Displaying Ad Blocker Removal Requests - A Tutorial
The use of ad blocking has increased over the last few years because many people are tired of visiting websites that are overloaded with intrusive ads. Surveys suggest, however, that many people using ad blockers do not object to advertising appearing on websites as long as those ads do not adversely affect the web browsing experience. The problem for web publishers is that ad blocking technology does not distinguish between websites that use advertising responsibly and those that do not.
In the chapter entitled Denying Website Access to Ad Blocking Visitors, we will look at ways to prevent visitors to your site accessing page content until ad blocking is turned off. A more subtle, and often overlooked strategy for dealing with ad blocking, however, is simply to appeal to the better nature of your website visitors by politely asking them to disable ad blocking. In this chapter we will explore some of the ways to go about implementing such a strategy.
Asking Politely
The objective here is to persuade visitors to turn off ad blocking. This approach will be most successful with regular visitors to your site who appreciate the content that you provide and will be more inclined to respond to a polite request to help keep the website funded. The message should be courteous and explain why the request is being made. The request can be presented in a variety of ways, such as in the form of a notification bar that appears along the top edge of the page, or as a dialog that appears over the top of the content.
When making such a request it is important to achieve the right balance. The idea is not to antagonize visitors to your site, but rather to remind them how much they value your content. If a dialog is used to make the request, visitors should be able to dismiss the dialog and continue accessing the site content (denying access to visitors until ad blocking is disabled is covered in a later chapter). It will also be important to decide whether you want the visitor to see the request on every page visited, or only on the initial landing page. If your site content targets less technically skilled visitors it may make sense to include a link to a page where steps are provided for whitelisting your website.
Revising Ad Quality, Quantity and Placement
It is important to keep in mind when asking visitors to disable ad blocking for your website that those visitors can just as easily turn it back on. Before implementing this approach, it is worth taking some time to review the advertising on your website. If your site contains intrusive or excessive advertising, the chances are good that visitors will simply re-enable ad blocking and little will have been gained. Consider reducing the number of ads displayed per page or, as outlined in the next chapter, offering a reduced number of ads in return for disabling ad blocking.
Also experiment with moving any ads located in the main body of your content to the sides of the page (this is particularly worthwhile for CPM-based ads). In general, try to view your site from the point of view of a visitor who has just disabled ad blocking and try to get a sense of whether the experience offered by your site is likely to be tolerable to such visitors.
The EasyList Adblock Warning Removal List
Many of the techniques outlined in this book are referred to as “anti-ad blocking”. Certain types of anti-ad blocking activities are tolerated by keepers of the filter lists used by the ad blockers. The EasyList policy on anti-ad blocking, for example, is available at the following URL:
https://easylist.adblockplus.org/blog/2013/05/10/anti-adblock-guide-for-site-admins
In summary, the policy of this particular list provides very little opportunity to counter ad blocking beyond a polite request that fits into the space and style guidelines provided. The policy implies repercussions for sites that take a more aggressive and intrusive approach. As far as AdBlock Plus and EasyList are concerned, this involves the addition of your site and details of the offending web page element being added to the EasyList Adblock Warning Removal List, the content of which can be viewed online at the following URL:
https://easylist-downloads.adblockplus.org/antiadblockfilters.txt
By default, AdBlock Plus does not use this list to block content on websites and must, instead, be manually enabled by users to become effective. As with ad reinsertion, inclusion within the list can often be bypassed by changing the name assigned to the element displaying the ad blocker removal request. Consider, for example, The Atlantic web site, the following entry for which appears in the EasyList warning removal list as follows:
theatlantic.com##.blocker-message > .blackbox
Read an article on www.theatlantic.com with the EasyList Adblock Warning Removal List option enabled in the AdBlock Plus settings, however, and the ad blocker removal request is clearly still visible on the web page. A review of the page source reveals that the blocker-message name listed in the removal list was simply changed to blocker-msg to avoid the removal. Although there are ways to get around the issue of the EasyList warning removal list, it is important to try to avoid drawing the attention of list maintainers wherever possible. Start out with the least intrusive approach to asking visitors to disable ad blocking for your site, graduating to the more intrusive options when you begin to feel you have little to lose by becoming more aggressive.
Displaying a Notification Bar
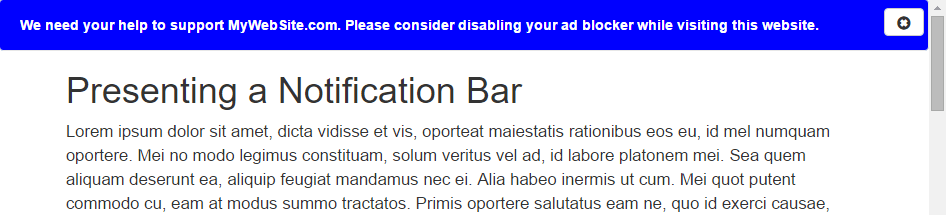
A notification bar is a less intrusive option and is recommended as the first step in implementing this strategy. The notification takes the form of a bar that appears across the top or bottom edge of the page when a visitor has an ad blocker enabled (Figure 9 1 illustrates a notification bar attached to the top edge of the browser window). The notification bar can be configured to remain fixed and continuously visible, or allowed to scroll out of view along with the content of the web page. An optional close button may be included to allow the site visitor to dismiss the bar from view:
Figure 9-1
Though a variety of techniques are available for displaying a notification bar within a web page, this chapter will make use of the NavBar component from the Bootstrap JavaScript framework. This component provides a range of configuration options including positioning the bar at the top or bottom of the page, and the ability to fix the bar so that it remains visible during page scrolling.
This chapter assumes the implementation of some form of ad blocker detection such as those outlined in the chapter entitled Basic Ad Blocker Detection. The use of the Bootstrap framework requires that some items be imported into the web pages on which the notification is to appear, for example:
<html> <head> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"> </script> <script src= "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script> <link rel="stylesheet" href= "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> </head>
Next, some CSS styles need to be declared to customize the appearance of the notification bar. The following style directives specify background and text colors:
<style>
.navbar-custom {
background-color: blue;
}
.navbar-text {
color: white !important;
}
.navbar-header{
margin-left:5px;
width:99%;
}
</style>
Finally, the following code should be placed within the section of the detection code that is executed when an ad blocker is detected:
$('body').prepend('<div id="notify" \
class="navbar navbar-default navbar-custom "> \
<div class="navbar-header navbar-custom"> \
<p class="navbar-text"><b>We need your help to support \
MyWebSite.com. Please consider disabling your ad blocker.<b></p> \
</div> \
</div> ');
When the above code is executed the notification will appear along the top edge of the browser window and will scroll out of view as the page content scrolls.
To fix the notification so that it remains locked in position at the top of the page, simply add the navbar-fixed-top class to the element:
$('body').prepend('<div id="notify" \
class="navbar navbar-default navbar-custom navbar-fixed-top"> \
<div class="navbar-header navbar-custom"> \
<p class="navbar-text"><b>We need your help to support \
MyWebSite.com. Please consider disabling your ad blocker.<b></p> \
</div> \
</div> ');
Move the bar to the bottom of the page using the navbar-fixed-bottom option:
$('body').prepend('<div id="notify" \
class="navbar navbar-default navbar-custom navbar-fixed-bottom"> \
<div class="navbar-header navbar-custom"> \
<p class="navbar-text"><b>We need your help to support \
MyWebSite.com. Please consider disabling your ad blocker.<b></p> \
</div> \
</div> ');
Finally, the following changes will add a button which, when clicked, will dismiss the notification:
$('body').prepend('<div id="notify" \
class="navbar navbar-default navbar-custom navbar-fixed-top"> \
<div class="navbar-header navbar-custom"> \
<p class="navbar-text"><b>We need your help to support \
MyWebSite.com. Please consider disabling your ad blocker.<b></p> \
<button type="button" id="close-btn" \
class="btn btn-default navbar-btn pull-right"> \
<span class="glyphicon glyphicon-remove-sign" \
aria-hidden="true"></span> \
</button> \
</div> \
</div> ');
$("#close-btn").click(function(){
$("#notify").hide();
});
Visit the following URL to see a notification bar example in action:
See it in Action
http://www.techotopia.com/survival/navbar.html
Displaying a Dialog Request
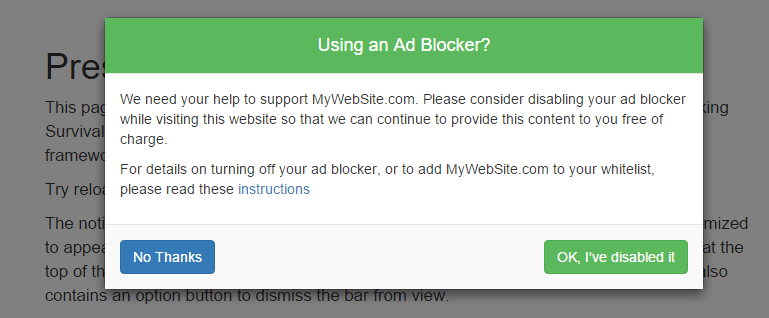
Displaying the request within a dialog is a somewhat more invasive approach. The dialog is displayed when the detection code identifies the presence of an ad blocker and typically involves the content of the web page appearing with a dark overlay while the dialog is displayed (Figure 9 2). When using a dialog, the visitor should be able to easily dismiss the dialog by clicking a button.
Figure 9-2
For the purposes of this chapter, an example request dialog will be implemented using the Bootstrap framework Modal Plugin. As with the NavBar example, the use of the Bootstrap framework requires that some items be imported into the web pages on which the dialog is to appear, for example:
<html> <head> <script src= "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"> </script> <script src= "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"> </script> <link rel="stylesheet" href= "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> </head>
By default, the modal dialog appears with a white background. To add some color to the dialog some additional CSS styles may be declared. The following example configures the dialog to appear with a green header displaying white text and the footer shaded gray:
<style>
.modal-header, h4, .close {
background-color: #5cb85c;
color:white !important;
text-align: center;
}
.modal-body {
}
.modal-footer {
background-color: #f9f9f9;
}
</style>
The modal dialog and corresponding content are declared within the web page as follows:
<div class="modal fade" id="myModal" role="dialog"
data-backdrop="static">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Using an Ad Blocker?</h4>
</div>
<div class="modal-body">
<p>We need your help to support MyWebSite.com. Please consider disabling your ad blocker while visiting this website so that we can continue to provide this content to you free of charge.</p>
<p>For details on turning off your ad blocker, or to add MyWebSite.com to your whitelist, please read these
<a href="#">instructions</a></p>
</div>
<div class="modal-footer">
<button type="button" id="no-button"
class="btn btn-primary pull-left" >No Thanks</button>
<button type="button" id="ok-button"
class="btn btn-success" >OK, I've disabled it</button>
</div>
</div>
</div>
</div>
The above HTML represents the dialog shown in Figure 9 2 and may, of course, be customized to display different text. Note that the footer section of the dialog contains two buttons. The first displays a “No Thanks” message and will be configured to close the dialog. The second button displays text which reads “OK, I’ve disabled it”. This button will be configured such that if the user clicks on it to indicate that ad blocking has been disabled, the page will reload so that the ads become visible.
By default, the Bootstrap Modal dialog can be dismissed by clicking anywhere within the page content. Since we want the user to click on one of the two buttons to dismiss the dialog this default behavior has been disabled by setting the “backdrop” property to “static”:
<div class="modal fade" id="myModal" role="dialog" data-backdrop="static">
When an ad blocker is detected, the above dialog can be displayed using the following code:
$("#myModal").modal("show");
When the user dismisses the dialog, it can be hidden as follows:
$("#myModal").hide();
Showing the Dialog and Responding to Button Clicks
With the dialog designed and implemented, the standard ad blocker detection code can be extended to display the dialog and to configure click event handlers for the two buttons. Assuming the standard detection code, this can be implemented as follows:
.
.
.
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads = document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#no-button").click(function(){
$("#myModal").modal("hide");
});
$("#ok-button").click(function(){
window.location.reload();
});
}
}, 2000);
}
.
.
When an ad blocker is detected, the modal dialog is displayed. Actions are then assigned to the two buttons. The button designated as no-button hides the dialog while ok-button reloads the web page so that the ads will appear.
Visit the following web page to see an example of the Bootstrap Modal Plugin working in conjunction with ad blocker detection code:
See it in Action
http://www.techotopia.com/survival/dialog.html
Adding Tracking Code
Data about the number of visitors who opt to disable ad blocking in response to the request can be tracked using the techniques outlined in the chapter entitled Assessing the Damage. Assuming that you have a Google Analytics account and the tracking code embedded in your web pages, tracking can be implemented by sending different events depending on the dialog button selection made by the visitor:
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#no-button").click(function(){
$("#myModal").modal("hide");
ga('send', {
'hitType': 'event',
'eventCategory': 'DisabledAdblocker',
'eventAction': 'Not Disabled',
'nonInteraction': 1
});
});
$("#ok-button").click(function(){
$("#myModal").hide();
ga('send', {
'hitType': 'event',
'eventCategory': 'DisabledAdblocker',
'eventAction': 'Disabled',
'nonInteraction': 1
});
window.location.reload();
});
}
Implementing a Timeout Delay
After a while running a campaign to persuade site visitors to disable ad blocking, the data gathered may suggest that most visitors aren’t being persuaded, even if the request appears on every page that they visit. A slight adjustment to this strategy is to continue to allow the dialog to be dismissed instantly if the visitor disables ad blocking, but to introduce a delay before the dialog can be dismissed if ad blocking remains enabled.
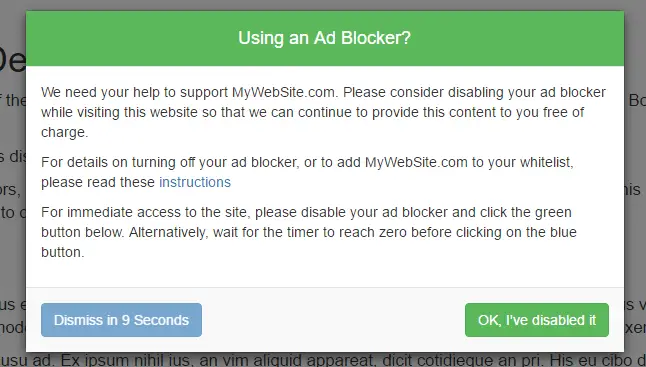
The final task in this chapter is to make some changes to the detection code used previously so that the “No Thanks” button is disabled until a timeout period has elapsed. The button will display a countdown of the remaining seconds and will be enabled when the count reaches zero:
Figure 9-3
Begin by editing the ad blocker detection code to implement a new JavaScript function named buttonDelay which takes as an argument a timeout value in seconds:
<div class="banner_ad"> </div>
<script>
function buttonDelay(secs) {
if(secs < 1) {
clearTimeout(timer);
$("#no-button").prop('disabled', false);
$("#no-button").text('Dismiss');
$("#no-button").click(function(){
$("#myModal").modal("hide");
});
} else {
secs--;
$("#no-button").text('Dismiss in ' + secs + ' seconds');
var timer = setTimeout('buttonDelay('+secs+')',1000);
}
}
(function() {
var detector = function() {
setTimeout(function() {
.
.
.
This function begins by checking whether the number of seconds remaining has reached zero. If it has not yet reach zero, the number of seconds remaining is decreased by one and the text on the button updated with a new text string displaying the new countdown value. A timeout is then configured to wait one second before calling the buttonDelay() function once again. This process will repeat until the number of seconds remaining reaches zero.
On reaching zero, the button appearance is changed so that it is no longer grayed out, the text is changed in “Dismiss” and an action assigned so that the button can now be clicked to hide the modal dialog.
All that remains now is to modify the main detector code. This code now needs to set the button as being disabled and call the buttonDelay() function passing through the duration of the delay in seconds. Since we do not want the user to be able to dismiss the dialog until the timeout has elapsed, the code to add the hide action to the button must be removed. Once these changes have been made the detection function should read as follows:
(function() {
var detector = function() {
setTimeout(function() {
if(!document.getElementsByClassName) return;
var ads =
document.getElementsByClassName('banner_ad'),
ad = ads[ads.length - 1];
if(!ad || ad.innerHTML.length == 0
|| ad.clientHeight === 0) {
$("#myModal").modal("show");
$("#no-button").prop('disabled', true);
buttonDelay(10);
$("#no-button").click(function(){
$("#myModal").modal("hide");
});
$("#ok-button").click(function(){
window.location.reload();
});
}
}, 2000);
}
/* Add a page load listener */
if(window.addEventListener) {
window.addEventListener('load', detector, false);
}
})();
With the above changes complete, the dialog will appear as before when a visitor is using an ad blocker. If the visitor disables the ad blocker and clicks the green button, immediate access to the content is granted. Alternatively, the blue button will count down the number of seconds remaining during which time clicking on the button will have no effect. After the timeout has elapsed, however, the text on the button will change to read “Dismiss” and may be clicked to close the dialog. To see this code in action go to the following URL:
See it in Action
http://www.techotopia.com/survival/timedialog.html
Summary
Studies suggest that many people will turn off ad blocking if requested to do so as long as the appearance of advertising does not degrade the user experience. A simple, polite request to turn off ad blocking is arguably the most subtle approach to dealing with ad blocking and may be implemented using ad reinsertion, a notification bar or a modal dialog. The effectiveness of such a strategy can be tracked using Google Analytics events and modified to introduce a delay for those users unwilling to disable ad blocking on your site.