A Kotlin Android Direct Reply Notification Tutorial
| Previous | Table of Contents | Next |
| An Android 8 Notifications Kotlin Tutorial | An Introduction to Android Multi-Window Support |
Direct reply is a feature introduced in Android 7 that allows the user to enter text into a notification and send it to the app associated with that notification. This allows the user to reply to a message in the notification without the need to launch an activity within the app. This chapter will build on the knowledge gained in the previous chapter to create an example app that makes use of this notification feature.
Creating the DirectReply Project
Start Android Studio and create a new project, entering DirectReply into the Application name field and ebookfrenzy.com as the Company Domain setting before clicking on the Next button.
On the form factors screen, enable the Phone and Tablet option and set the minimum SDK setting to API 26: Android 8.0 (Oreo). Continue through the setup screens, requesting the creation of an Empty Activity named DirectReplyActivity with a corresponding layout file named activity_direct_reply.
Designing the User Interface
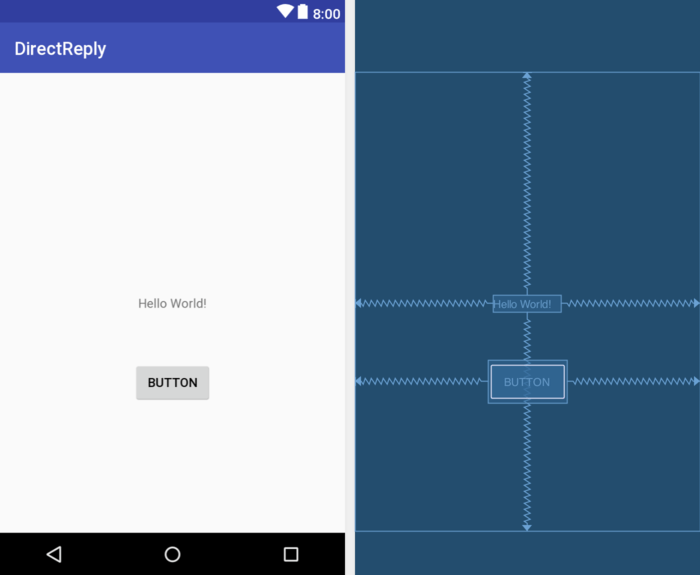
Load the activity_direct_reply.xml layout file into the layout tool. With Autoconnect enabled, add a Button object beneath the existing “Hello World!” label. With the Button widget selected in the layout, use the Attributes tool window to set the onClick property to call a method named sendNotification. If necessary, use the Infer Constraints button to add any missing constraints to the layout.
Before continuing, select the “Hello World!” TextView and change ID attribute to textView.
Creating the Notification Channel
As with the example in the previous chapter, a channel must be created before a notification can be sent. Edit the DirectReplyActivity.kt file and add code to create a new channel as follows:
.
.
import android.app.NotificationChannel
import android.app.NotificationManager
import android.content.Context
import android.graphics.Color
.
.
class DirectReplyActivity : AppCompatActivity() {
private var notificationManager: NotificationManager? = null
private val channelID = "com.ebookfrenzy.directreply.news"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_direct_reply)
notificationManager =
getSystemService(
Context.NOTIFICATION_SERVICE) as NotificationManager
createNotificationChannel(channelID,
"DirectReply News", "Example News Channel")
}
private fun createNotificationChannel(id: String,
name: String, description: String) {
val importance = NotificationManager.IMPORTANCE_HIGH
val channel = NotificationChannel(id, name, importance)
channel.description = description
channel.enableLights(true)
channel.lightColor = Color.RED
channel.enableVibration(true)
channel.vibrationPattern =
longArrayOf(100, 200, 300, 400, 500, 400, 300, 200, 400)
notificationManager?.createNotificationChannel(channel)
}
.
.
}
Building the RemoteInput Object
The key element that makes direct reply in-line text possible within a notification is the RemoteInput class. The previous chapters introduced the PendingIntent class and explained the way in which it allows one application to create an intent and then grant other applications or services the ability to launch that intent from outside the original app. In that chapter, entitled “An Android 8 Notifications Tutorial”, a pending intent was created that allowed an activity in the original app to be launched from within a notification. The RemoteInput class allows a request for user input to be included in the PendingIntent object along with the intent. When the intent within the PendingIntent object is triggered, for example launching an activity, that activity is also passed any input provided by the user.
The first step in implementing direct reply within a notification is to create the RemoteInput object. This is achieved using the RemoteInput.Builder() method. To build a RemoteInput object, a key string is required that will be used to extract the input from the resulting intent. The object also needs a label string that will appear within the text input field of the notification. Edit the DirectReplyAction.kt file and begin implementing the sendNotification() method. Note also the addition of some import directives and variables that will be used later as the chapter progresses:
package com.ebookfrenzy.directreply
.
.
import android.content.Intent
import android.app.RemoteInput
import android.view.View
import android.app.PendingIntent
class DirectReplyActivity : AppCompatActivity() {
private val notificationId = 101
private val KEY_TEXT_REPLY = "key_text_reply"
private var notificationManager: NotificationManager? = null
private val channelID = "com.ebookfrenzy.directreply.news"
fun sendNotification(view: View) {
val replyLabel = "Enter your reply here"
val remoteInput = RemoteInput.Builder(KEY_TEXT_REPLY)
.setLabel(replyLabel)
.build()
}
.
.
}
Now that the RemoteInput object has been created and initialized with a key and a label string it will need to be placed inside a notification action object. Before that step can be performed, however, the PendingIntent instance needs to be created.
Creating the PendingIntent
The steps to creating the PendingIntent are the same as those outlined in the “An Android 8 Notifications Tutorial” chapter, with the exception that the intent will be configured to launch the main DirectReplyActivity activity. Remaining within the DirectReplyActivity.kt file, add the code to create the PendingIntent as follows:
fun sendNotification(view: View) {
val replyLabel = "Enter your reply here"
val remoteInput = RemoteInput.Builder(KEY_TEXT_REPLY)
.setLabel(replyLabel)
.build()
val resultIntent = Intent(this, DirectReplyActivity::class.java)
val resultPendingIntent = PendingIntent.getActivity(
this,
0,
resultIntent,
PendingIntent.FLAG_UPDATE_CURRENT
)
}
Creating the Reply Action
The in-line reply will be accessible within the notification via an action button. This action now needs to be created and configured with an icon, a label to appear on the button, the PendingIntent object and the RemoteInput object. Modify the sendNotification() method to add the code to create this action:
.
.
import android.graphics.drawable.Icon
import android.app.Notification
import android.support.v4.content.ContextCompat
.
.
fun sendNotification(view: View) {
val replyLabel = "Enter your reply here"
val remoteInput = RemoteInput.Builder(KEY_TEXT_REPLY)
.setLabel(replyLabel)
.build()
val resultIntent = Intent(this, DirectReplyActivity::class.java)
val resultPendingIntent = PendingIntent.getActivity(
this,
0,
resultIntent,
PendingIntent.FLAG_UPDATE_CURRENT
)
val icon = Icon.createWithResource(this@DirectReplyActivity,
android.R.drawable.ic_dialog_info)
val replyAction = Notification.Action.Builder(
icon,
"Reply", resultPendingIntent)
.addRemoteInput(remoteInput)
.build()
}
.
.
At this stage in the tutorial we have the RemoteInput, PendingIntent and Notification Action objects built and ready to be used. The next stage is to build the notification and issue it:
fun sendNotification(view: View) {
val replyLabel = "Enter your reply here"
val remoteInput = RemoteInput.Builder(KEY_TEXT_REPLY)
.setLabel(replyLabel)
.build()
val resultIntent = Intent(this, DirectReplyActivity::class.java)
val resultPendingIntent = PendingIntent.getActivity(
this,
0,
resultIntent,
PendingIntent.FLAG_UPDATE_CURRENT
)
val icon = Icon.createWithResource(this@DirectReplyActivity,
android.R.drawable.ic_dialog_info)
val replyAction = Notification.Action.Builder(
icon,
"Reply", resultPendingIntent)
.addRemoteInput(remoteInput)
.build()
val newMessageNotification = Notification.Builder(this, channelID)
.setColor(ContextCompat.getColor(this,
R.color.colorPrimary))
.setSmallIcon(
android.R.drawable.ic_dialog_info)
.setContentTitle("My Notification")
.setContentText("This is a test message")
.addAction(replyAction).build()
val notificationManager = getSystemService(
Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.notify(notificationId,
newMessageNotification)
}
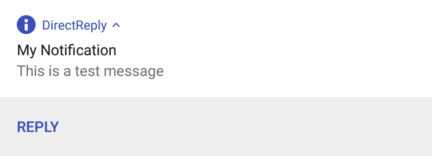
With the changes made, compile and run the app and test that tapping the button successfully issues the notification. When viewing the notification drawer, the notification should appear as shown in Figure 59-2:
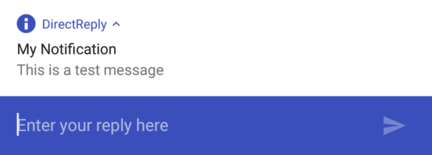
Tap the Reply action button so that the text input field appears displaying the reply label that was embedded into the RemoteInput object when it was created.
Enter some text, tap the send arrow button located at the end of the input field.
Receiving Direct Reply Input
Now that the notification is successfully seeking input from the user, the app needs to do something with that input. The goal of this particular tutorial is to have the text entered by the user into the notification appear on the TextView widget in the activity user interface.
When the user enters text and taps the send button the DirectReplyActivity activity is launched via the intent contained in the PendingIntent object. Embedded in this intent is the text entered by the user via the notification. Within the onCreate() method of the activity, a call to the getIntent() method will return a copy of the intent that launched the activity. Passing this through to the RemoteInput.getResultsFromIntent() method will, in turn, return a Bundle object containing the reply text which can be extracted and assigned to the TextView widget. This results in a modified onCreate() method within the DirectReplyActivity.kt file which reads as follows:
.
.
import kotlinx.android.synthetic.main.activity_direct_reply.*
.
.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_direct_reply)
notificationManager =
getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
createNotificationChannel(channelID,
"DirectReply News", "Example News Channel")
handleIntent()
}
private fun handleIntent() {
val intent = this.intent
val remoteInput = RemoteInput.getResultsFromIntent(intent)
if (remoteInput != null) {
val inputString = remoteInput.getCharSequence(
KEY_TEXT_REPLY).toString()
textView.text = inputString
}
}
.
.
After making these code changes build and run the app once again. Click the button to issue the notification and enter and send some text from within the notification panel. Note that the TextView widget in the DirectReplyActivity activity is updated to display the in-line text that was entered.
Updating the Notification
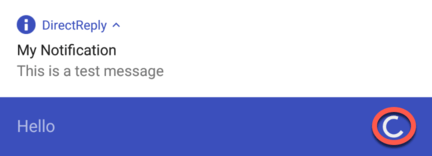
After sending the reply within the notification you may have noticed that the progress indicator continues to spin within the notification panel as highlighted in Figure 59-4:
The notification is showing this indicator because it is waiting for a response from the activity confirming receipt of the sent text. The recommended approach to performing this task is to update the notification with a new message indicating that the reply has been received and handled. Since the original notification was assigned an ID when it was issued, this can be used once again to perform an update. Add the following code to the onCreate() method to perform this task:
private fun handleIntent() {
val intent = this.intent
val remoteInput = RemoteInput.getResultsFromIntent(intent)
if (remoteInput != null) {
val inputString = remoteInput.getCharSequence(
KEY_TEXT_REPLY).toString()
textView.text = inputString
val repliedNotification = Notification.Builder(this, channelID)
.setSmallIcon(
android.R.drawable.ic_dialog_info)
.setContentText("Reply received")
.build()
notificationManager?.notify(notificationId,
repliedNotification)
}
}
Test the app one last time and verify that the progress indicator goes away after the in-line reply text has been sent and that a new panel appears indicating that the reply has been received:
Summary
The direct reply notification feature allows text to be entered by the user within a notification and passed via an intent to an activity of the corresponding application. Direct reply is made possible by the RemoteInput class, an instance of which can be embedded within an action and bundled with the notification. When working with direct reply notifications, it is important to let the NotificationManager service know that the reply has been received and processed. The best way to achieve this is to simply update the notification message using the notification ID provided when the notification was first issued.
| Previous | Table of Contents | Next |
| An Android 8 Notifications Kotlin Tutorial | An Introduction to Android Multi-Window Support |