Creating an Example Kindle Fire Android Application
The preceding chapters of this book have covered the steps necessary to configure an environment suitable for the development of Kindle Fire based Android applications. Before moving on to slightly more advanced topics, now is a good time to validate that all of the required development packages are installed and functioning correctly. The best way to achieve this goal is to create a simple Android application, compile it and then run it within an Android Virtual Device (AVD).
Creating a New Android Project
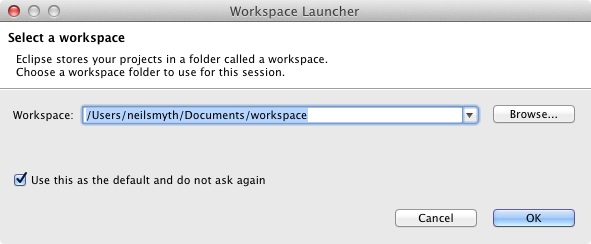
The first step in the application development process is to create a new project within the Eclipse IDE. Begin, therefore, by launching Eclipse and accepting the default path to your workspace in the Workspace Launcher dialog as illustrated in Figure 4-1. Note that if you do not wish to be prompted for the location of the workspace each time Eclipse loads, simply select the Use this as the default and do not ask again option before clicking on OK.
Figure 4-1
Once the workspace has been selected, the main Eclipse workbench window will appear ready for a new project to be created. To create the new project, select the File -> New -> Project… menu option. In the resulting Select a Wizard dialog unfold the Android category and select Android Project from the list as illustrated in Figure 4-2:
Figure 4-2
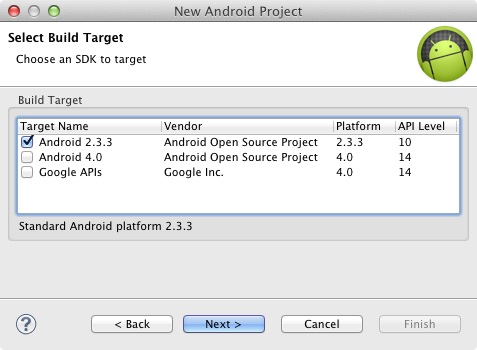
With the Android Project option selected click on the Next > button to proceed with the creation process. In the Create Android Project window name the project KindleTest and leave the remaining options set to the default settings before clicking Next > to move to the Select Build Target screen as illustrated in Figure 4-3. It is within this screen that the SDK against which the application will be built needs to be selected. The screen will display a list of SDKs currently installed on the system. For the purposes of this example, select the Android 2.3.3 SDK and deselect any other SDKs which may currently be selected.
Figure 4-3
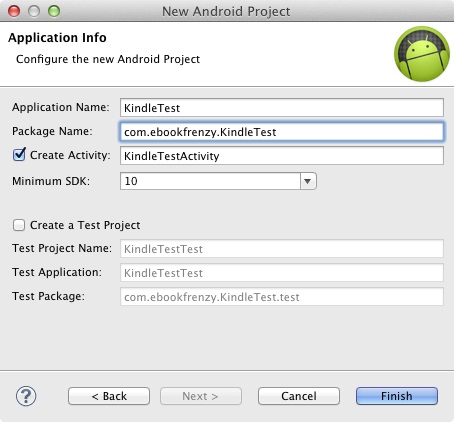
With the correct SDK target selected, click on Next > to proceed to the Application Info screen (Figure 4-4). Within this screen a number of different configuration options are provided. Firstly, the application name is displayed as previously specified.
The package name is used to uniquely identify the application within the Android application ecosystem. It should be based on the reversed URL of your domain name followed by the name of the application. For example, if your domain is www.mycompany.com, and the application has been named KindleTest, then the package name will need to be specified as:
com.mycompany.KindleTest
If you do not have a domain name you may also use example.com for the purposes of testing:
com.example.KindleTest
Next, make sure that the Create Activity option is selected. This will ensure that the project is preconfigured with a template activity that will make our task of creating an example application easier. An activity is single task that can be performed by the user within the context of an application and is typically analogous to a single user interface screen within an application. In asking for Eclipse to create an activity for us, therefore, the project will be primed with both a window onto which a user interface may be displayed and the code to ensure that the window appears when the application runs.
Finally, verify that the Minimum SDK option is set to 10 before clicking on Finish to initiate the project creation process.
Figure 4-4
Running the Application in the AVD
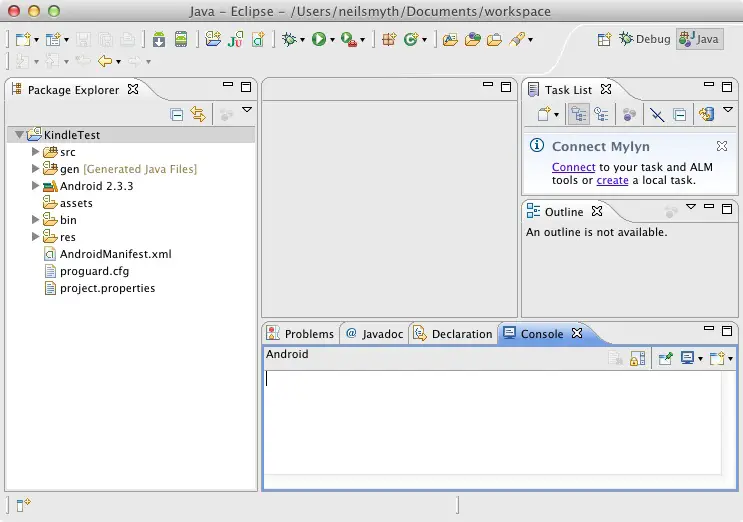
At this point Eclipse has created a minimal example application project and opened the main workbench screen. The newly created project and references to associated files are listed in the Package Explorer located in a panel on the left hand side of the main Eclipse window. Clicking on the right facing arrow next to the KindleTest project name will unfold the project and list the various files and sub-folders contained therein. This essentially mirrors the directory hierarchy and files located in the project’s workspace folder on the local file system of the development computer:
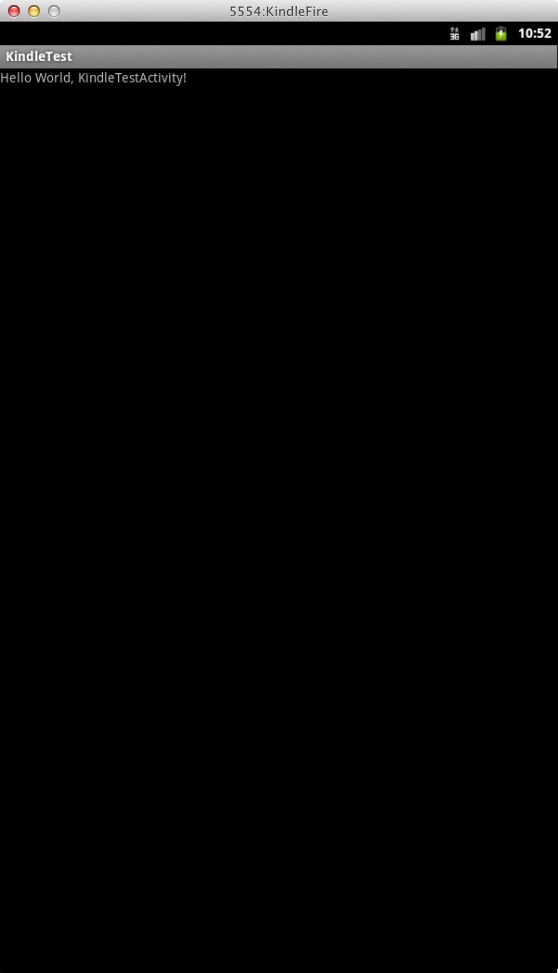
The example project created for us when we selected the option to create an activity consists of a user interface containing a label which will read “Hello World, KindleTestActivity!” when the application is executed. In order to run the application in the AVD that was created in the chapter entitled Creating a Kindle Fire Android Virtual Device (AVD), simply right click or Ctrl+click on the application name in the Project Explorer and select Run As -> Android Application from the resulting menu. If, at this point, more than one AVD has been configured on the system, a window will appear providing the option to select which AVD environment the application will run in. In the event that only one AVD is available, Eclipse will automatically launch that virtual device. The AVD window typically appears immediately but a delay may be encountered as the emulator starts up and loads the Android operating system. Once the operating system has loaded, the example application will run and appear within the emulator as shown in Figure 4-5:
Figure 4-5
Assuming that the application loads into the simulator and runs as expected, we have safely verified that the Android development environment is correctly installed and configured.
Modifying the Example Application
The next step in this tutorial is to modify the user interface of our application so that it displays a label object in the center of the screen with a different message to the one provided for us by Eclipse.
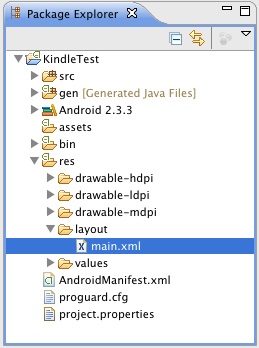
The user interface design for our activity is stored in a file named main.xml which, in turn, is located under res/layout in the project workspace. Using the Package Explorer panel, locate this file as illustrated in Figure 4-6:
Figure 4-6
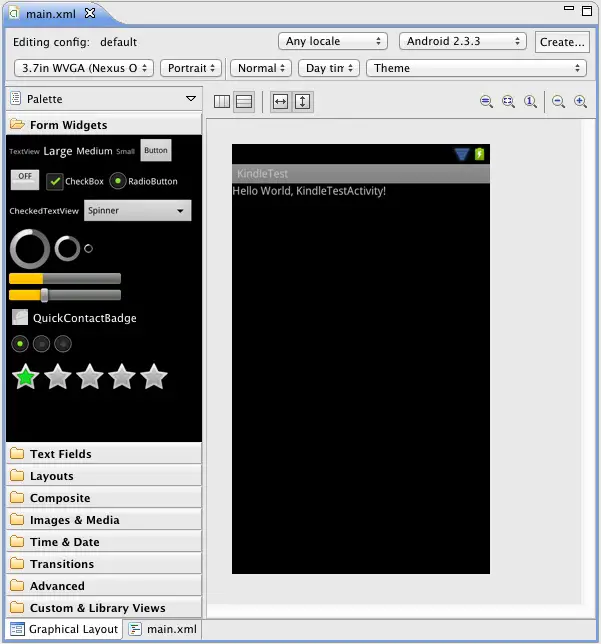
Once located, double click on the file to load it into the user interface builder tool which, in turn, will appear in the center panel of the Eclipse main window:
Figure 4-7
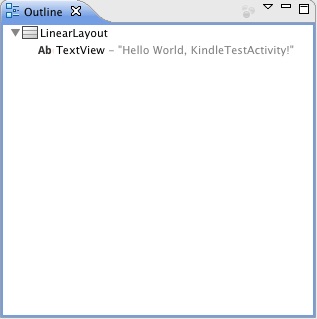
In the center of the panel is a graphical representation of the user interface design. As can be seen, this includes the label that displays the Hello World message. Running down the left hand side of the panel is a pane containing different categories of user interface components which may be used to construct a user interface, such as buttons, labels and text fields. It should be noted, however, that not all user interface components are obviously visible to the user. One such category consists of layouts. Android supports a variety of different layouts that provide different levels of control over how visual user interface components are positioned and managed on the screen. Though it is difficult to tell from looking at the visual representation of the user interface, the current design has been created using a LinearLayout. This can be confirmed by reviewing the information in the Outline panel which, by default, is located on the lower right hand side of the Eclipse main window and is shown in Figure 4-8:
Figure 4-8
As we can see from the outline, the user interface consists of a LinearLayout parent which has as a child the TextView object.
The first step in modifying the application is to delete the TextView component from the design. Begin by clicking on the TextView object within the user interface view so that it appears with a blue border around it. Once selected, press the Delete key on the keyboard.
Next we are going to add a RelativeLayout component which provides more flexibility in terms of the positioning of components than the LinearLayout. To add the layout to the user interface, click on the Layouts category in the panel to the left of the user interface design. Click on the RelativeLayout component and drag and drop it into the location previously occupied by the TextView object. Using the blue border around the layout component drag the bottom so that it stretches to fill the entire view. With a layout added to the user interface, select the Form Widgets category and click and drag the Large TextView object and drop it in the center of the user interface design (green marker lines will appear to indicate the center of the display):
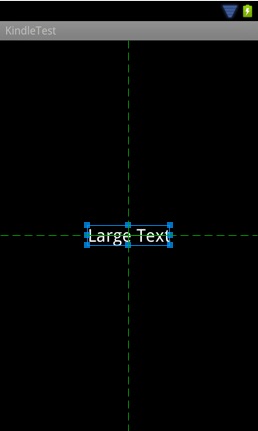
Figure 4-9
Ctrl-click or right click over the TextView and select Edit Text… from the menu. When developing applications, attributes and values such as text strings should be stored in the form of resources wherever possible. Doing so enables changes to the appearance of the application to be made by modifying resource files instead of changing the application source code. This can be especially valuable when translating a user interface to a different spoken language. If all of the text in a user interface is contained in a single resource file, for example, that file can be given to a translator who will then perform the translations and return the translated file for inclusion in the application without the necessity for any source code changes to be made. In this instance we are going to create a new resource named welcomestring and assign the string “Welcome to the Kindle Fire” to it. In the Resource Chooser dialog that is currently displayed click on the New String… button and in the resulting Create New String dialog enter “Welcome to the Kindle Fire” into the String field and welcomestring into the New R.String field before clicking on OK. On returning to the Resource Chooser, make sure welcomestring is selected before clicking on OK.
The design is now complete so once again run the application in the simulator environment. This time the new TextView will appear in the center of the display containing the string resource value.
Reviewing the Layout and Resource Files
Before moving on to the next chapter we are going to take a look at some of the internal aspects of user interface designs and resource handling. In the previous section we made some changes to the user interface by modifying the main.xml file using the user interface builder tool. In actual fact, all that the interface builder was doing was providing a user friendly way to edit the underlying XML content of the file. In practice, there is no reason why you cannot modify the XML directly in order to make user interface changes, and in some instances this will actually be quicker than using the interface builder environment. At the bottom of the interface builder panel are two tabs labeled Graphical Layout and main.xml respectively. To switch to the XML view simply select the main.xml tab as shown in Figure 4-10:
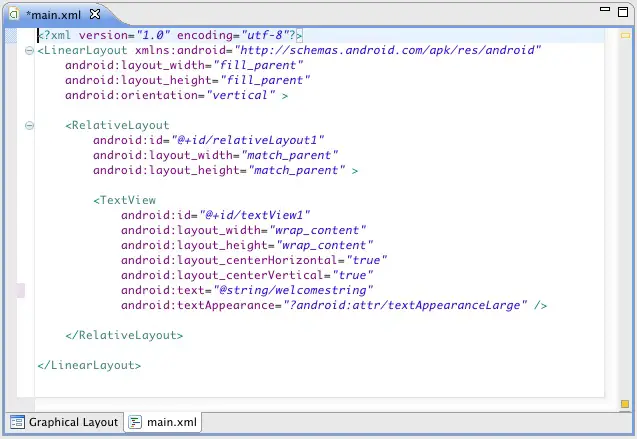
Figure 4-10
As can be seen from the structure of the XML file, the user interface consists of the original LinerLayout. The child, or subview of the LinearLayout is the RelativeLayout we previously added which, in turn, is the parent of the TextView object. We can also see that the text property of the TextView is set to our welcomestring resource.
As the user interface design currently stands, the LinearLayout component is redundant since the RelativeLayout component handles all of our layout needs. We can, therefore, modify the XML to remove the LinearLayout component from the design. With this in mind, modify the main.xml file so that it now reads as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/welcomestring"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
Finally, use to the Package Navigator to locate the res -> values -> strings.xml file and double click on it to load it into the editor. Tabs at the bottom of the editor pane provide options to use the resource editor (Resources) or to view raw XML content of the file (strings.xml). Currently the XML should read as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, KindleTestActivity!</string>
<string name="app_name">KindleTest</string>
<string name="welcomestring">Welcome To the Kindle Fire</string>
</resources>
As a demonstration of resources in action, change the string value currently assigned to the welcomestring resource then run the application again. Note that the application has picked up the new resource value for the welcome string.
Summary
Whilst not excessively complex, a number of steps are involved in setting up an Android development environment for the Kindle Fire. Having performed those steps it is worth working through a simple example to make sure the environment is correctly installed and configured. In this chapter we have worked through the creation of an application which we have then run within the AVD emulation environment. The Eclipse user interface builder tool was then used to modify the user interface of the application. In so doing we explored the importance of using resources wherever possible, particularly in the case of string values. Finally, we looked at the underlying XML that is used to store the user interface designs of Android applications and manually edited some XML to make changes to the user interface hierarchy.
Now that we have looked at running applications within an AVD environment the next chapter will cover testing Android applications on a physical Kindle Fire device.