A Simple Visual Basic Example
| Previous | Table of Contents | Next |
| Creating a New Visual Basic Project | Visual Basic and Forms |
| Purchase and download the fully updated Visual Basic 2010 edition of this eBook in PDF and ePub for only $9.99 |
It is often helpful when learning a new programming language to start out with a very simple example. In this chapter we will create a small sample Visual Basic application. The purpose of this example is to provide an early confidence boost for those completely new to Visual Basic by showing just how easy it is to create an application.
Creating a New Project
The first step is to create a new project to contain our example Visual Basic Application. Start Visual Studio and select File->New project. From the new project dialog select Windows Application and name the project myVBapp and click on Ok to create the new project. Once the new project is created, Visual Studio will display a blank form ready for us to design the user interface of the application.
Adding Controls to the Form
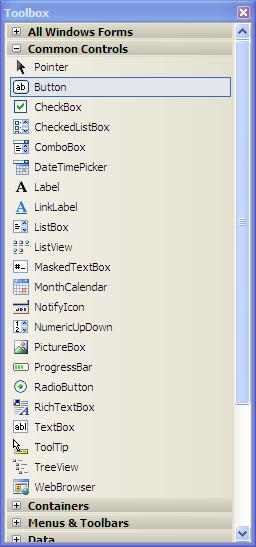
For the purposes of our example Visual Basic application we are going to add two controls to our form; a push button and a label. To achieve this we first need to access the Visual Studio Toolbox. Along the left hand side of the Visual Studio main window you should see a tab labeled Toolbox. Click on this tab to display the Toolbox. It should appear as follows:

This Toolbox contains all the controls that may be used to build a Graphical User Interface for a Windows application. The toolbox will auto-hide by default, that is it will disappear when the mouse pointer is moved away from it. To make it permanently visible click on the push pin icon at the top of the toolbox window. Once it is pinned in place it will not auto-hide. It is also possible to detach the toolbox so that it will float and can be positioned anywhere on the desktop. To do so, simply click on the toolbox title area and drag it.
Controls are added to the Form by clicking on the required control in the Toolbox and dragging it to the desired location on the Form. To add a label to the form, click on the Label control in the Toolbox, drag it to the center of the Form and release the mouse button. The new label will then appear in the Form at the point you dropped it.
Next we need to add a button. Grab a Button from the Toolbox and drag and drop it on the Form. Use the mouse to move the controls around the Form until you have a layout you are happy with.
Setting Control Properties
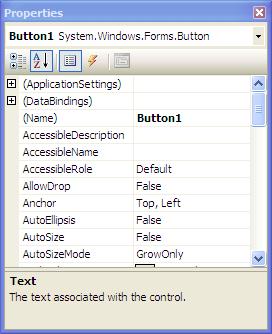
Now that we have added the controls to our Form we need to change some of the characteristics of these controls. This is done by changing the Properties of the controls. Properties are a group of settings that allow the appearance and behavior of controls to be changed. For example, there is a property for changing the text displayed on a label, the color of a button, the font of the text on a button and so on. Properties of a control are changed using the Visual Studio Properties panel which is, by default, displayed in the bottom right hand corner of the main dialog:
The properties displayed at any one time are related to the currently selected control in the Form. If you click on the Label and then the Button in your Form you will see the properties panel change to reflect the current selection.
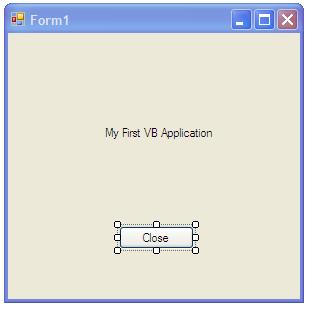
To begin with, we will change the text of the Label control. Select the Label control in the form and then scroll down the list of properties until you find Text. This is the property which defines the text to be displayed on the currently selected Label control. Change this from the current value ('Label1') to read My First VB Application. Notice that as soon as you change this property the Label in the Form changes to reflect the new property setting.
Select the Button control in the Form and change the Text Property for this control to read Close. Re-position the controls in the Form if necessary. You should now have a Form which looks something like the following:
Creating an Event Handler
The next step is to make the Close button do something when it is pressed. Before we do that, however, we need to give the button a more meaningful name. Visual Studio has given the button a default name of Button1. While this is fine for a small design, it will quickly become difficult to work with such names in larger applications containing many buttons. With the Button selected in the Form, scroll up to the top of the properties list and change (Name) from Button1 to closeButton.
Having changed the name we can now add an event to the button. Double click on the Button in the Form to display the event code for the closeButton control. Visual Studio will display the following code:
Private Sub closeButton_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles closeButton.Click
End Sub
This is a Visual basic Subroutine where code is placed to define what happens when a Click event is detected on the button (i.e. the user clicks on the button in the user interface of our application). In this example we want the application to close when the closeButton is pressed. To achieve this we add a single line of Visual Basic code to the closeButton_Click() sub-routine as follows so that the code calls the Close() method to exit the application:
Private Sub closeButton_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles closeButton.Click
Close()
End Sub
Building and Running a Visual Basic Application
Now that we have completed the design and implementation of a simple Visual Basic application we can compile and run it. To build the application, select Build myVBapp from the Visual Studio Build menu. Assuming there are no problems the application should compile without any errors (the message Build succeeded should appear in the status bar at the bottom of the Visual Studio screen).
Once built, the application can be run by selecting Start Debugging from the Debug menu. An even quicker way of building and running the application is to simply press F5. This will compile and run the application without having to use any menu options. As you develop Visual Basic applications in Visual Studio you will find yourself using the F5 shortcut more than any other key on your keyboard.
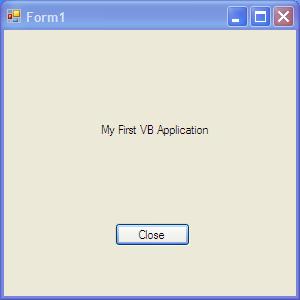
After a few seconds the application should appear just as you designed it in the Visual Studio designer:
Try out the Click event on the closeButton control by clicking on the Close button to close the application.
Congratulations - you have designed, built and run your first Visual Basic application.
| Purchase and download the fully updated Visual Basic 2010 edition of this eBook in PDF and ePub for only $9.99 |