An iOS 10 Facebook Integration Tutorial using UIActivityViewController
| Previous | Table of Contents | Next |
| Integrating Twitter and Facebook into iOS 10 Applications | iOS 10 Facebook and Twitter Integration using SLRequest |
Learn SwiftUI and take your iOS Development to the Next Level |
With the basics of the Social Framework and UIActivityViewController class covered in the previous chapter, the goal of this chapter will be to create an example application designed to demonstrate the UIActivityViewController class in action. The end result will be an application designed to post status updates to the user’s Facebook page and Twitter feed, including text and an image.
Creating the Facebook Social App
Begin by launching Xcode and selecting the options to create a new iOS application based on the Single View Application template. Enter SocialApp as the product name and set the Device and Language menus to Universal and Swift respectively.
Designing the User Interface
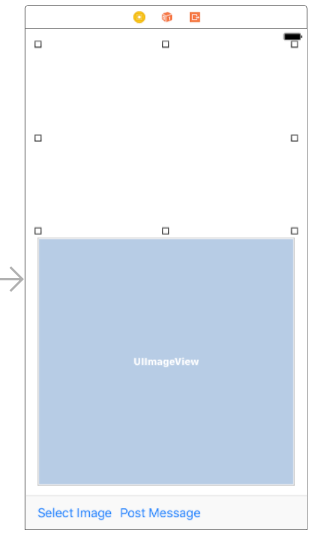
Drag, position and configure a Text View, Image View and Toolbar onto the view canvas. Drag and drop an additional Bar Button Item onto the Toolbar and set the text on the two items so that the user interface reflects that illustrated in Figure 103-1 where the Text View object occupies the top section of the view:
Figure 103-1
Learn SwiftUI and take your iOS Development to the Next Level |
Select the Image View object, display the Attributes Inspector and change the Content Mode setting to Aspect Fit. This will ensure that the aspect ratio of the image is preserved when displayed in the image view.
Select the Text View object, display the Auto Layout Add New Constraints menu and set Spacing to nearest neighbor constraints on all four sides of the view with the Constrain to margins option enabled. Select the Image View and repeat this step, this time also enabling the Height constraint on the view.
Finally, select the Toolbar view and set Spacing to nearest neighbor constraints of zero on the left, right and bottom edges of the view with the Constrain to margins option disabled.
Creating Outlets and Actions
In order to create the outlets and actions for the application we will, as always, make use of the Assistant Editor. First, select the Text View object and then display the Assistant Editor.
Make sure that the ViewController.swift file is displayed in the editor before Ctrl-clicking on the Text View object in the view and dragging the resulting line to the area immediately beneath the class declaration directive in the Assistant Editor panel. Upon releasing the line, the configuration panel will appear. Configure the connection as an Outlet named postText and click on the Connect button. Repeat the above steps to add an outlet for the Image View object named postImage.
The application will require two actions, one for each of the buttons. Click on the Select Image button (noting that it may be necessary to click on it a second time since the first click will select the parent Toolbar view) and Ctrl-click and drag the resulting line to a position beneath the viewDidLoad method in the Assistant Editor. In the resulting configuration panel, change the Connection type to Action and name the method selectImage. Repeat this step to add an action for the Post Message button, this time naming the action sendPost.
Once the connections have been established, select the ViewController.swift file and further modify it to configure the class to act as an image picker delegate and to add some imports that will be required later in the tutorial:
Learn SwiftUI and take your iOS Development to the Next Level |
import UIKit
import Social
import MobileCoreServices
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
@IBOutlet weak var postText: UITextView!
@IBOutlet weak var postImage: UIImageView!
Implementing the selectImage and Delegate Methods
The purpose of the selectImage action method is to provide the user with access to photos on the device and allow one to be selected for inclusion in the Facebook post. With these requirements in mind, select the ViewController.swift file, locate the selectImage stub added by the Assistant Editor and modify it as follows:
@IBAction func selectImage(_ sender: AnyObject) {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType =
UIImagePickerControllerSourceType.photoLibrary
imagePicker.mediaTypes = [kUTTypeImage as String]
imagePicker.allowsEditing = false
self.present(imagePicker, animated: true,
completion: nil)
}
Next, add the other image picker delegate methods so that the picker is dismissed when the user has made a selection:
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
self.dismiss(animated: true, completion: nil)
let image = info[UIImagePickerControllerOriginalImage] as! UIImage
postImage.image = image
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
self.dismiss(animated: true, completion: nil)
}
Hiding the Keyboard
When the user touches the view object in the background of the user interface, we need the keyboard to be removed from view. This will require that code be implemented in the touchesBegan method:
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
postText.endEditing(true)
}
Learn SwiftUI and take your iOS Development to the Next Level |
Posting the Message
All that remains is to implement the code to create a UIActivityViewController instance, prime it with the text and image entered by the user and then post the message to the user’s Facebook page. These tasks are to be performed within the sendPost action method. Within the ViewController.swift file, locate the stub for this method and modify it as follows:
@IBAction func sendPost(_ sender: AnyObject) {
var activityItems: [AnyObject]?
if (postImage.image != nil) {
activityItems = [postText.text as AnyObject, postImage.image!]
} else {
activityItems = [postText.text as AnyObject]
}
let activityController = UIActivityViewController(activityItems:
activityItems!, applicationActivities: nil)
self.present(activityController, animated: true,
completion: nil)
}
The code simply creates an array of items to be included in the post (in this case the text entered by the user and an image in the event that one was selected), creates a UIActivityViewController instance initialized with that array and presents the controller to the user.
Seeking Photo Library Access
Access to the photos stored on the device requires authorization from the user. This involves the declaration of a privacy usage key within the project Info.plist file.
Select the Info.plist file, locate the bottom entry in the list of properties and hover the mouse pointer over the item. When the plus button appears, click on it to add a new entry to the list. From within the dropdown list of available keys, locate and select the Privacy – Photo Library Usage Description and enter a suitable description string into the value field value. For example:
This app allows you to select photos to include in social media posts.
Learn SwiftUI and take your iOS Development to the Next Level |
Running the Social Application
With the coding now complete, the next step is to ensure that the device or simulator on which the app is to be tested has been configured with appropriate social network account settings. On the device or simulator, open the Settings app and scroll down to the Facebook and Twitter entries. Select one of these options (depending on which you plan to test the app with), enter your account information for that social network and tap the Sign In button.
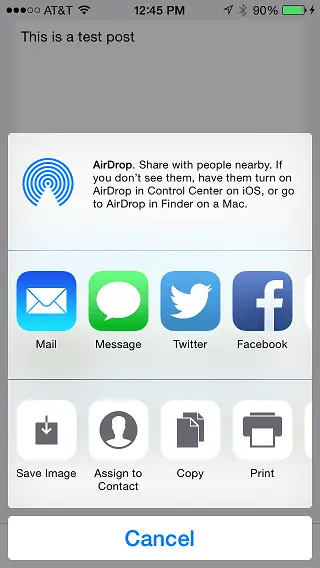
Click on the run button in the Xcode toolbar to launch the application on a device or simulator. When the application appears, enter some text into the text area and select an image from the device. Touch the Post Message button to display the target selection screen shown in Figure 103-2:
Figure 103-2
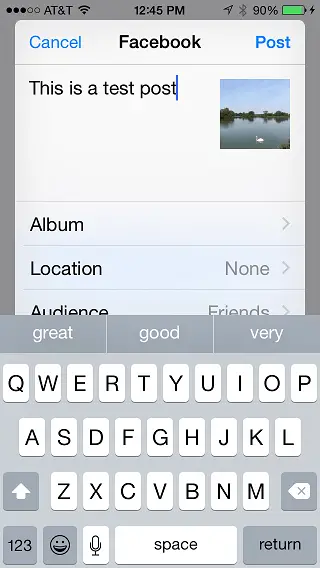
Select the Twitter button to display the preview sheet (Figure 103-3) and then, assuming no changes to the post need to be made, touch the Post button to send the message to your Twitter feed.
Figure 103-3
Summary
This chapter has worked through the creation of an example application that uses the UIActivityViewController class to post updates to the user’s Facebook page and Twitter feed. The next chapter will look in more detail at using both the Accounts and Social Frameworks to implement social network integration using the SLRequest class.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Integrating Twitter and Facebook into iOS 10 Applications | iOS 10 Facebook and Twitter Integration using SLRequest |