C Sharp Events and Event Parameters
| Previous | Table of Contents | Next |
| Understanding C# GUI Events | Hiding and Showing Forms in C# |
| Purchase and download the full PDF and ePub versions of this Visual C# eBook for only $9.99 |
In Understanding C# Events we looked at the basics of events in applications with graphical user interfaces. In this chapter we will extend this knowledge base with an overview of how to use event parameters to obtain more information about an event in C#.
The Anatomy of an Event Handler
In the previous chapter we looked at some basic events. One such event was triggered by the user clicking on a button in a Windows Form. The signature of the button click event appeared as follows:
private void button1_Click(object sender, EventArgs e)
{
}
The event handler show above is triggered when a user clicks on a button named button1. The event handler also receives two objects as parameters, sender and e.
The EventArgs object e is an object which contains a number of properties which can be accessed in the event handler to learn more about the event itself.
A C# EventArgs Example
Begin by starting Visual Studio and creating a new Windows Forms project called CSharpEvents. When the project has been created select the Form in the design area and add a Label control. In the properties panel change the name of the label to infoLabel.
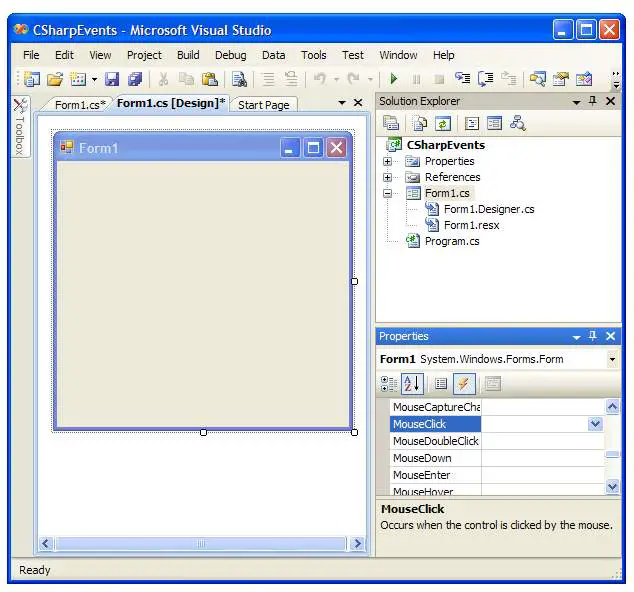
Select the Form again and click on the lightning bolt button at the top of the properties panel. This will display a list of available events for the Form object. Scroll down the list and double click on the MouseClick event:
Once the MouseClick event has been selected by double clicking, the code for the event will be displayed. This code will appear as follows:
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
}
C# EventArg Object Properties
Now that we have a simple Form design and the outline of a MouseClick event handler the next step is to start interrogating the e event parameter object to learn a little more about the event that triggered to the call the Form1_MouseClick() event handler.
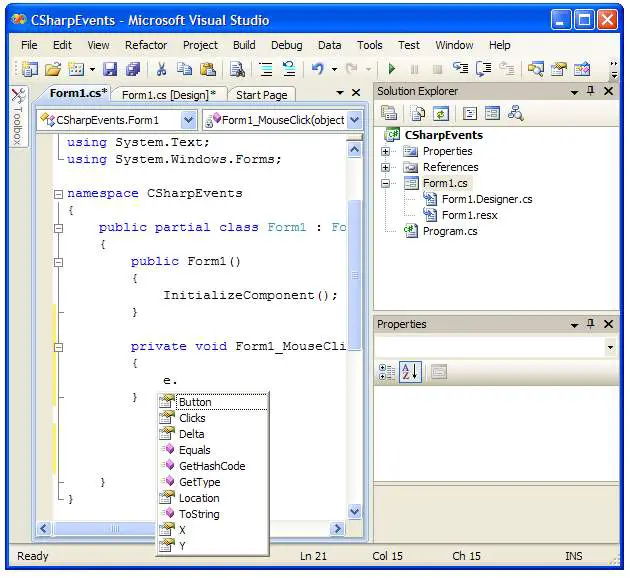
Within the code outline for the methods, type e. followed by a dot (.). Visual Studio will then popup a list of available properties for this event object.
A number of useful properties are available to us in our C# code within this event handler. For the purposes of this example we are interesting in finding out which mouse button was pressed by the user and the X and Y co-ordinates. As such, we need to access the Button, X and Y properties.
The X and Y properties are easy to handle since they are simply integer values indicating where the mouse pointer was in the form when the user clicked a mouse button. As such we can simply take these values and display them in our infoLabel control:
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
int x = e.X;
int y = e.Y;
infoLabel.Text = "Mouse Clicked at " + x + " , " + y;
}
After entering the above code press the F5 to compile and run the application. Once the program is running, click at various points in the Form and watch the label change to report the co-ordinates of the click.
Identifying which Mouse Button was Clicked
Amongst the properties of the MouseClick EventArgs object was a property named Button which may be accessed to identify which mouse button was clicked.
The Button properties have a number of predefined possible values, namely MouseButton.Left, MouseButton.Right and MouseButtons.Middle. With knowledge of these possible property settings we can construct a case statement to identify which button was pressed and report this, once again using the infoLabel control:
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
int x = e.X;
int y = e.Y;
string buttonStr = "";
switch (e.Button)
{
case MouseButtons.Right:
buttonStr = "Right";
break;
case MouseButtons.Left:
buttonStr = "Left";
break;
case MouseButtons.Middle:
buttonStr = "Middle";
break;
}
infoLabel.Text = buttonStr + " Mouse Clicked at " + x + " , " + y;
}
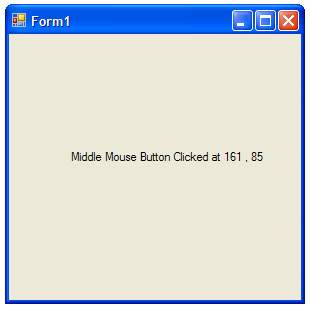
With the above changes completed, press F5 to build and run the application. Clicking in the form of the running application should update the infoLabel control as follows:
| Purchase and download the full PDF and ePub versions of this Visual C# eBook for only $9.99 |
| Previous | Table of Contents | Next |
| Understanding C# GUI Events | Hiding and Showing Forms in C# |