Firebase Dynamic Links
| Previous | Table of Contents | Next |
| A Firebase Test Lab Instrumentation Testing Example | Creating, Receiving and Testing a Firebase Dynamic Link |
Firebase Dynamic links are URL links used both to drive new users to install your app, and as a way to link directly to a particular place in your app from an external source such as a website or app.
In this chapter, a basic overview of dynamic links will be covered outlining the ways in which dynamic links are used, created and handled within the receiving app.
An Overview of Firebase Dynamic Links
The primary purpose of dynamic links is to allow app developers to generate a URL that, when clicked, will either take the user to a specific location in an app or, if the app is not yet installed, load the Google Play store page for the app so that it can be installed and launched. A website might, for example, include a “Download our App in the Google Play Store” button which uses a dynamic link. Alternatively, dynamic links can be used to share references to content within the app. An app might, for example, allow users to recommend to other users particular content within the app. When the user follows the link, the app will open and use the dynamic link to present the screen and content that needs to be displayed.
Dynamic links may also be configured with a fallback URL which will open a designated web page if clicked on a platform on which launching or opening the app is not a possibility. Dynamic links are also cross-platform and can be implemented on Android and iOS apps, or used exclusively for web based content.
The Anatomy of a Dynamic Link
Dynamic links are available in both long and short form. A short URL, which can be useful for obfuscating the content of the link, is simply a long URL that has been processed by a URL shortener.
The format of a typical long form dynamic link URL is as follows:
http://<appCode>.app.goo.gl/?apn=<packageName>&link=<deeplinkUrl>&ad=<value>&afl=<fallbackUrl>&amv=<version>&utm_source=<utmSource>&utm_medium=<utmMedium>&utm_campaign=<utmCampaign>&utm_term=<utmTerm>&utm_content=<utmContent>?st=<title>?sd=<description>?si=<imageink>
The bold values in the above URL are replaced by values as follows:
• <appCode> - The unique code which identifies the Firebase project to which the app belongs. Steps to find this code within the Firebase console are covered later in this chapter.
• <packageName> - The full package name of the app, as defined when the app project was created in Android Studio (for example com.example.myapp).
• <deeplinkUrl> - This is the URL that is passed to the app when it is launched as the result of a link click. This can be any valid URL and will typically contain path and parameter information that is used by the app to identify the content or screen that is to be presented to the user.
• <ad> - (Optional) Setting this value to 1 indicates that the link is being used in an advertising campaign.
• <fallbackURL> - (Optional) The URL for the webpage to be displayed when the link is clicked in an environment in which the app cannot be installed and launched.
• <version> - (Optional) The minimum version of the app which is able to handle the receipt of a dynamic link.
• <utmSource> - (Optional) When the dynamic link is being used within an advertising campaign, this property may be set to the name of the advertising source for tracking purposes. Results are shown in the Google Play console analytics.
• <utmMedium> - (Optional) Useful when using the dynamic link in advertising campaigns to record the type of ad which generated the click (for example a mobile interstitial, email campaign or website banner ad). Results are shown in the Google Play console analytics.
• <utmContent> - (Optional) The name by which the advertising campaign associated with the dynamic link can be identified within the Google Play console analytics. • <st> - (Optional) The title to be used for the link when it is shared within a social media post.
• <sd> - (Optional) The description to be used for the link when shared within a social media post.
• <si> - (Optional) The URL of an image to be used when the link is shared within a social media post.
A basic Dynamic Link URL without any of the optional parameters might read as follows:
https://jhyt1.app.goo.gl/?link=http://example.com&apn=com.ebookfrenzy.dynamiclink&afl=http://www.example.com
The same dynamic URL might be presented by the following short form link:
https://jhyt1.app.goo.gl/CTXh
Creating Dynamic Links in the Firebase Console
Dynamic links may be created either from within the Firebase console, or within the code of a running app. To create a dynamic link within the Firebase console, open the console in a browser window, select the project with which the app is associated and click on the Dynamic Links option in the navigation panel. Before a dynamic link can be created for the first time, Firebase will request that you accept the terms of service by clicking on the Get Started button.
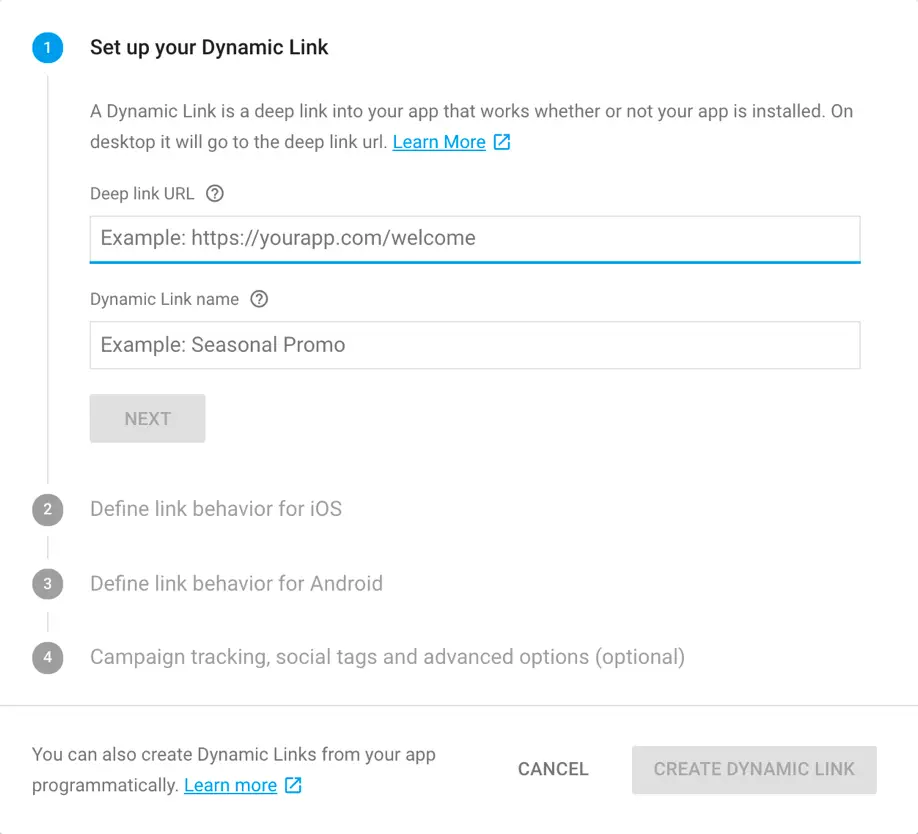
Once the terms of service have been accepted, click on the New Dynamic Link button to display the creation dialog as shown in Figure 45‑1:
Figure 45‑1
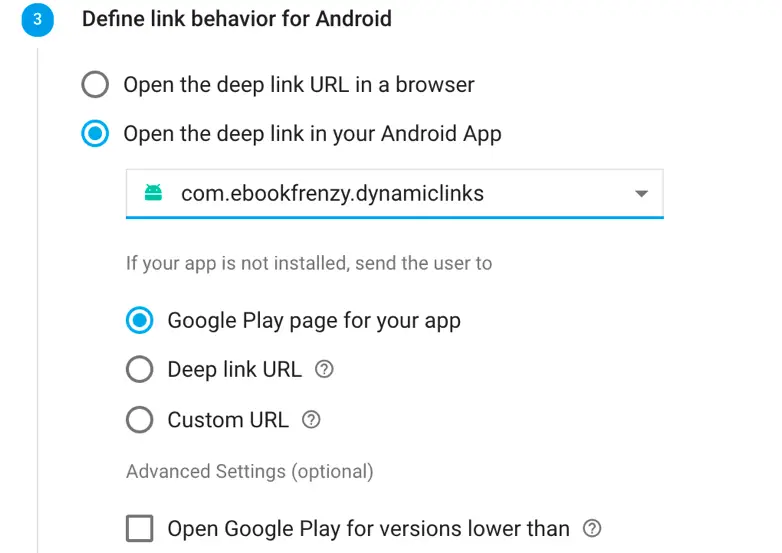
Creation of the link simply involves stepping through the different stages and filling in fields where required. Within the Android behavior section, the Open the deep link in your Android App option should be selected and the app chosen from the menu. Selections also need to be made to configure what should happen if the user does not already have the app installed:
Figure 45‑2
After completing the configuration steps, simply click on the Create Dynamic Link button to generate the link.
Reviewing a Link in the Console
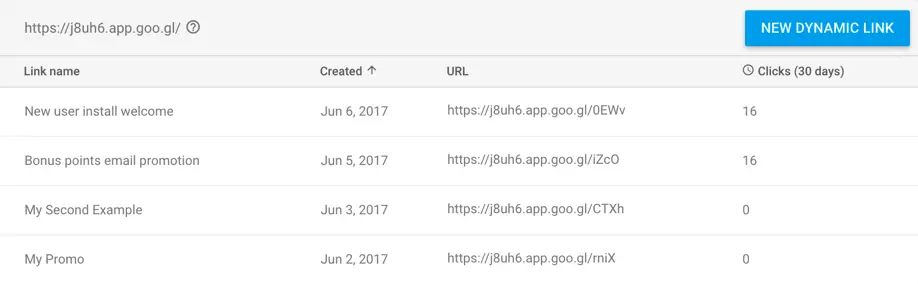
Once the link has been configured and created it will appear in the list of previously generated links:
Figure 45‑3
To review the dynamic link, hover the mouse pointer over the row in the table, click on the menu button that appears (Figure 45‑4) and select an option from the menu.
Figure 45‑4
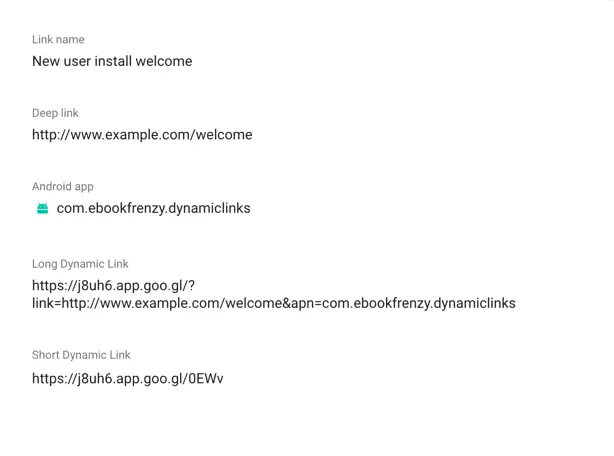
Selecting the Link details menu option will display information about the link, including both the long and short forms of the URL:
Figure 45‑5
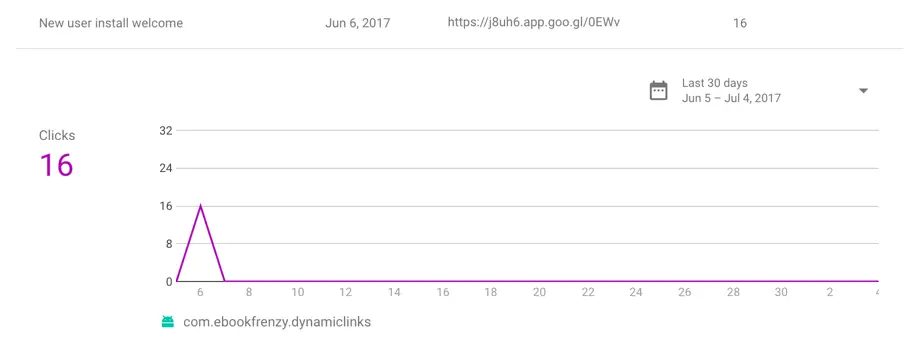
The Link analytics button will display a graph showing the number of clicks performed on the link over specified periods of time:
Figure 45‑6
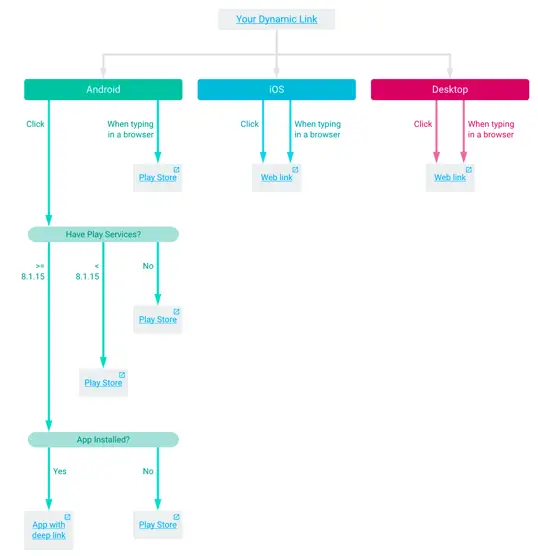
The Link flow screen is of particular use for identifying how the link will perform under different conditions, for example the circumstances under which the app will be launched or installed depending on the platform on which the link was clicked:
Figure 45‑7
Creating a Dynamic Link in Code
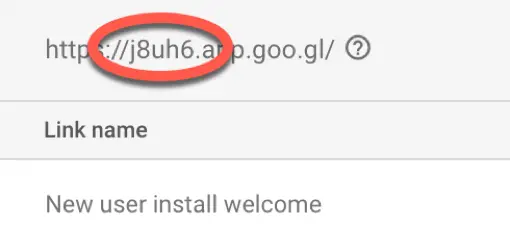
A dynamic link can be generated in code either manually by constructing the URL using the format outlined earlier in this chapter, or using the standard Java Uri Builder. The components needed to build the URL begin with the Firebase app code for the Firebase project within which the app is contained. In fact, each project is given its own domain by Firebase which is used when generating and handling dynamic links, the format of which is https://<appcode>.app.goo.gl. The app code for a project can be found in the Dynamic Links screen within the Firebase console as highlighted in Figure 45‑8:
Figure 45‑8
The Uri will also require, at a minimum, the app package name and the deep link URL to be passed to the app. The following code fragment shows the creation of an example dynamic link URL from within the code of an Android app:
String appCode = "j8uh6";
final Uri deepLink = Uri.parse("http://example.com/welcome");
String packageName = getApplicationContext().getPackageName();
Uri.Builder builder = new Uri.Builder()
.scheme("https")
.authority(appCode + ".app.goo.gl")
.path("/")
.appendQueryParameter("link", deepLink.toString())
.appendQueryParameter("apn", packageName);
Uri dynamicLink = builder.build();
Sharing a Dynamic Link
A dynamic link is not of much use unless it can be made available to other users. A quick and easy way to do this is to use the Android ACTION_SEND Intent. This allows the user to send the link to others using options that include email, SMS message and social media. The code to share the dynamic link created above reads as follows:
try {
URL rl = new URL(URLDecoder.decode(dynamicLink.toString(), "UTF-8"));
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("text/plain");
intent.putExtra(Intent.EXTRA_SUBJECT, "Firebase Deep Link");
intent.putExtra(Intent.EXTRA_TEXT, url.toString());
startActivity(intent);
} catch (Exception e) {
Log.i(TAG, "Could not decode Uri: " + e.getLocalizedMessage());
}
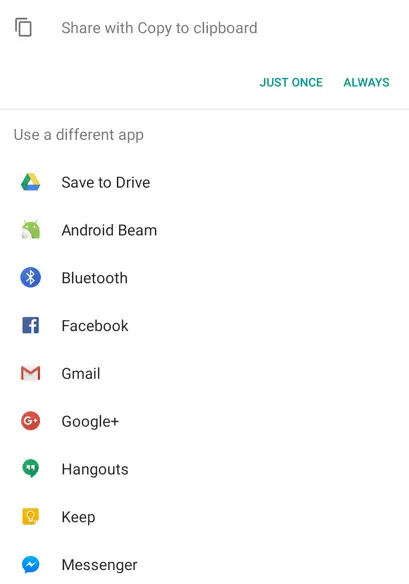
When the share intent activity is started, a panel will appear giving the user a choice of apps via which the message may be sent:
Figure 45‑9
When a selection has been made, the chosen app will launch ready for the link to be sent.
Receiving a Dynamic Link
The next step in working with dynamic links involves modifying the target app to receive and handle the link. This involves adding one or more intent filters to the manifest file of the app project and the addition of some initialization code within the main activity.
There are two ways in which an incoming deep link can be handled. One option is to modify the app startup code to detect that a dynamic link caused the app to launch and, if so, obtain and interpret the incoming deep link URL. Based on the content of the deep link, the app can then decide on the appropriate action to be performed (for example launching a second activity).
Another option is to configure the app so that an activity is automatically launched when a specific dynamic link is used (referred to as auto loading).
For either option, an intent filter element needs to be added to the entry for the main activity within the AndroidManifest.xml file as follows:
<activity android:name=".ExampleActivity">
.
.
.
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="example.com" android:scheme="http"/>
<data android:host="example.com" android:scheme="https"/>
</intent-filter>
.
.
.
</activity>
If auto loading of an intent is to be used for a deep link, an additional intent filter needs to be assigned to the activity that is to be launched when that deep link is detected by the system. In the following example, the intent filter configures an activity named WelcomeActivity to be launched when a deep link URL of http://www.example.com/welcome is detected by the system:
<activity
android:name=".WelcomeActivity"
android:label="@string/title_activity_second"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http"
android:host="www.example.com"
android:pathPrefix="/welcome" />
</intent-filter>
</activity>
The code to detect an incoming deep link can be added to the onCreate() method of the launcher activity of the app (in other words the first activity that is started when the app is launched). The code needs to create an instance of the GoogleApiClient class configured to use the AppInvite API:
private GoogleApiClient googleApiClient;
googleApiClient = new GoogleApiClient.Builder(this)
.enableAutoManage(this, this)
.addApi(AppInvite.API)
.build();
Next, the getInvitation() method of the AppInvite class must be called to identify if an incoming deep link is waiting for the app. A callback is also assigned to the method call to handle the results:
boolean launchDeepLink = false;
AppInvite.AppInviteApi.getInvitation(googleApiClient, this, launchDeepLink)
.setResultCallback(
new ResultCallback<AppInviteInvitationResult>() {
@Override
public void onResult(
@NonNull AppInviteInvitationResult result) {
if (result.getStatus().isSuccess()) {
// A deep link was found
} else {
// No deep link found.");
}
}
});
Note that a Boolean variable named launchDeepLink is assigned a false value and passed through as an argument to the getInvitation() method. When set to true, the app will auto load an activity if it has an intent filter that matches the deep link.
In the event that a deep link was received and auto launching is disabled, code needs to be implemented to obtain the invitation intent and to extract from it the deep link URL:
.
.
public void onResult(@NonNull AppInviteInvitationResult result) {
Intent intent = result.getInvitationIntent();
String deepLink = AppInviteReferral.getDeepLink(intent);
// Parse URL here to identify action to be taken within the app
}
The onResult() method is passed an AppInvitationResult object on which the getInvitationIntent() method is called which, in turn, returns the intent used to deliver the link. The intent object is then passed to the getDeepLink() method of the AppInviteReferral class to get the deep link URL that was embedded in the dynamic link.
The deep link URL can then be parsed and used to interpret the actions that are to be taken within the app (for example navigating to a screen associated with the dynamic link or displaying specific app content). Though the way in which an app interprets and acts on the content of the deep link URL will be app specific, a common example will be provided in the next chapter Creating, Receiving and Testing a Firebase Dynamic Link.
Summary
Dynamic links provide so called deep links into an app via a URL. Dynamic links can be used to direct new users to the appropriate entry in the Google Play store where they can install an app, or as a way to direct an existing user to a specific screen or content area within the app. Dynamic links may be created using the Firebase console or from within the code of a running app or web page. In addition to providing a way to generate dynamic links, the Firebase console also provides analysis of the number of times the link has been clicked. Dynamic links can be created in either long or short form. The short form is simply a long URL that has been processed by a URL shortener. By default, the Firebase console provides the link in both long and short forms.
A clicked dynamic link can be handled in one of two ways within the destination app. The app can be modified to receive and manually interpret the link, deciding what action needs to be taken. Alternatively, an app can be implemented such that it automatically loads a specific activity when the deep link URL matches an intent filter specified within the manifest file.
| Previous | Table of Contents | Next |
| A Firebase Test Lab Instrumentation Testing Example | Creating, Receiving and Testing a Firebase Dynamic Link |