Creating an iPhone Multiview Application using the Tab Bar
| Previous | Table of Contents | Next |
| iPhone Rotation, View Resizing and Layout Handling | Creating a Simple iPhone Table View Application |
<google>BUY_IOS3</google>
So far in this book we have worked exclusively with applications that present a single view to the user. In practice, it is more likely that an application will need to display a variety of different content depending on the actions of the user. This is typically achieved by creating multiple views (often referred to as content views) and then providing a mechanism for the user to switch from one view to another. The primary mechanisms for achieving this involve the use of either the UINavigationBar or UITabBar view components. In this chapter we will look at implementing a multiview application using a Tab Bar.
An Overview of the Tab Bar
The UITabBar is typically located at the bottom of the screen and presents an array of tabs containing text and an optional icon that can be selected by the user to display a different content view. Typical examples of the tab bar in action include the iPhone’s built-in iPod and Phone applications. The iPod application, for example, presents a tab bar with options to display playlists, artists, songs and videos. Depending on the selection made from the tab bar, a different content view is displayed to the user.
Understanding View Controllers in a Multiview Application
In preceding chapters we have talked about the model-view-controller concept in relation to each view having its own view controller (for additional information on this read the chapter entitled An Overview of the iPhone Application Development Architecture). In a multiview application, each content view will still have a view controller associated with it to handle user interaction and display updates. Multiview applications, however, require an additional controller.
As we have already discussed, multiview applications need a visual control that will be used by the user to switch from one content view to another, and that this usually takes the form of a tab or navigation bar. Both of these components are also views and as such need to have a view controller. In the context of a multiview application, this is known as the root controller and is responsible for controlling which content view is currently displayed to the user. As an app developer you are free to create your own root controller by subclassing from the UIViewController class, but in practice it usually makes more sense to use an instance of either the UIKit UITabBarController or UINavigationController classes.
Regardless of the origins of your chosen root controller, it is the first controller that is loaded by the application when it launches. Once loaded, it is responsible for displaying the first content view to the user and then switching the various content views in and out as required based on the user’s subsequent interaction with the user interface.
Since this chapter is dedicated to the creation of a tab bar based application we will be using an instance of the UITabBarController as our root controller.
Setting up the Tab Bar Example Application
The first step in creating our example application is to create a new Xcode project. To do so, launch Xcode and select the option to Create a new Xcode project. On the resulting New Project screen select the Window-based Application option, click Choose… and name the project TabBar.
Creating the Content Views and View Controllers
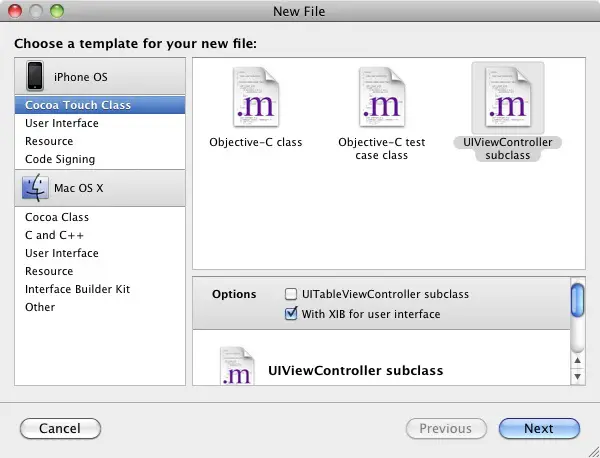
At this point, Xcode has created a minimal template for our application that contains a main window but no views or view controllers. The goal of this example is to provide two content views that the user can switch between using a tab bar. Each content view will need a view controller and a NIB file to contain the user interface. To create these, right click over the Classes category located in the Groups and Files panel on the left hand side of the main Xcode project window and select Add -> New File…. This will display the template selection screen as illustrated in the following figure:
In the left hand panel, verify that the iPhone OS Cocoa Touch Class option is selected and that the current selection in the main panel is the UIViewController subclass icon. Since we also need an Interface Builder NIB file, make sure that the With XIB for Interface Builder option is selected before clicking on the Next button. On the following screen, specify ScreenOneViewController.m as the file name and verify that the Also create ScreenOneViewController.h option is selected. Click Finish to create the new view controller class files and corresponding Interface Builder file.
Repeat the above procedure to create the second content view and view controller, this time using the name ScreenTwoViewController.
Configuring the App Delegate
The next class we are going to add to our project is the root controller. Before we do so, however, we need to add an outlet to this controller within the app delegate file, and also add some code to the applicationDidFinishLoading method to add the view instance of the root controller as a subview of the application’s main window. Select the TabBar item at the top of the Groups and Files panel so that all the files in the project are listed. Select the TabBarAppDelegate.h file and modify it as follows in the editing panel:
#import <UIKit/UIKit.h>
@interface TabBarAppDelegate : NSObject <UIApplicationDelegate> {
UITabBarController *tabController;
UIWindow *window;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UITabBarController *tabController;
@end
Next, edit the TabBarAppDelegate.m implementation file and modify the code as follows:
#import "TabBarAppDelegate.h"
@implementation TabBarAppDelegate
@synthesize tabController;
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after application launch
[window addSubview:tabController.view];
[window makeKeyAndVisible];
}
- (void)dealloc {
[tabController release];
[window release];
[super dealloc];
}
@end
Now that we have made the appropriate additions to the app delegate sub class we can now add the root view controller to the project.
Creating the UITabBarController
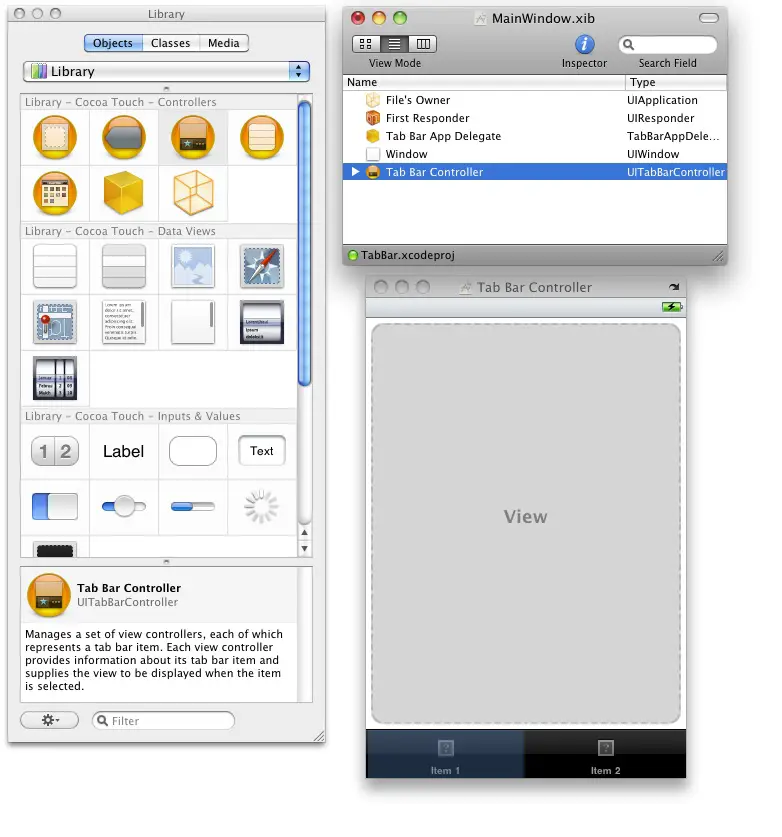
<google>IOSBOX</google> As previously mentioned, because we are designing a tab bar based multiview application it makes sense for us to the an instance of the UITabBarController class as the root controller. This is achieved from within MainWindow.xib, so double click on this file to load it into Interface Builder. From within the Library window, click and drag a Tab Bar Controller object over to a blank area of the MainWindow.xib window. Once the object has been added the list of items in the MainWindow.xib window should appear as follows:
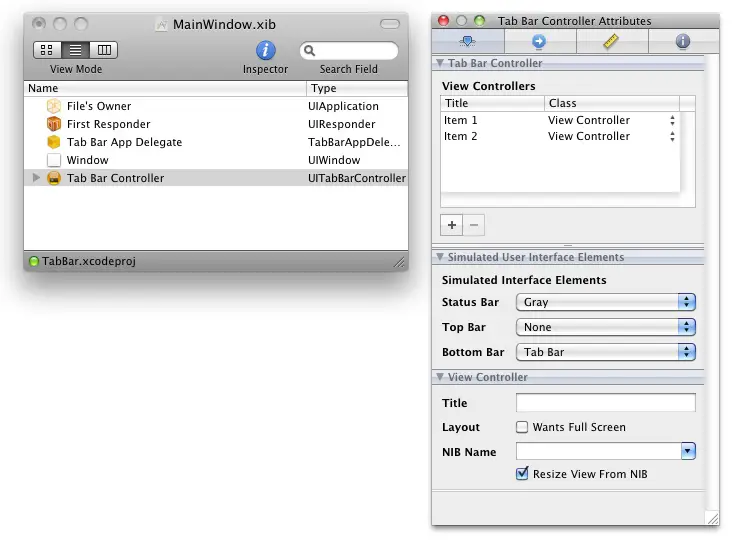
As shown in the above figure, the Tab Bar Controller is now listed amongst the items in the MainWindow.xib file and a new window entitled Tab Bar Controller now shows us a visual representation of our Tab Bar view. By default the Tab Bar is created with two tabs. Additional tabs may be added by selecting the Tab Bar Controller item from the MainWindow.xib window and opening the Attributes Inspector (Tools -> Attributes Inspector or Command key + 1). In the Attributes Inspector window, tabs may be added or removed by clicking on the + and - buttons located beneath the list of view controllers:
Since we only plan to implement two content views in this example leave the number of view controllers unchanged.
Associating Content Views with Tabs
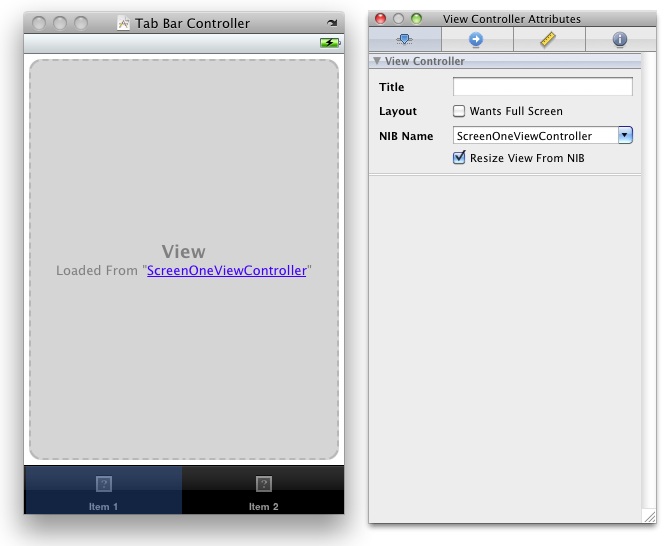
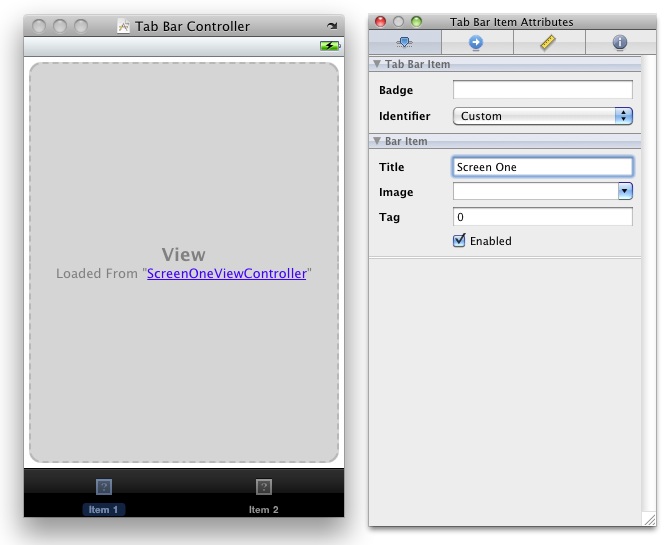
Having created an instance of the Tab Bar Controller, the content views and corresponding view controllers it is time to associate each tab in the tab bar with a content view. Within the Tab Bar Controller window select the tab labeled Item 1 and open the Attribute Inspector. Using the drop down menu next to NIB Name select the first of our two view controllers (the one we named ScreenOneViewController). Be sure to leave the Wants Full Screen field unset, otherwise the content view will fill the entire screen and obscure the tab bar. Note that once the attribute settings have been configured, the view area of Tab Bar Controller window updates to indicate where the view is loaded from:
Select the tab labeled Item 2 and repeat the above steps, this time selecting ScreenTwoViewController as the NIB name.
Click twice on the icon in the Item 1 tab so that just the icon and text are highlighted. In the Attributes Inspector window, change the Title field to Screen One. If you have loaded any icon images into the project resources you may also specify one using the Image menu.
Repeat these steps for Item 2, this time changing the title to Screen Two.
Connecting the App Delegate Outlet to the Tab Bar Controller
We have now completed the changes that need to be made to the MainWindow.xib file so save the changes (File -> Save) and quit from Interface Builder (Interface Builder -> Quit Interface Builder).
Designing the Content Views
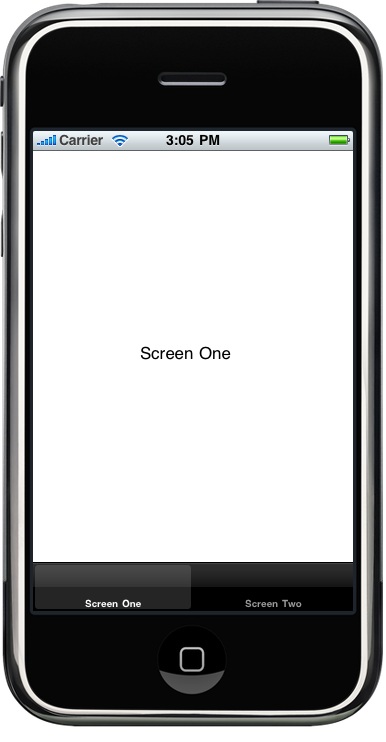
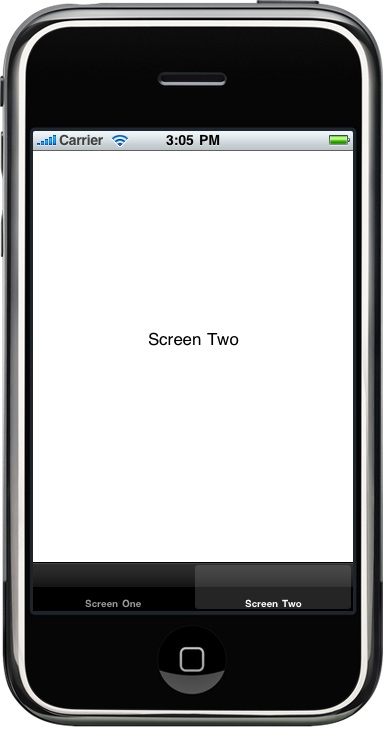
The final steps before trying out our application involve creating the user interfaces for our two content views. From within the Xcode project window, double click on ScreenOneViewController.xib to load it into Interface Builder. Within Interface Builder, drag a Label object from the Inputs & Values section of the Library window and position it in the center of the View window. Double click on the label text so that it becomes editable and change it so that it reads Screen One. Save the design and exit from Interface Builder. Next, load the ScreenTwoViewController.xib file and perform the same steps, this time setting the label text to Screen Two. Once again, save and exit from Interface Builder.
Testing the Multiview Application
All that remains to do is to test that the application works. From within the main Xcode project window click on the Build and Run toolbar button and wait for the code to compile and run within the simulator. Once running, selecting tabs from the tab bar should cause the views to switch:
<google>BUY_IOS3_BOTTOM</google>
| Previous | Table of Contents | Next |
| iPhone Rotation, View Resizing and Layout Handling | Creating a Simple iPhone Table View Application |