Difference between revisions of "Creating GUIs in Windows PowerShell 1.0 with WinForms"
(New page: The objective of this chapter is to cover the basics of creating a graphical user interface (GUI) using Windows PowerShell. Although Windows PowerShell itself does not include any GUI capa...) |
(No difference)
|
Revision as of 19:53, 11 December 2008
The objective of this chapter is to cover the basics of creating a graphical user interface (GUI) using Windows PowerShell. Although Windows PowerShell itself does not include any GUI capabilities, it does have access to the .NET framework, including the WinForms programming interface.
An Overview of WinForms
WinForms is a subset of the .NET framework designed specifically for the creation of Windows based GUIs. It allows GUI controls (such as buttons and labels) to be placed in containers (such as a form) and displayed to the user. In addition, an event handling mechanism allows the programmer to define what actions are taken when a user interacts with a control or container (for example clicking on a button or resizing a dialog). Through the use of properties, the programmer is also able to control the appearance and behavior of controls and containers, for example changing the text displayed by a label.
In the remainder of this chapter we will work through some examples which cover the key aspects of WinForms based GUI development using Windows PowerShell.
Loading the Winforms .NET Assembly
As outlined in the chapter entitled An Overview of Windows PowerShell 1.0 and .NET, only a few .NET assemblies are loaded into Windows PowerShell by default. As WinForms is not amongst the pre-loaded assemblies, it is necessary to load WinForms prior to creating GUIs. Assemblies are loaded using the static LoadWith PartialName method of the [reflection.assembly] class, passing through the name of the WinForms assembly as an argument:
[reflection.assembly]::LoadWithPartialName( "System.Windows.Forms")
Once loaded, we are ready to create a simple GUI from within Windows PowerShell.
A Basic Windows PowerShell GUI
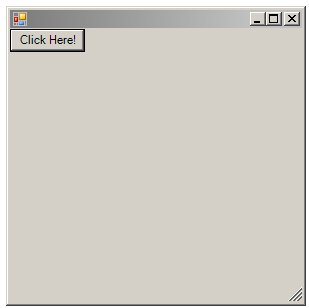
Once the WinForms assembly has been loaded the next step is to create a simple example. As previously discussed, WinForms GUIs consist of containers, controls and events. With this in mind, the following example creates a form (container) and a button (control), add the button to the form and displays the dialog:
[reflection.assembly]::LoadWithPartialName( "System.Windows.Forms") $form= New-Object Windows.Forms.Form $button = New-Object Windows.Forms.Button $button.text = "Click Here!" $form.controls.add($button) $form.ShowDialog()
When executed, the resulting dialog will appear as follows:
Windows PowerShell WinForms Events
The next area to cover involves the handling of events. An event is typically triggered when a user interacts with a control. For example, clicking on a button control will trigger an event. Event handlers are nothing more than lines of code which define what is to happen when the event is triggered (for example, an event handler may be written to exit the application when a Close is clicked).
In Windows PowerShell, event handlers take the form of scriptblocks, which are essentially sequences of commands wrapped in braces ({}).
Event handlers are added to a control using methods which have the following syntax:
add_<eventname> (<scriptblock>)
where <eventname> is the name of the event to be handled and <scriptblock> is the code to be executed when the event is triggered. For example, to close the dialog in the above example when the button is clicked:
$button.add_click({ $form.close() })
Using scriptblocks quickly become unwieldy if all the code to be executed has to be included along with the add_<eventname> method. An alternative to this approach is to call a function instead. The following adaptation of our example defines a function called do_exit and subsequently references it in the event handler scriptblock:
[reflection.assembly]::LoadWithPartialName( "System.Windows.Forms")
function do_exit
{
$form.close()
}
$form= New-Object Windows.Forms.Form
$button = New-Object Windows.Forms.Button
# $button.text = "Click Here!"
$button.add_click({do_exit})
$form.controls.add($button)
$form.ShowDialog()