint structure by calling the locationInView method of the touch object. For example:
UITouch *touch = [touches anyObject]; CGPoint point = [touch locationInView:self.view];
The X and Y coordinates may subsequently be extracted from the CGPoint structure by accessing the corresponding elements:
CGFloat pointX = point.x; CGFloat pointY = point.y;
Building and Running the Touch Example Application
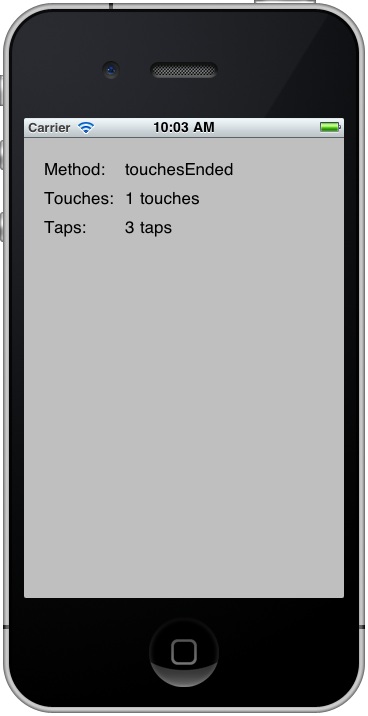
Build and run the application by clicking on the Run button located in the toolbar of the main Xcode project window. The application will run in the iOS Simulator where you should be able to click with the mouse pointer to simulate touches and taps. With each click, the status labels should update to reflect the interaction:
Of course, since a mouse only has one pointer it is not possible to trigger multiple touch events using the iOS Simulator environment. In fact, the only way to try out multitouch behavior in this application is to run it on a physical iPhone or iPod Touch device. For steps on how to achieve this, refer to the chapter entitled Testing iOS 4 Apps on the iPhone – Developer Certificates and Provisioning Profiles.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An Overview of iOS 4 iPhone Multitouch, Taps and Gestures (Xcode 4) | Detecting iOS 4 iPhone Touch Screen Gesture Motions (Xcode 4) |