Difference between revisions of "An Overview of WatchKit Glances"
m (Text replacement - "<google>BUY_WATCHKIT</google>" to "<htmlet>watchos2_upgrade</htmlet>") |
|||
| Line 8: | Line 8: | ||
| − | < | + | <htmlet>watchos2_upgrade</htmlet> |
| Line 98: | Line 98: | ||
Figure 18-7 | Figure 18-7 | ||
| − | < | + | <htmlet>watchos2_upgrade</htmlet> |
With these steps complete the glance is now added and fully integrated into the WatchKit app. | With these steps complete the glance is now added and fully integrated into the WatchKit app. | ||
| Line 150: | Line 150: | ||
| − | < | + | <htmlet>watchos2_upgrade</htmlet> |
Revision as of 21:00, 1 February 2016
| Previous | Table of Contents | Next |
| A WatchKit Settings Bundle Tutorial | A WatchKit Glance Tutorial |
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
A WatchKit glance is an optional additional scene intended to provide a quick and lightweight view of the key information provided by a WatchKit app. A WatchKit app can have only one glance scene, which is non-interactive and non-scrollable. Tapping the screen while a glance is displayed opens the corresponding WatchKit app.
This chapter will provide an overview of WatchKit glances. The next chapter, entitled A WatchKit Glance Tutorial, will provide a practical implementation of a glance scene for an existing WatchKit app.
WatchKit Glances
A WatchKit glance is an optional scene that can be added to a WatchKit app. Glances are accessed on the Apple Watch device by performing an upward swipe starting at the bottom of the device display. Glances are displayed in a page-based navigation format allowing the user to swipe left and right to navigate through the glance scenes for the various apps installed on the watch.
WatchKit scenes are intended to show only a subset of the information provided by the WatchKit app and containing iOS app and cannot contain interactive controls such as buttons, sliders or switches. Since glance scenes are non-scrollable it is also essential that the information displayed by the glance fit onto a single screen.
The only user interaction supported in a glance scene is a tap to launch the corresponding WatchKit app. When a WatchKit app is launched via its glance scene, context information can be passed from the glance to the WatchKit app.
A glance should be designed to display the minimum amount of information necessary to inform the user and do so as quickly as possible.
The Architecture of a WatchKit Glance
A WatchKit glance consists of a scene and a corresponding interface controller derived from the WKInterfaceController class, essentially mirroring the architecture of a standard WatchKit scene. The glance scene is contained within the same storyboard file as all the other scenes within a WatchKit app and the glance interface controller resides within the WatchKit extension.
The lifecycle of the glance interface controller is the same as that of any other interface controller as described in the chapter entitled An Overview of WatchKit App Architecture.
A key difference between a glance interface controller and the interface controller for a standard scene is that the operating system will call the initialization lifecycle methods earlier for a glance controller, allowing for a greater amount of time to elapse between the init and awakeWithContext initialization lifecycle method calls and the call to willActivate lifecycle method immediately before the scene is shown to the user. It is recommended, therefore, that the willActivate method be used within glance interface controllers to perform a final check that the information being displayed to the user is still up to date before the scene appears to the user.
Adding a Glance During WatchKit App Creation
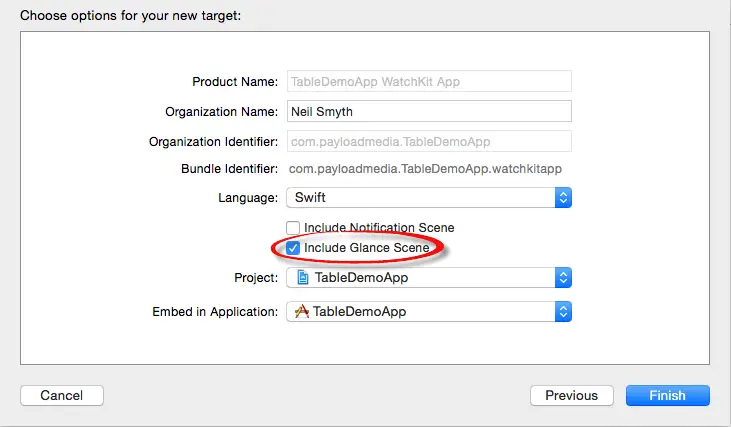
A glance may be included when the WatchKit app target is first created within an Xcode project, or added later to an existing WatchKit app extension. To include a glance when first creating a WatchKit app target, simply enable the Include Glance Scene checkbox in the new target options panel as highlighted in Figure 18-1:
Figure 18-1
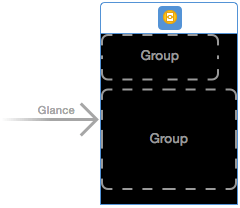
With this option selected, Xcode will add a glance scene to the Interface.storyboard file in addition to the standard main scene:
Figure 18-2
In addition to the scene, Xcode will also add a corresponding interface controller source file to the WatchKit extension named GlanceController.swift and associate it with the glance storyboard scene.
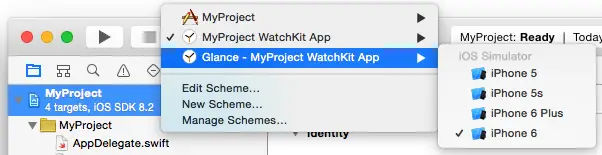
The last element automatically added to the project by Xcode is a new build scheme configured to compile and run the glance scene. This build scheme appears as an option within the Xcode run target menu as shown in Figure 18-3 and is named Glance - <app name> WatchKit App.
Figure 18-3
Adding a Glance to an Existing WatchKit App
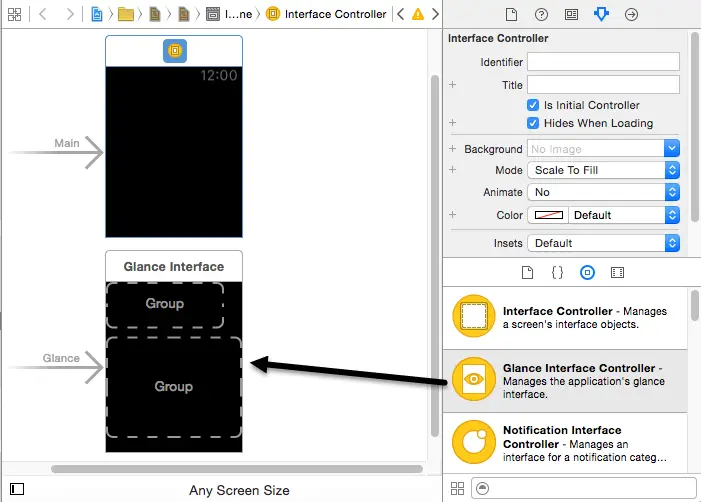
The inclusion of a glance scene to an existing WatchKit app is a multi-step process that begins with the addition of a Glance Interface Controller scene to the WatchKit app storyboard file. To add the scene, select the Interface.storyboard file so that it loads into the Interface Builder tool and drag and drop a Glance Interface Controller object from the Object Library panel onto the storyboard canvas (Figure 18-4):
Figure 18-4
Next, add an interface controller to accompany the glance scene by Ctrl-clicking on the WatchKit Extension entry in the Project Navigator panel, selecting the New File… menu option and creating a new Cocoa Touch Class source file subclassed from the WKInterfaceController class.
Return to the Interface.storyboard file and select the Glance Interface Controller scene so that it highlights in blue. Display the Identity Inspector panel and select the newly added interface controller class from the Class drop-down menu.
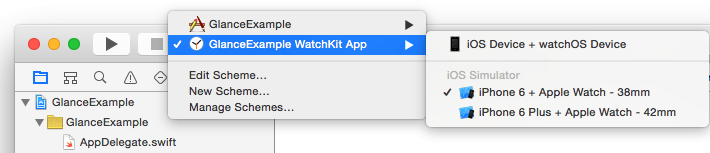
The final step is to add a build scheme for the glance scene. The easiest way to achieve this is to duplicate the existing WatchKit App scheme and modify it for the glance scene. Begin this process by selecting the WatchKit App scheme in the run target menu as shown in Figure 18-5:
Figure 18-5
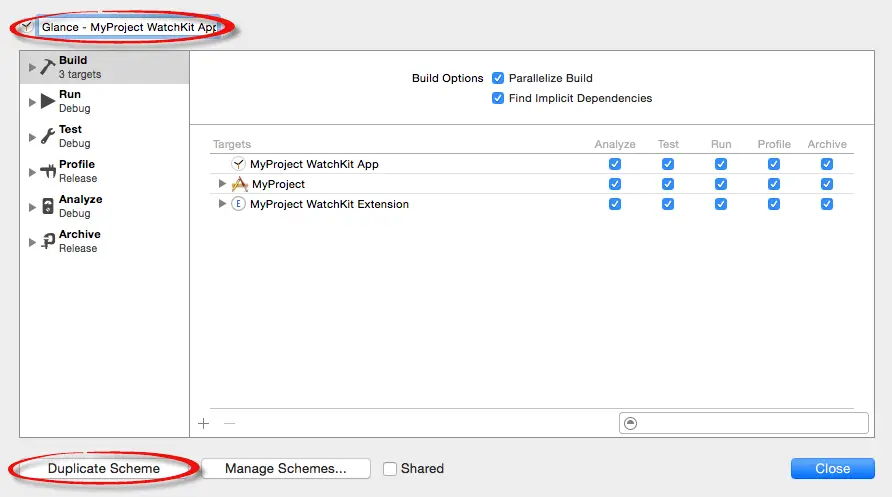
Display the run target menu again, this time selecting the Edit Scheme… menu option. Within the scheme editing panel, click on the Duplicate Scheme button located in the lower left hand corner and, in the name field located in the upper left hand corner, replace the “Copy of” text with a “Glance – “ prefix:
[[Image:|Duplicating an Xcode scheme]]
Figure 18-6
With the new scheme created and appropriately named, select the Run option on the left hand panel and change the Watch Interface option menu in the main panel from Main to Glance as shown in Figure 18-7:
Figure 18-7
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
WatchKit Glance Scene Layout Templates
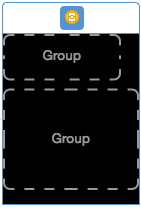
The layout for a WatchKit glance must be based on one of a number of templates provided within the Xcode environment. Glance scenes are divided into upper and lower sections. Xcode currently provides 12 template options for the upper section of the scene and 24 template options for the lower section. The templates vary in the amount of customization that can be performed in terms of adding other visual elements. The most flexible is the default template shown in Figure 18-8. This consists of a Group object in each of the upper and lower sections, allowing additional interface objects to be added to meet the requirements of the glance layout:
Figure 18-8
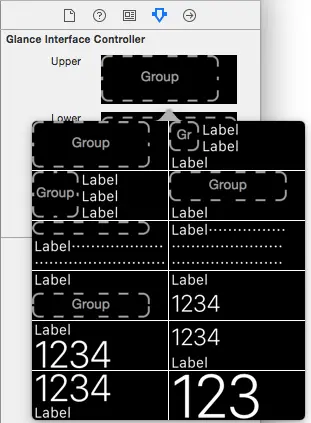
To change the template for either the upper or lower section of the scene, select the scene in the storyboard and display the Attributes Inspector in the utilities panel. This will display the current template selections for both sections. Clicking on a section in the panel will display a menu of available alternatives. Figure 18-9, for example, shows the template options for the upper section of the glance scene:
Figure 18-9
Passing Context Data to the WatchKit App
When the user taps a glance scene on the watch display the WatchKit app associated with that glance is launched. In some situations it might be useful to pass some context data from the glance interface controller to the initial interface controller of the WatchKit app. Based on this data the appearance of the WatchKit app can then be changed. A WatchKit app consisting of a number of different scenes might, for example, display a particular scene when launched in this way based on the context data passed through from the glance.
The context data to be passed to the WatchKit app when the user taps on the glance scene is configured by making a call to the updateUserActivity method within the glance interface controller. This method takes as parameters a string uniquely identifying the activity, a dictionary object containing the context data and a web page URL. When working with WatchKit glances, only the type string and dictionary parameter are used. The following code, for example, calls the updateUserActivity method passing through a dictionary object:
updateUserActivity("com.ebookFrenzy.MyProjectApp",
userInfo: myDictionary, webpageURL: nil)
When the WatchKit app launches, the handleUserActivity method, if implemented in the initial interface controller class, will be called and passed the userInfo dictionary object. For example:
override func handleUserActivity(userInfo: [NSObject : AnyObject]?) {
// Extract data from dictionary and handle context
}
When called, the handleUserActivity method can extract the context data from the dictionary and decide how to tailor the launch of the app in response.
Summary
A WatchKit glance is an optional scene that can be added to a WatchKit app. Glances are accessed when the user performs an upward swipe starting at the bottom of the watch display. All of the glances available on the device are displayed using a page-based navigation interface through which the user moves using left and right swiping motions.
The purpose of a glance is to provide quick access to a subset of the information provided by the corresponding WatchKit app. Glance scenes are non-scrollable and do not respond to user interaction with the exception that a tap will launch the corresponding WatchKit app. When the WatchKit app is launched from the glance scene, context data may be passed to the initial interface controller of the WatchKit app.
A glance scene may be created either at the point that a WatchKit app target is added to a project, or added manually to an existing WatchKit app extension. A number of template options are provided within Xcode as the basis for the layout of glance scenes.
Glances are intended to launch and display information quickly. To achieve this, the operating system will “pre-initialize” the glance interface controller by making early calls to the two initialization lifecycle methods. Any last minute updates to the data to be displayed should, therefore, be performed immediately before the scene appears within the willActivate method. Tasks that take a long time to complete should be avoided when performing this final update.
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
| Previous | Table of Contents | Next |
| A WatchKit Settings Bundle Tutorial | A WatchKit Glance Tutorial |