Tracking Response Rate to Ad Blocker Removal Requests
When using the access denial strategy outlined in the previous chapter it will be important to track the number of visitors who disabled ad blocking in relation to those that were driven away by the restriction. This will allow you to gauge the effectiveness of this approach over an extended period of time.
This chapter will build on the Google Analytics tracking techniques outlined in the chapter entitled Assessing the Damage combined with the use of a cookie to track the effectiveness of the strategy.
How the Tracking Works
The access denial example covered in the previous chapter detects the presence of an ad blocker and repeatedly displays a dialog until the ad blocker is disabled. In order to track the number of visitors who turned off ad blocking in relation to those who left the site, the following sequence of actions will be taken within the web page code:
A. Detection code identifies the presence of an ad blocker:
1. Displays a dialog instructing visitor to disable the ad blocker.
2. Checks to see if a “request made” cookie has already been stored in the user’s browser.
3. If the cookie does not exist, create and store the cookie with a 30 second expiration and send a “request made” event to Google Analytics.
B. Detection code finds no active ad blocker:
1. Check for existence of “request made” cookie. If it does not exist the visitor landed on the site without an ad blocker enabled. No action necessary.
2. If the cookie exists, the user has complied with the dialog and turned off the ad blocker. Send “complied” event to Google Analytics.
The above sequence of steps uses the cookie with a 30 second expiration to ensure that only the first attempt by the user to load the web page with an ad blocker enabled is recorded. This is intended to filter out instances whereby a visitor dismisses the dialog multiple times in the hope that it will go away. Google Analytics events are used to keep track of visitors that arrive with ad blocking enabled and those who turn off ad blocking in response to the dialog in order to gain access to the site content.
Preparing for Tracking Implementation
For the purposes of this chapter, the blocking example created in the previous chapter will be extended to implement the tracking steps outlined above. If your website is not already using Google Analytics, follow the steps in the Assessing the Damage chapter of this book to create an account and integrate the code into the pages of your website.
The code will also make use of the getCookie() function created in the chapter entitled Controlling Ad Blocker Removal Request Frequency. This function reads as follows:
<script>
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1);
if (c.indexOf(name) == 0) return c.substring(name.length,c.length);
}
return "";
}
</script>
Add this function to your web pages if it has not already been added.
Implementing the Tracking Code
The next step is to implement the code to perform the tracking. The blocking code outlined in the previous chapter was implemented as follows:
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads =
document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#myModal").on('hide.bs.modal', function () {
window.location.reload();
});
}
}, 2000);
}
As currently implemented, the page is configured to display the modal dialog each time the page loads and an ad blocker is detected. Begin my modifying this code as follows:
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads =
document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#myModal").on('hide.bs.modal', function () {
window.location.reload();
});
if (getCookie("requestmade") == "") {
var date = new Date();
date.setTime(date.getTime() + (30*1000));
var expires = "expires="+date.toUTCString();
document.cookie = "requestmade=true; " + expires;
ga('send', {
'hitType': 'event',
'eventCategory': 'RemovalRequests',
'eventAction': 'Requested',
'nonInteraction': 1
});
}
}, 2000);
}
If no “requestmade” cookie is detected, the cookie is written to the visitor’s browser and an event sent to Google Analytics using a category name of “RemovalRequests” and an event named “Requested”.
Code now needs to be added to handle the situation where the cookie is present but the ad blocker is disabled:
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads =
document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#myModal").on('hide.bs.modal', function () {
window.location.reload();
});
if (getCookie("requestmade") == "") {
var date = new Date();
date.setTime(date.getTime() + (30*1000));
var expires = "expires="+date.toUTCString();
document.cookie = "requestmade=true; " + expires;
ga('send', {
'hitType': 'event',
'eventCategory': 'RemovalRequests',
'eventAction': 'Requested',
'nonInteraction': 1
});
} else {
if (getCookie("requestmade") != "") {
ga('send', {
'hitType': 'event',
'eventCategory': 'RemovalRequests',
'eventAction': 'Complied',
'nonInteraction': 1
});
}
}
}, 2000);
}
The above changes represent the code that gets called when no ad blocker is detected. If the “requestmade” cookie exists then the visitor has seen the dialog and turned off ad blocking. This fact is recorded via an analytics event, once again assigned to the “RemovalRequests” category, but this time using an event named “Complied”.
Reviewing the Results
Although Google Analytics will begin recording and reporting data almost immediately, the amount of time it will take to gather meaningful statistics will vary depending on the volume of traffic to the website. View the statistics by opening Google Analytics in a browser window and displaying the reporting information for your website. Within the left hand navigation panel, select Behavior -> Events -> Top Event to display information about the RemovalRequests event category.
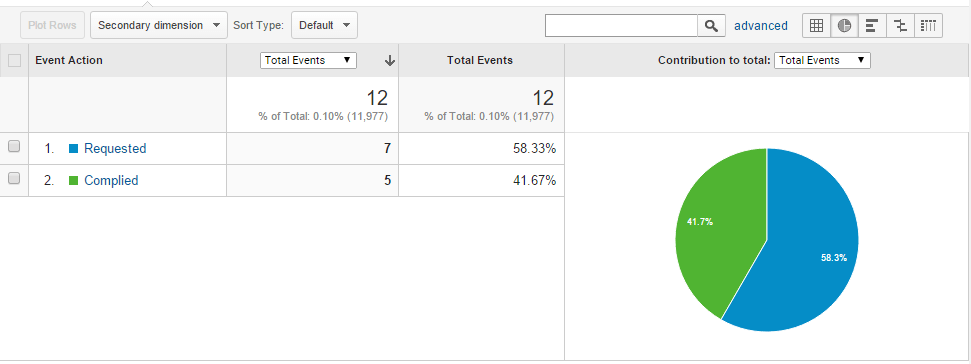
Click on the RemovalRequests category to view the data for the individual event actions. To access a graphical view of the event actions data, click on one of the buttons located in the right hand side of the toolbar:
Figure 12-1
Summary
It is important to carefully track the effectiveness of any campaign designed to encourage site visitors to disable ad blocking, particularly when denying access to those unwilling to whitelist your site. If the majority of visitors simply leave your site rather than turn off ad blocking there are certainly other more profitable approaches to dealing with ad blocking. It is, after all, much easier to find ways to earn revenue from a visitor that you have than a visitor you have lost.
This chapter has covered the steps involved in using Google Analytics to track and quantify the success rate of an ad blocker removal request campaign.