JavaScript and CSS - Dynamic Styles and Layers
In the previous chapter (Understanding Cascading Style Sheets (CSS)) we learned about the basics of Cascading Style Sheets (CSS). If you are not familar with CSS it is recommened that you take some time to review the previous chapter.
In this chaptyer we will begin to explore making dynamic style changes to web page using JavaScript and CSS. We will being withj some simple change such changing the color text before moving on to more complex tasks such as hiding, showing and moving blocks of content.
Making Basic Dynamic Style Changes
The W3C DOM (Document OIbject Model) provides a powerful mechanism for dynmically controlling the styles used in a web page. Using JavaScript the style of any element can be changed via the properties of that element's style object.
Suppose we have the following HTML:
<P id="introtext">This is some introductory text</p>
We can very easily change the color of this text from JavaScript. The first step is to access the element using the getElementById() method of the document object (see the JavaScript Document Object chapter for details of this object):
var myElement = document.getElementById("introtext");
Having gained access to the element object we can access the color property of the style object for this element and change the color. the following example contains some text contained in a <P> tag assigned the id introtext. A button is created whiuchj calls the buttonPressed() function when clicked. the buttonPressed() functiopnm in turn access the element via the id and changes the color style to 'green'.
myElement.style.color="green";
<pre>
Let's put this togther in an example in which we have a button configured to change the color of some text when it is pressed:
<pre>
<html>
<head>
<title>JavaScript Radio Example</title>
<script language=javascript type="text/javascript">
function buttonPressed()
{
var myElement = document.getElementById("introtext");
myElement.style.color="green";
}
</script>
</head>
<body>
<p id="introtext">This is some introductory text. The color of the text sould change when the button is pressed"</p>
<form action="" name="orderForm">
<input type="BUTTON" value="Click to change text color" onClick="buttonPressed()" />
</form>
</body>
</html>
Hiding and Showing Content Using JavaScript
The next step is to look at how to hide and show contents using CSS and JavaScript. First lets create a paragraph of text in HTML:
<p id="layer1">This is layer 1</p>
Next we need to define some styles for these layers so that we can distinguish between them (for details on CSS see Understanding Cascading Style Sheets (CSS):
<style type="text/css">
#layer1 {
background-color: yellow;
height:90px;
width:90px;
left:0px;
top:0px;
visibility: hidden;
}
</style>
Now we can combine these into an HTML file together with buttons which change the visibility property of the style to either visible or hidden:
<html>
<head>
<title>JavaScript Radio Example</title>
<script language=javascript type="text/javascript">
function setVisible( setting )
{
var myElement = document.getElementById("layer1");
if(setting)
myElement.style.visibility="visible";
else
myElement.style.visibility="hidden";
}
</script>
</head>
<body>
<style type="text/css">
#layer1 {
background-color: yellow;
height:90px;
width:90px;
left:0px;
top:0px;
visibility: hidden;
}
</style>
<p id="layer1">This is layer 1</p>
<form action="" name="orderForm">
<input type="BUTTON" value="Click to hide" onClick="setVisible(false)" />
<input type="BUTTON" value="Click to show" onClick="setVisible(true)" />
</form>
</body>
</html>
Using Overlying Layers
In addition to hiding and showing elements in a web poage sit is also possible to position elements so that they overlap. JavaScript can then be used to control which element appears on top of the other layers.
Layers are defined using the <div> and <iframe> tags. The <div> tag is used to define blocks of content that are contained with the current web page. In contrast the <iframe> tag is used when the content is to loaded from another HTML file.
In this example we will look at the <div> tag but the concepts are the same for <iframe>.
First we need to create our layers and set up some styles so that they are positioned and distinguished by colors:
<style type="text/css">
#layer1 {
background-color: yellow;
position: absolute;
height:90px;
width:90px;
left:0px;
top:50px;
}
#layer2 {
background-color: red;
position: absolute;
height:90px;
width:90px;
left:10px;
top:70px;
}
</style>
<div id="layer1">This is layer 1</div>
<div id="layer2">This is layer 2</div>
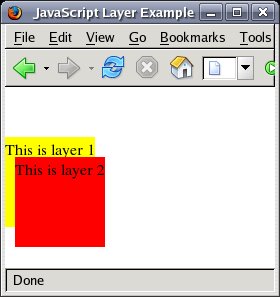
This will display a web page similar to:
We will now use the z-index property to control which layer appears on top. The z-index property contains a numerical value which specifies the postion of the layer relative to the browser (which is considered to be layer 0). The higher the z-index setting for a layer, the closer to the top of overlapping layers it will appear. For example to get our layer1 layer to appear above layer2 in the abobe xample we would need to set the z-index property of layer1 to 2. The following extends our example to include z-index values for each layer. In this case we will make sure that layer1 has a higher value than layer2 so that layer1 appears on top of layer 2:
<style type="text/css">
#layer1 {
background-color: yellow;
position: absolute;
height:90px;
width:90px;
left:0px;
top:100px;
z-index: 2;
}
#layer2 {
background-color: red;
position: absolute;
height:90px;
width:90px;
left:10px;
top:100px;
z-index: 1;
}
</style>
<p id="layer1">This is layer 1</p>
<p id="layer2">This is layer 2</p>
Creating Moving Layers
Now that we have covered some more of the basics of layers we can now look some basic animation, speficially moving the position of layers dymanically.
Again we will use our previous example and this time we will write some JavaScript to change the position of Layer 2 when buttons are pressed, essentially causing the layer to move back and forth across the browser window:
<html>
<head>
<title>JavaScript Radio Example</title>
<script language=javascript type="text/javascript">
var x=10;
function moveRight( )
{
var layerElement = document.getElementById("layer2");
x+=10;
layerElement.style.left=x;
}
function moveLeft( )
{
var layerElement = document.getElementById("layer2");
x-=10;
layerElement.style.left=x;
}
</script>
</head>
<body>
<style type="text/css">
#layer1 {
background-color: yellow;
position: absolute;
height:90px;
width:90px;
left:0px;
top:100px;
}
#layer2 {
background-color: red;
position: absolute;
height:90px;
width:90px;
left:10px;
top:100px;
}
</style>
<p id="layer1">This is layer 1</p>
<p id="layer2">This is layer 2</p>
<form action="" name="orderForm">
<input type="BUTTON" value="Move Left" onClick="moveLeft()" />
<input type="BUTTON" value="Move Right" onClick="moveRight()" />
</form>
</body>
</html>
As the left and right buttons are pressed layer2 will move across the brwoser window in increments of 10 pixels.