Difference between revisions of "Creating an Example Kindle Fire Android Application"
(→Creating a New Android Project) |
(→Summary) |
||
| Line 244: | Line 244: | ||
Whilst not excessively complex, a number of steps are involved in setting up an Android development environment for the Kindle Fire. Having performed those steps, it is worth working through a simple example to make sure the environment is correctly installed and configured. In this chapter, we have created an application and then run it within a Kindle Fire AVD emulation environment. The Eclipse Graphical Layout tool was then used to modify the user interface of the application. In so doing, we explored the importance of using resources wherever possible, particularly in the case of string values, and briefly touched on the topic of layouts. Finally, we looked at the underlying XML that is used to store the user interface designs of Android applications. | Whilst not excessively complex, a number of steps are involved in setting up an Android development environment for the Kindle Fire. Having performed those steps, it is worth working through a simple example to make sure the environment is correctly installed and configured. In this chapter, we have created an application and then run it within a Kindle Fire AVD emulation environment. The Eclipse Graphical Layout tool was then used to modify the user interface of the application. In so doing, we explored the importance of using resources wherever possible, particularly in the case of string values, and briefly touched on the topic of layouts. Finally, we looked at the underlying XML that is used to store the user interface designs of Android applications. | ||
| − | Now that we have looked at running applications within an AVD emulator environment, the next chapter will cover [[Testing Android applications on a physical Kindle Fire device]]. | + | Now that we have looked at running applications within an AVD emulator environment, the next chapter will cover [[Testing Android applications on a physical Kindle Fire device with ADB]]. |
Revision as of 14:40, 16 May 2013
| Previous | Table of Contents | Next |
| Creating a Kindle Fire Android Virtual Device (AVD) | Testing Android Applications on a Physical Kindle Fire Device with ADB |
<google>BUY_KINDLE_FIRE</google>
The preceding chapters of this book have covered the steps necessary to configure an environment suitable for the development of Kindle Fire based Android applications. Before moving on to slightly more advanced topics, now is a good time to validate that all of the required development packages are installed and functioning correctly. The best way to achieve this goal is to create a simple Android application, compile it and then run it within an Android Virtual Device (AVD) configured as a Kindle Fire emulator.
Creating a New Android Project
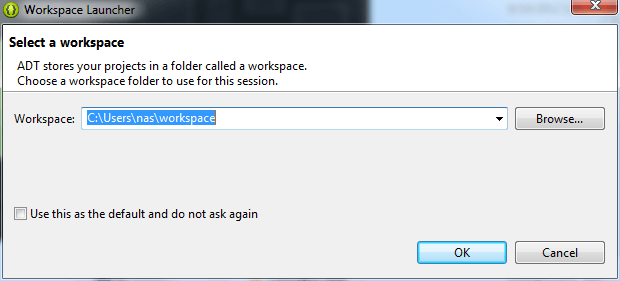
The first step in the application development process is to create a new project within the Eclipse IDE. Begin, therefore, by launching Eclipse and accepting the default path to your workspace in the Workspace Launcher dialog as illustrated in Figure 5-1 (or choose another location if the default is unsuitable). Note that if you do not wish to be prompted for the location of the workspace each time Eclipse loads, simply select the Use this as the default and do not ask again option before clicking on OK.
Figure 5-1
Once the workspace has been selected, the main Eclipse workbench window will appear ready for a new project to be created. To create the new project, select the File -> New -> Android Application Project… menu option.
Defining the Project Name and SDK Settings
In the New Android Project window set both the Application Name and Project Name to KindleTest.
The Package Name is used to uniquely identify the application within the Android application ecosystem. It should be based on the reversed URL of your domain name followed by the name of the application. For example, if your domain is www.mycompany.com, and the application has been named KindleTest, then the package name might be specified as:
com.mycompany.kindletest
If you do not have a domain name, you may also use example.com for the purposes of testing, though this will need to be changed before an application can be published:
com.example.kindletest
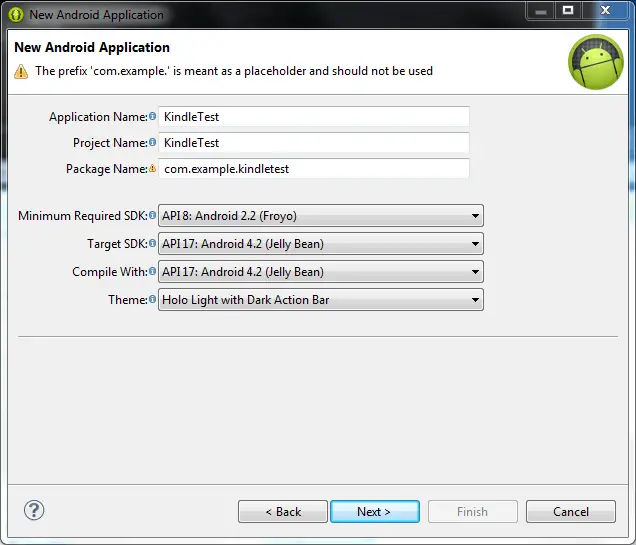
The next step is to specify some SDK settings. Since the first generation Kindle Fire ran a variant of Android 2.2, the Minimum Required SDK menu should be set to API 8:Android 2.2 (Froyo). The Target SDK and Compile With menus should be set to API 17: Android 4.2 (Jelly Bean). Once these settings have been configured, the dialog should match that shown in Figure 5-2:
Figure 5-2
Project Configuration Settings
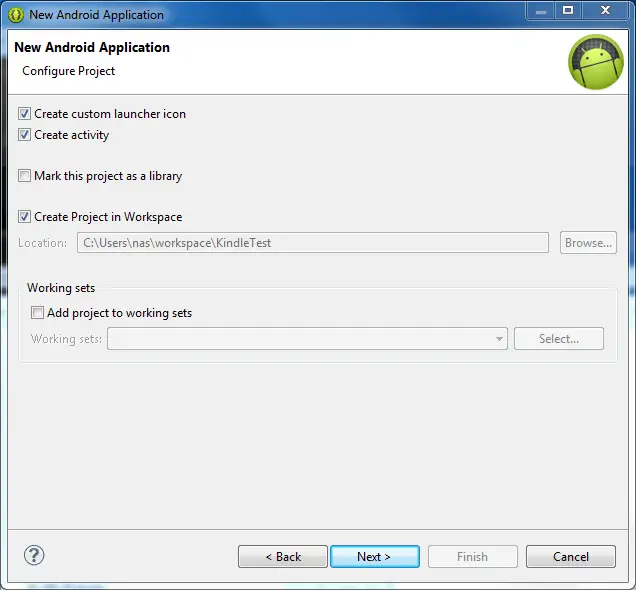
With the correct settings configured, click Next > to proceed to the Configure Project screen (Figure 5-3). Within this screen, a number of different configuration options are provided.
Make sure that the Create Activity and Create customer launcher icon options are selected. The former setting will ensure that the project is preconfigured with a template activity that will make the task of creating an example application easier. An activity is a single task that can be performed by the user within the context of an application and is typically analogous to a single user interface screen within an application. In asking for Eclipse to create an activity for us, therefore, the project will be primed with both a window onto which a user interface may be displayed and the code to ensure that the window appears when the application runs.
The custom launcher selection, on the other hand, will provide the option to specify the icon that will represent the application on the device screen.
Figure 5-3
Configuring the Launcher Icon
Clicking the Next > button will proceed to the launcher icon configuration screen. Before the application can be submitted to the Kindle Fire app store for sale it will need to have an icon associated with it. This icon is displayed on the screen of the Kindle Fire device and is touched by the user to launch the application. The launch icon can take the form of a set of PNG image files, clipart or even text. Options are also provided on this screen to configure the background color of the launcher and to change the shape surrounding the icon.
When assigning image files for the launcher icon, images for a variety of screen resolutions and densities may be specified. If only a single image size is provided, the Android system will scale the image for different screens, potentially leading to some image quality degradation. For the purposes of this example, however, it is adequate to use the default icon images:
Figure 5-4
Click Next > to proceed with the configuration process.
Creating an Activity
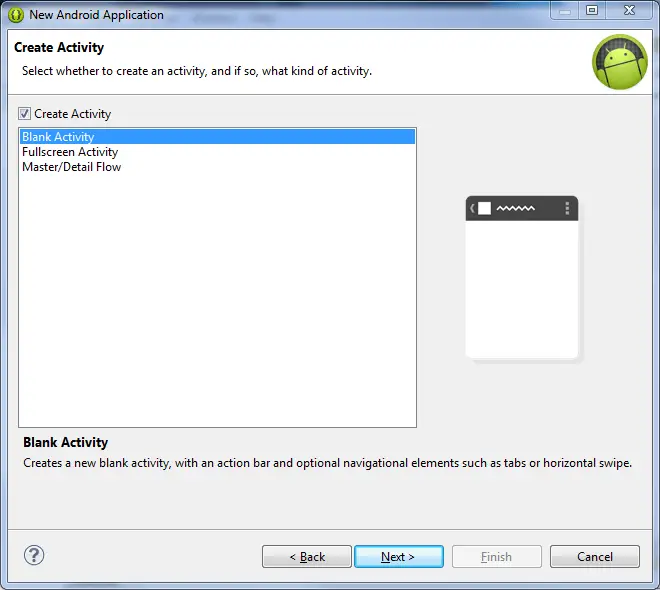
The next step is to define the type of initial activity that is to be created for the application. A range of different activity types is available when developing Android applications, though many of these are not available for the earlier version of Android used by the first generation Kindle Fire. For the purposes of this example, however, simply select the option to create a BlankActivity before clicking Next >.
Figure 5-5
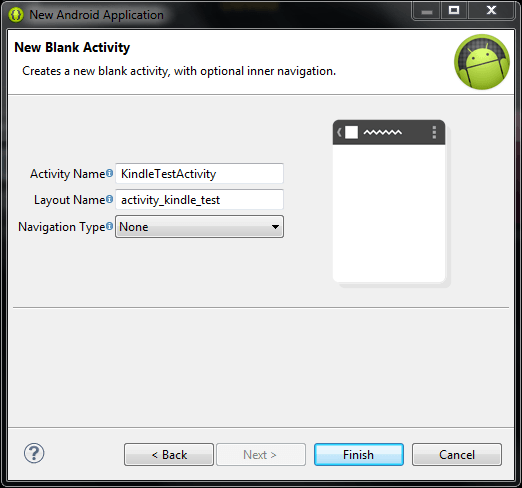
With the Blank Activity option selected, click Next >. On the final screen (Figure 5 6) name the activity KindleTestActivity. The activity will consist of a single user interface screen layout which, for the purposes of this example, should be named activity_kindle_test. Finally, since this is a very simple, single screen activity, there is no need to select a navigation type, so leave this menu set to None (as with the activity options, these settings are not supported for the older release of Android on the first generation Kindle Fire).
Finally, click on Finish to initiate the project creation process.
Figure 5-6
Running the Application in the AVD
At this point, Eclipse has created a minimal example application project and opened the main workbench screen. If the “Welcome!” panel is still displayed, close it by clicking on the “X” in the “Android IDE” tab.
The newly created project and references to associated files are listed in the Package Explorer located in a panel on the left hand side of the main Eclipse window. Clicking on the right facing arrow next to the KindleTest project name will unfold the project and list the various files and sub-folders contained therein. This essentially mirrors the directory hierarchy and files located in the project’s workspace folder on the local file system of the development computer:
Figure 5-7
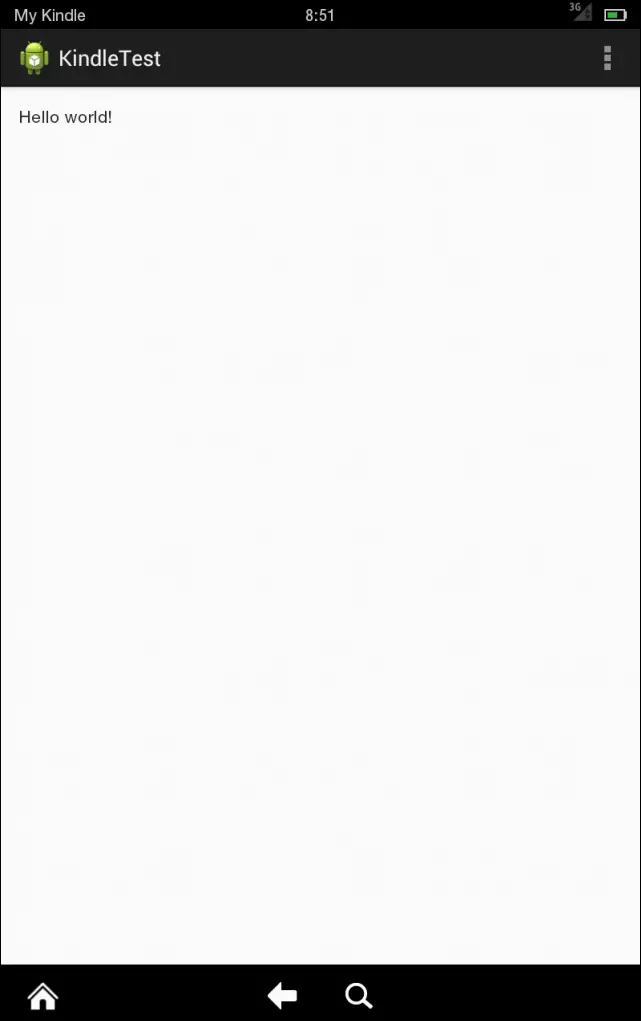
The example project created for us when we selected the option to create an activity consists of a user interface containing a label that will read “Hello World” when the application is executed. In order to run the application in the AVD that was created in the chapter entitled Creating a Kindle Fire Android Virtual Device (AVD), simply right-click on the application name in the Package Explorer and select Run As -> Android Application from the resulting menu. If, at this point, more than one AVD emulator has been configured on the system, a window will appear providing the option to select which AVD environment the application will run in. If multiple AVDs are listed, select the Kindle Fire emulator created in the earlier chapter. In the event that only one AVD is available, Eclipse will automatically launch that virtual device. The AVD window typically appears immediately, but a delay may be encountered as the emulator starts up and loads the Android operating system. Once the operating system has loaded, the example application will run and appear within the emulator as shown in Figure 5-8:
Figure 5-8
In the event that the activity does not automatically launch, check to see if the launch icon has appeared on the emulator screen. If it has, simply click on it to launch the application.
When the application has launched, an additional window may appear asking whether or not LogCat messages should be monitored. When an application is running, a range of diagnostic messages is output by the system. In addition, the application developer may have included diagnostic messages into the application code. It is generally recommended, therefore, that monitoring of these messages be enabled.
Assuming that the application loads into the emulator and runs as expected, we have safely verified that the Android development environment is correctly installed and configured.
Stopping a Running Application
When building and running an application for testing purposes, each time a new revision of the application is compiled and run, the previous instance of the application running on the device or emulator will be terminated automatically and replaced with the new version. It is also possible to manually stop a running application from within the Eclipse environment.
To stop a running application, begin by displaying the Eclipse DDMS perspective (DDMS stands for Dalvik Debug Monitor Server). The default configuration for Eclipse is to launch showing the Java perspective and for a button to be located in the top right hand corner of the main Eclipse screen (Figure 5-9) that allows the DDMS perspective to be displayed.
Figure 5-9
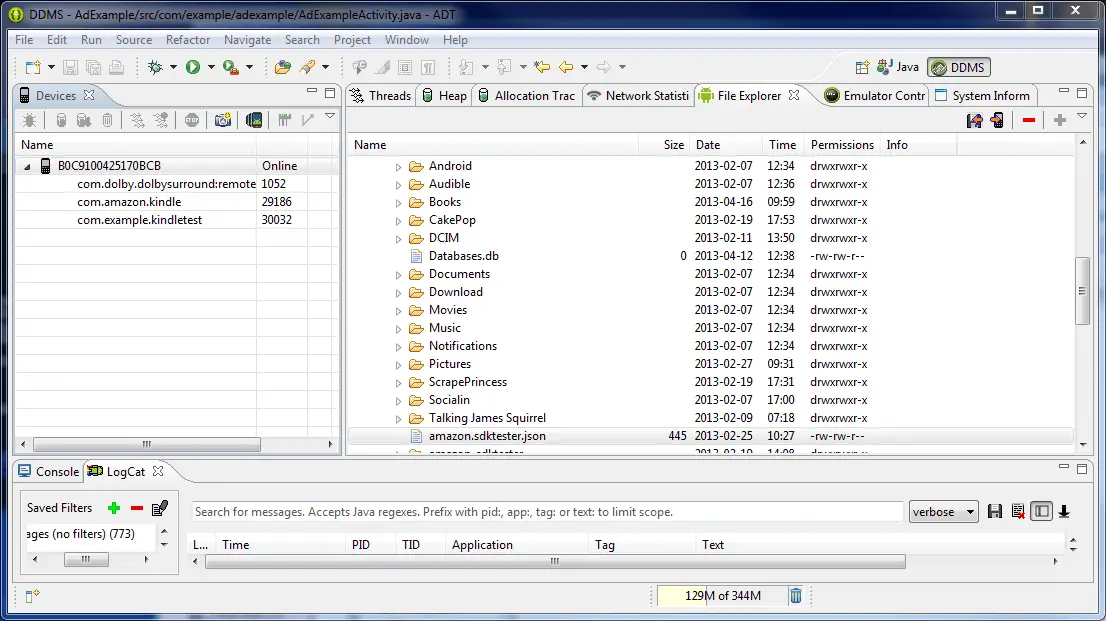
In the event that this button is not present, the perspective may be displayed using the Window -> Open Perspective -> DDMS menu option. Once selected, the DDMS perspective will appear as illustrated in (Figure 5 10).
Figure 5-10
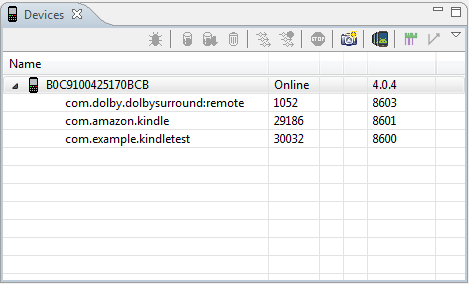
The left hand panel, entitled devices, lists any devices or emulators to which the development environment is attached. Under each device is a list of processes currently running on that device or emulator instance. Figure 5-11, for example, shows the Devices panel with the KindleTest application running:
Figure 5-11
To terminate the KindleTest application, select the process from the list and click on the red Stop button located in the Device panel toolbar.
To return to the main Java development perspective, simply click on the Java button in the Eclipse toolbar.
Modifying the Example Application
The next step in this tutorial is to modify the user interface of our application so that it displays a larger text view object with a different message to the one provided for us by Eclipse.
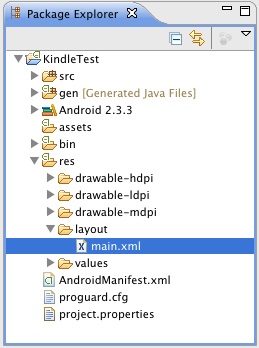
The user interface design for our activity is stored in a file named activity_kindle_test.xml which, in turn, is located under res -> layout in the project workspace. Using the Package Explorer panel, locate this file as illustrated in Figure 5-12:
Figure 5-12
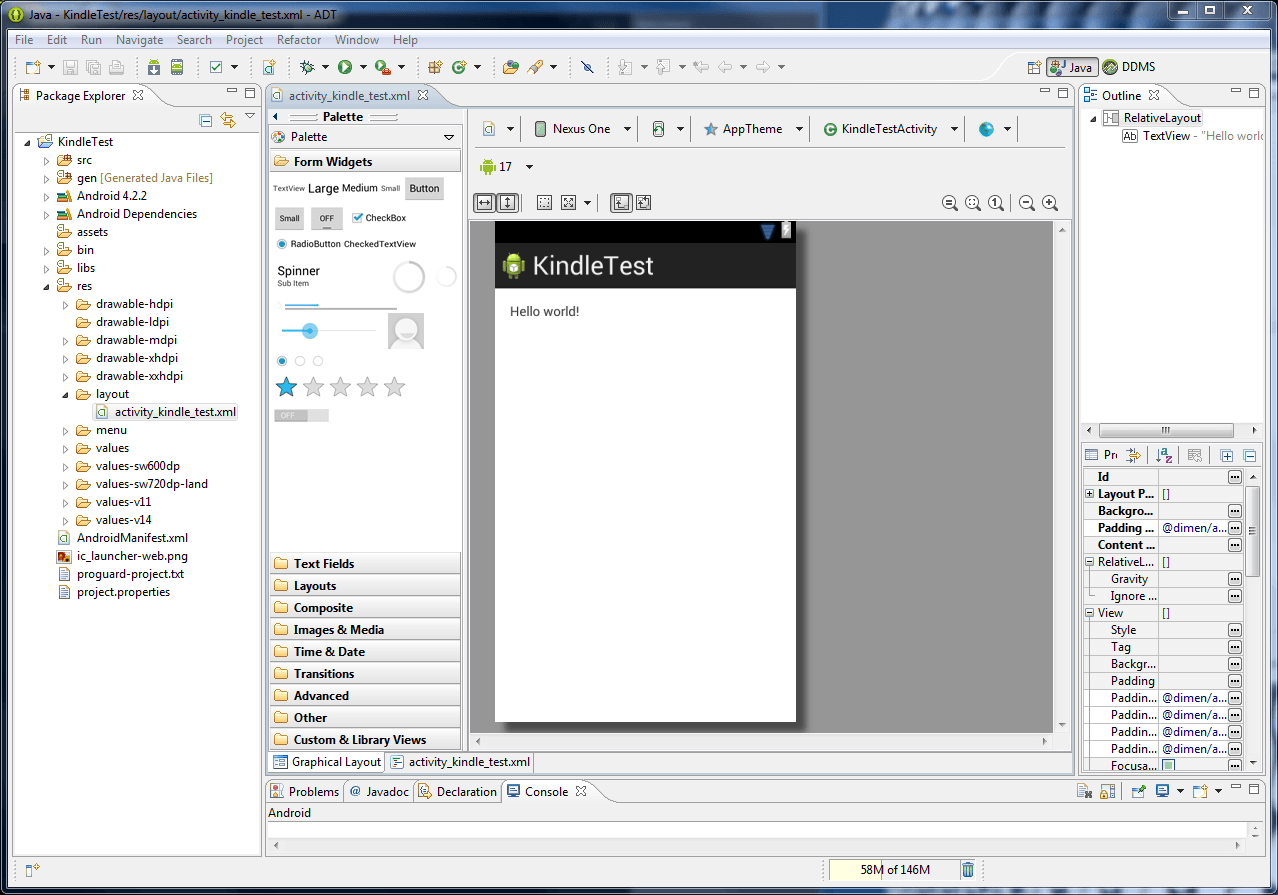
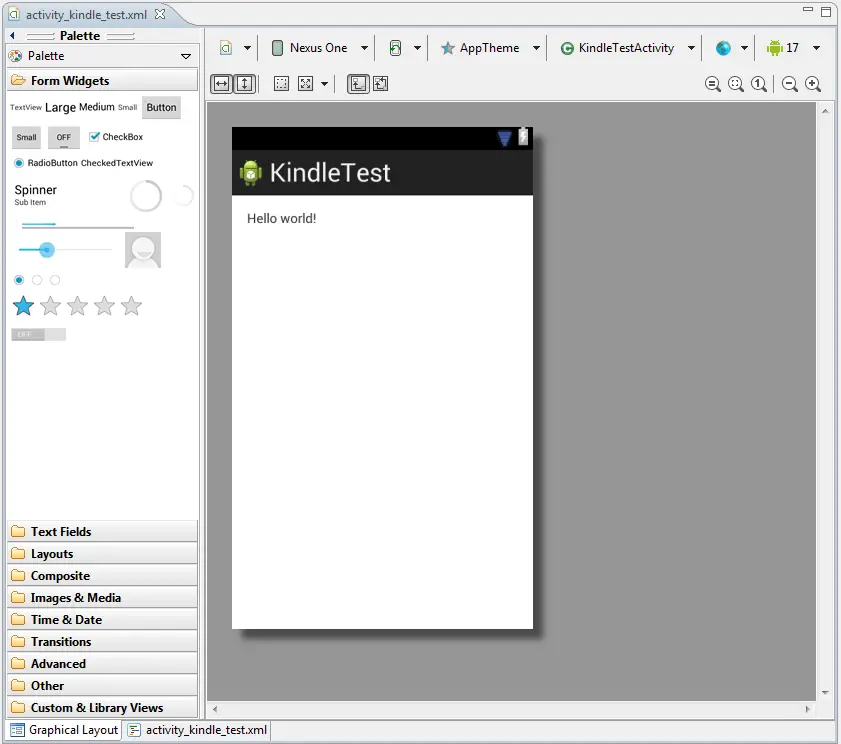
Once located, double click on the file to load it into the user interface builder tool which, in turn, will appear in the center panel of the Eclipse main window:
Figure 5-13
In the toolbar across the top of the layout editor panel is a menu that is currently set to Nexus One. Since we are designing a layout for the screen of a Kindle Fire device, change this menu to one of the Kindle Fire options. For example, click on the menu and select the Amazon -> Kindle Fire HD 7” (800 x 1280: hdpi) menu option. The visual representation of the device screen will subsequently change to reflect the dimensions of the Kindle Fire HD 7” device. To change the orientation between landscape and portrait simply use the drop down menu immediately to the right of the device selection menu.
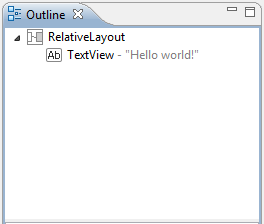
In the center of the panel is the graphical representation of the user interface design, now within the context of the Kindle Fire HD 7” device. As can be seen, this includes the label that displays the Hello World message. Running down the left hand side of the panel is a palette containing different categories of user interface components that may be used to construct a user interface, such as buttons, labels and text fields. It should be noted, however, that not all user interface components are obviously visible to the user. One such category consists of layouts. Android supports a variety of different layouts that provide different levels of control over how visual user interface components are positioned and managed on the screen. Though it is difficult to tell from looking at the visual representation of the user interface, the current design has been created using a RelativeLayout. This can be confirmed by reviewing the information in the Outline panel that, by default, is located on the upper right hand side of the Eclipse main window and is shown in Figure 5-14:
Figure 5-14
As we can see from the outline, the user interface consists of a RelativeLayout parent that has as a child the TextView object.
The first step in modifying the application is to delete the TextView component from the design. Begin by clicking on the TextView object within the user interface view so that it appears with a blue border around it. Once selected, press the Delete key on the keyboard.
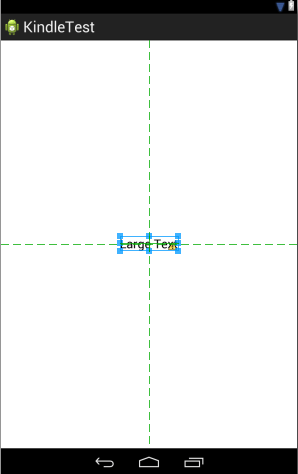
From the Palette panel, select the Form Widgets category if it is not already selected. Click and drag the Large TextView object and drop it in the center of the user interface design (green marker lines will appear to indicate the center of the display):
Figure 5-15
Right-click over the TextView and select Edit Text… from the menu. When developing applications, attributes and values such as text strings should be stored in the form of resources wherever possible. Doing so enables changes to the appearance of the application to be made by modifying resource files instead of changing the application source code. This can be especially valuable when translating a user interface to a different spoken language. If all of the text in a user interface is contained in a single resource file, for example, that file can be given to a translator who will then perform the translations and return the translated file for inclusion in the application. This enables multiple languages to be targeted without the necessity for any source code changes to be made. In this instance, we are going to create a new resource named welcomestring and assign the string “Welcome to the Kindle Fire” to it. In the Resource Chooser dialog that is currently displayed, click on the New String… button and in the resulting Create New Android String dialog enter “Welcome to the Kindle Fire” into the String field and welcomestring into the New R.string field before clicking on OK. On returning to the Resource Chooser, make sure welcomestring is selected before clicking on OK.
Once changes have been made to a file within Eclipse, it is important to remember to save the changes before moving on to other tasks. This can be achieved by selecting the File -> Save menu option, or by using the Ctrl-S keyboard shortcut. Eclipse also allows multiple files to be open for editing simultaneously. Each open file is represented by a tab along the top edge of the editing panel. To close an open file, simply click on the X next to the file name in the corresponding tab.
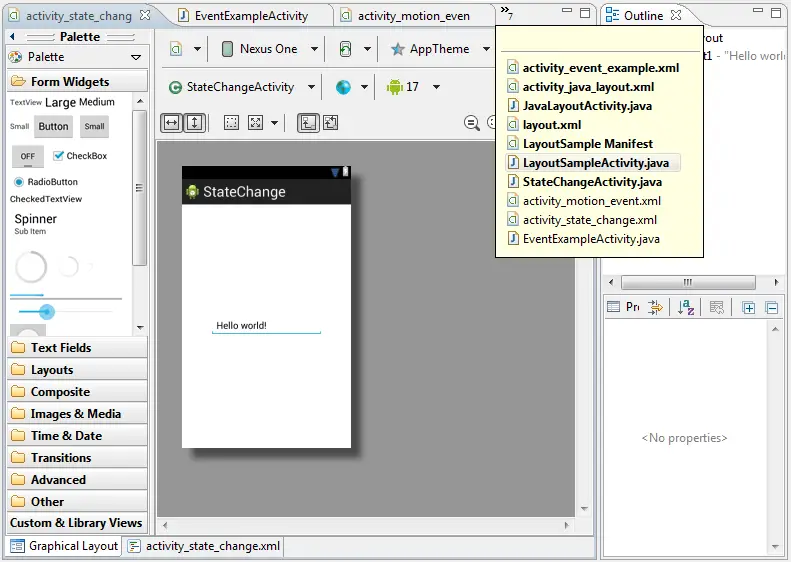
When there is insufficient space to display a tab for each open file, a >> symbol appears to the far right of the tab bar together with a number indicating the number of open files beyond those currently visible. Clicking on this will display a dropdown list of all open files. Figure 5 16, for example, shows tabs for three currently open files together with an indication that another seven files are open but not visible. The drop down menu shows the names of all ten open files:
Figure 5-16
Double clicking on a tab will cause that editing session to expand to fill the entire Eclipse window. Double clicking a second time reverts the panel to its original size. Clicking and dragging a tab outside the Eclipse window results in the editing session for the corresponding file appearing in an entirely separate window on the desktop.
Editing panels may be displayed side by side in a tiled arrangement by clicking and dragging a tab to a location to the right or left of, or above or below an existing editing panel. As the dragging motion approaches different locations, guidelines will appear indicating whether the editing panels will be tiled vertically or horizontally. The design is now complete so once again run the application in the emulator environment. This time the larger TextView will appear in the center of the display containing the new string resource value.
Reviewing the Layout and Resource Files
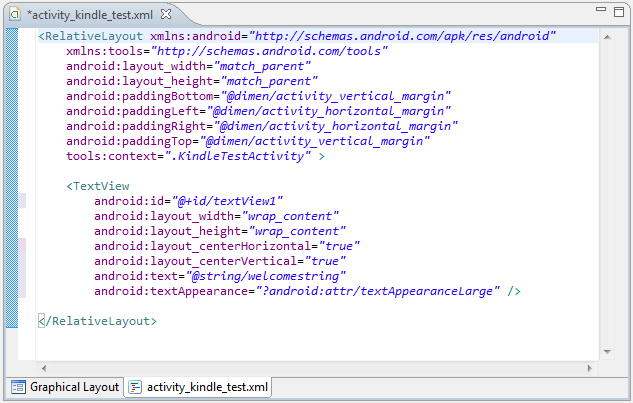
Before moving on to the next chapter, we are going to look at some of the internal aspects of user interface designs and resource handling. In the previous section, we made some changes to the user interface by modifying the activity_kindle_test.xml file using the Graphical Layout tool. In fact, all that the Graphical Layout was doing was providing a user-friendly way to edit the underlying XML content of the file. In practice, there is no reason why you cannot modify the XML directly in order to make user interface changes, and in some instances, this will actually be quicker than using the graphical layout tool. At the bottom of the Graphical Layout panel are two tabs labeled Graphical Layout and activity_kindle_test.xml respectively. To switch to the XML view simply select the activity_kindle_test.xml tab as shown in Figure 5 17:
Figure 5-17
As can be seen from the structure of the XML file, the user interface consists of the RelativeLayout component, which in turn, is the parent of the TextView object. We can also see that the text property of the TextView is set to our welcomestring resource. Although varying in complexity and content, all user interface layouts are structured in this hierarchical, XML based way.
Finally, use the Package Explorer to locate the res -> values -> strings.xml file and double click on it to load it into the editor. Tabs at the bottom of the editor pane provide options to use the resource editor (Resources) or to view the raw XML content of the file (strings.xml). Currently the XML should read as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">KindleTest</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="welcomestring">Welcome to the Kindle Fire</string>
</resources>
As a demonstration of resources in action, change the string value currently assigned to the welcomestring resource then run the application again. Note that the application has picked up the new resource value for the welcome string.
Summary
Whilst not excessively complex, a number of steps are involved in setting up an Android development environment for the Kindle Fire. Having performed those steps, it is worth working through a simple example to make sure the environment is correctly installed and configured. In this chapter, we have created an application and then run it within a Kindle Fire AVD emulation environment. The Eclipse Graphical Layout tool was then used to modify the user interface of the application. In so doing, we explored the importance of using resources wherever possible, particularly in the case of string values, and briefly touched on the topic of layouts. Finally, we looked at the underlying XML that is used to store the user interface designs of Android applications.
Now that we have looked at running applications within an AVD emulator environment, the next chapter will cover Testing Android applications on a physical Kindle Fire device with ADB.
<google>BUY_KINDLE_FIRE</google>
| Previous | Table of Contents | Next |
| Creating a Kindle Fire Android Virtual Device (AVD) | Testing Android Applications on a Physical Kindle Fire Device with ADB |