Difference between revisions of "Using Trait Variations to Design Adaptive iOS User Interfaces"
(→Using Vary for Traits Layout Variations) |
(→Working with Trait Variations in Interface Builder) |
||
| Line 42: | Line 42: | ||
<htmlet>ios10</htmlet> | <htmlet>ios10</htmlet> | ||
== Working with Trait Variations in Interface Builder == | == Working with Trait Variations in Interface Builder == | ||
| − | + | <htmlet>adsdaqbox_flow</htmlet> | |
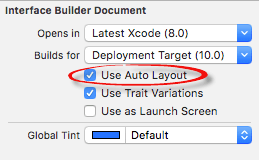
Traits are an optional feature within Interface Builder which, although enabled by default, can be turned on and off on a per storyboard file basis. Whether or not a storyboard file has traits enabled can be verified by loading the file into the Interface Builder environment and displaying the File Inspector in the Utilities panel. Figure 24-1, for example, shows a storyboard file with trait variations enabled: | Traits are an optional feature within Interface Builder which, although enabled by default, can be turned on and off on a per storyboard file basis. Whether or not a storyboard file has traits enabled can be verified by loading the file into the Interface Builder environment and displaying the File Inspector in the Utilities panel. Figure 24-1, for example, shows a storyboard file with trait variations enabled: | ||
Latest revision as of 04:22, 10 November 2016
| Previous | Table of Contents | Next |
| Working with iOS 10 Auto Layout Constraints in Interface Builder | Using Storyboards in Xcode 8 |
Learn SwiftUI and take your iOS Development to the Next Level |
In 2007 developers only had to design user interfaces for a single screen size and resolution (that of the first generation iPhone). Taking into consideration the range of iOS devices, screen sizes and resolutions available today, the task of designing a single user interface layout to target the full range of device configurations now seems a much more daunting task.
Although eased to some degree by the introduction of Auto Layout, designing a user interface layout that would work on both iPhone and iPad device families (otherwise known as an adaptive interface) typically involved the creation and maintenance of two storyboard files, one for each device type.
iOS 9 and Xcode 7 introduced the concepts of trait variations and size classes, intended specifically to allow a user interface layout for multiple screen sizes and orientations to be designed within a single storyboard file. These features have undergone further refinement in iOS 10 and Xcode 8. In this chapter of iOS 10 App Development Essentials, the concept of traits and size classes will be covered together with a sample application that demonstrates how to use them to create an adaptive user interface.
Understanding Traits and Size Classes
Traits define the features of the environment an app is likely to encounter when running on an iOS device. Traits can be defined both by the hardware of the device and the way in which the iOS environment has been configured by the user. Examples of hardware based traits include hardware features such as the range of colors supported by the device display (also referred to as the display gamut) and whether or not the device supports features such as 3D Touch. The traits of a device that are dictated by user configuration include the dynamic type size setting and whether the device is configured for left to right or right to left text direction.
Arguably the most powerful trait category, however, relates specifically to the size and orientation of the device screen. These trait values are referred to as size classes. Size classes categorize the various screen areas that an application user interface is likely to encounter during execution. Rather than represent specific screen dimensions and orientations, size classes represent width (w) and height (h) in terms of being compact (C) or regular (R).
Both the iPhone 7 and iPhone 7 Plus devices in portrait orientation, for example, are represented by the compact width and regular height size class (wC hR). When the iPhone 7 is rotated to landscape orientation the device is considered to be of compact height and compact width (wC hC). An iPhone 7 Plus in landscape orientation, on the other hand, is categorized as being of compact height and regular width (wR hC).
In terms of size class categorization, the iPad family of devices (including the iPad Pro) is considered to be of regular height and regular width (wR hR) in both portrait and landscape orientation. A range of different size class settings are used when apps are displayed on the iPad using multitasking, a topic covered in detail in the A Guide to Multitasking in iOS 10 chapter of this book.
Size Classes in Interface Builder
Interface Builder in Xcode 8 allows different Auto Layout constraints to be configured for different size class settings within a single storyboard file. In other words, size classes allow a single user interface file to store multiple sets of layout data, with each data set targeting a particular size class. At runtime, the application will use the layout data set for the size class that matches the device and prevailing orientation on which it is executing, ensuring that the user interface appears correctly.
By default, any layout settings configured within the Interface Builder environment will apply to all size classes. Only when trait variations are specifically specified will the layout configuration settings differ between size classes.
Customizing a user interface for different size classes goes beyond the ability to configure different Auto Layout constraints for different size classes. Size classes may also be used to designate which views in a layout are visible within each class, and also which version of a particular image is displayed to the user. A smaller image may be used when an app is running on an iPhone SE, for example, or extra buttons might be made to appear to take advantage of the larger iPad screen.
Setting “Any” Defaults
When designing user interfaces using size classes, there will often be situations where particular Auto Layout constraints or view settings will be appropriate for all size classes. Rather than having to configure these same settings for each size class, these can, instead be configured within the Any category. Such settings will be picked up by default by all other size classes unless specifically overridden within those classes.
Learn SwiftUI and take your iOS Development to the Next Level |
Working with Trait Variations in Interface Builder
Figure 24-1
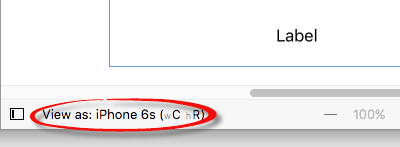
A key part of working with trait variations involves the use of the device configuration bar. Located along the bottom edge of the Interface Builder storyboard canvas is an indicator showing the currently selected device and the corresponding size class as illustrated in Figure 24-2:
Figure 24-2
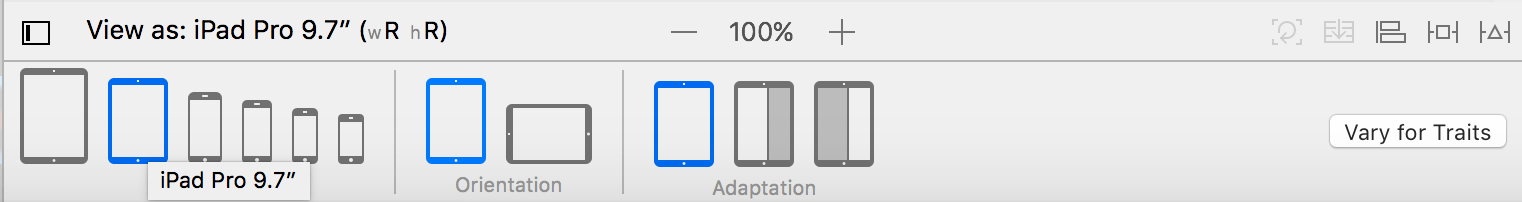
Clicking on the current setting in the status bar will display the device configuration bar shown in Figure 24 3. This panel displays all of the different iOS device types together with the option to select portrait or landscape orientation:
Figure 24-3
Note that when an iPad model is selected from the device options, in addition to orientation settings, adaptation options are also provided so that layout behavior can be tested for multitasking split-screen and slide over modes.
When device and orientation selections are made from the configuration bar, the scenes within the storyboard canvas will re-size to match exactly the screen size corresponding to the selected device and orientation. This provides a quick way to test the adaptivity of layouts within the storyboard without the need to compile and run the app on different devices or emulator sessions.
Attributes Inspector Trait Variations
Regardless of the current selection in the device configuration panel, any changes made to layouts or views within the current storyboard will, by default, apply to all devices and size classes (essentially the “Any” size class). Trait variations (in other words configuration settings that apply to specific size classes) may, however, be configured in two ways.
Learn SwiftUI and take your iOS Development to the Next Level |
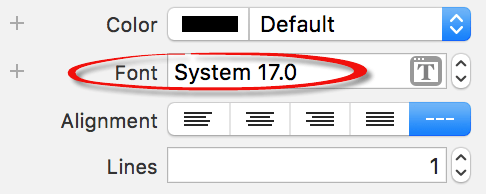
Figure 24-4
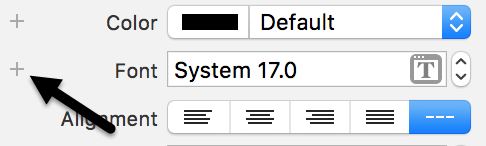
The absence of any size class information next to the attribute setting tells us that the font setting corresponds to the any width, any height, any gamut size class and will be used on all devices and orientations unless overridden. To the left of the attribute field is a + button as indicated in Figure 24-5:
Figure 24-5
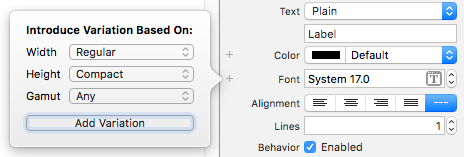
This is the Add customization button which, when selected, displays a panel of menus allowing size class selections to be made for a trait variation. To configure a different font size for any height, regular width and any gamut, for example, the menu selections shown in Figure 24 6 would need to be made:
Figure 24-6
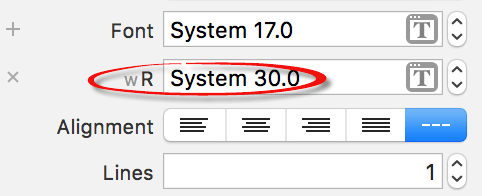
Once the trait configuration has been added, it appears within the Attributes Inspector panel labelled as wR and may be used to configure a larger font for any regular width size class regardless of height or gamut:
Figure 24-7
Using Vary for Traits Layout Variations
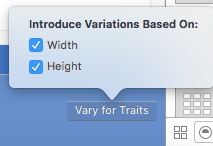
An alternative, and more wide ranging approach to implementing trait variations, and one that applies to layouts as opposed to individual attributes, is to use the Vary for Traits menu located on the right-hand side of the device configuration bar. Using this menu, trait variations may be enabled in width, height or both dimensions as shown in Figure 24-8:
Figure 24-8
Once enabled, any subsequent layout changes made within the storyboard will apply only to the currently selected size class within the device configuration panel. Once this mode has been enabled, the device configuration bar turns blue as a reminder that future layout changes are size class specific.
As an example, assume that a layout contains a Button view that is to be centered horizontally and vertically within the scene when encountering regular width size class configurations. The first step in achieving this result using Vary for Traits mode is to display the device configuration bar and select a regular width device configuration:
Figure 24-9
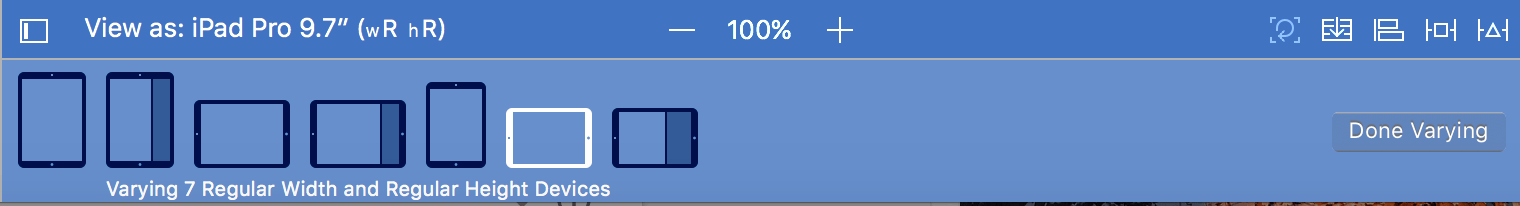
Next, click on the Vary for Traits button and enable only the width option (since the layout requirement applies only to regular width configurations). Having made this selection, the device configuration panel turns blue and now lists only the subset of configurations that conform to the regular width size class requirement:
Figure 24-10
Learn SwiftUI and take your iOS Development to the Next Level |
As long as the vary for traits mode is enabled all layout configuration settings will apply only to the subset of regular width size class configurations shown in the device configuration panel. Once the changes are complete, click on the Done Varying button located on the right-hand side of the device configuration panel to turn off trait variations.
An Adaptive User Interface Tutorial
The remainder of this chapter will work through the creation of an adaptive user interface example.
Create a new Xcode Single View Application project named AdaptiveDemo with the language option set to Swift and the Devices menu set to Universal. Once the project has been created, select the Main.storyboard file, display the File Inspector in the Utilities panel and make sure that the Use Trait Variations option is enabled.
The goal of this tutorial is to create a very simple adaptive layout that demonstrates each of the key features of trait variations including setting individual attributes, using the vary for traits process and the implementation of image asset catalogs in the context of size classes.
Designing the Initial Layout
The iPhone 7 in portrait orientation will serve as the base layout configuration for the user interface, so begin by making sure that the device configuration bar currently has the iPhone 7 (wC hR) device selected.
Drag and drop a Label view so that it is positioned in the horizontal center of the scene and slightly beneath the top margin of the view controller scene. With the Label still selected, use the Auto Layout Align menu to add a constraint to center the view horizontally within the container. Using the Add New Constraints menu, set a Spacing to nearest neighbor constraint on the top edge of the Label using the current value and with the Constrain to Margins option enabled.
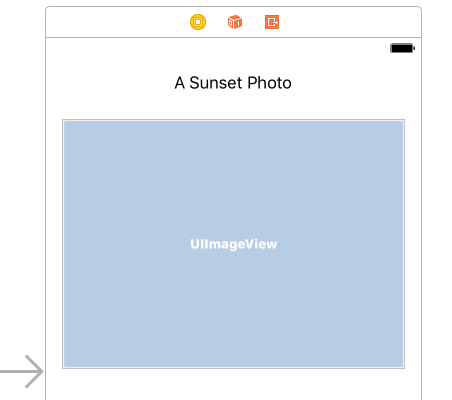
Double-click on the Label and change the text to read “A Sunset Photo”. Next, drag and drop an Image View object from the Object Library panel so that it is positioned beneath the Label and centered horizontally within the scene. Resize the Image View so that the layout resembles that illustrated in Figure 24-11:
Figure 24-11
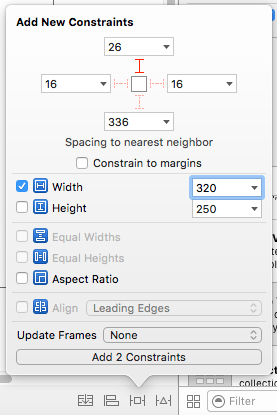
With the Image View selected, display the Align menu and enable the option to center the view horizontally within the container, then use the Add New Constraints menu to add a nearest neighbor constraint on the top edge of the Image View with the Constrain to Margins option disabled and to set a Width constraint of 320:
Figure 24-12
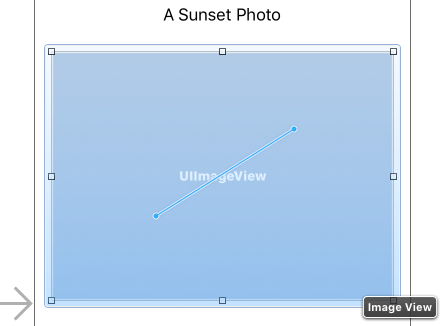
Ctrl-click and drag diagonally across the Image View as shown in Figure 24 13. On releasing the line, select Aspect Ratio from the resulting menu.
Figure 24-13
If necessary, click the Update Frames button in the status bar to reset the views to match the constraints.
Learn SwiftUI and take your iOS Development to the Next Level |
Adding Universal Image Assets
The next step in the tutorial is to add some image assets to the project. The images can be found in the adaptive_images directory of the code samples download which can be obtained from:
http://www.ebookfrenzy.com/web/ios10/
Within the project navigator panel, locate and click on the Assets.xcassets entry and, once loaded, select the Editor -> Add Assets -> New Image Set menu option. Double-click on the new image set which will have been named Image and rename it to Sunset.
Locate the [email protected] file in a Finder window and drag and drop it onto the 2x image box as illustrated below:
Figure 24-14
Return to the Main.storyboard file, select the Image View and display the Attributes Inspector panel. Click on the down arrow at the right of the Image field and select Sunset from the resulting menu. The Image View in the view controller canvas will update to display the sunset image from the asset catalog.
Switch between device types and note that the same image is used for all size classes. The next step is to add a different image to be displayed in regular width size class configurations.
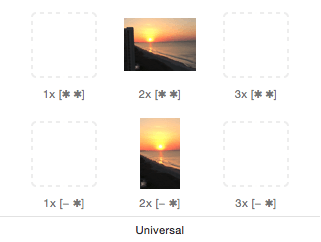
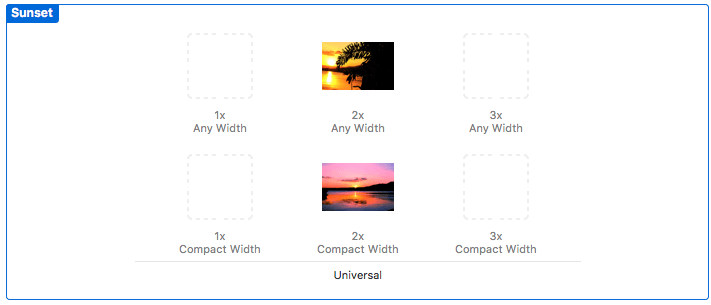
Once again, select Assets.xcassets from the project navigator panel and, with the Sunset image set selected, display the Attributes Inspector and change the Width Class attribute to Any & Compact. Within the Sunset image set, an additional row of image options will appear. Once again, locate the images in the sample source code download, this time dragging and dropping the [email protected] file onto the 2x image well in the compact row as shown in Figure 24-15:
Figure 24-15
Return to the Main.storyboard file and verify that different sunset images appear when switching between compact and regular width size class configurations.
Increasing Font Size for iPad Devices
The next step in the tutorial is to add some trait variations that will apply when the app is running in regular width and regular height size class device configurations (in other words when running on an iPad). The first variation is to use a larger font on the Label object.
Begin by choosing an iPad device from the device configuration bar, then selecting the Label object in the scene. Display the Attributes Inspector panel and click on the + button next to the font property as illustrated in Figure 24-5 above. From the resulting menu, select the Regular Width | Regular Height | Any Gamut menu settings and click on the Add Variation button. Within the new wR hR font attribute field, increase the font size to 35pt. Using the device configuration bar, test that the new font applies only to iPad device configurations.
Using Vary for Traits
The next step is to increase the size of the Image View when the app encounters an iPad device size class. Since the Image View has a constraint that preserves aspect ratio, only the width constraint needs to be modified to achieve this goal.
Select an iPad from the device configuration bar, click on the Vary for Traits button and enable variations for both height and width. Note that the bar changes to blue to warn us that any layout changes will apply only to wR hR size classes.
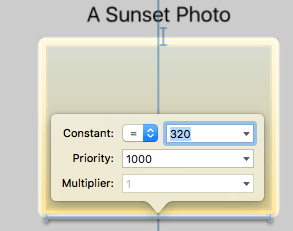
Click twice on the Image View object in the scene so that the width constraint marker line appears. Double-click on the width constraint line so that the configuration popup panel appears as shown in Figure 24-16:
Figure 24-16
Learn SwiftUI and take your iOS Development to the Next Level |
The final step is to add a button that will only be present on regular width, regular height size class configurations. Remaining in Vary for Traits mode, select a Button from the Object Library panel and place it so that it is centered horizontally beneath the Image View. Use the Align menu to position the Button horizontally within the container and the Add New Constraints menu to add a nearest neighbor constraint on the top edge using the current value with the Constrain to Margins option disabled.
Double-click on the Button object and change the text to read “Edit”. With the variations completed, click on the Done Varying button to revert to the normal layout mode.
Testing the Adaptivity
Use the device configuration bar to test a range of size class permutations. Assuming that the adaptivity settings are working, a larger font together with a larger, different image and an extra button should appear when previewing iPad configurations. Note also that the image changes when displayed on an iPhone 7 Plus since the image change only required a regular width configuration, which is the case for the iPhone 7 Plus in landscape orientation (wR hC). Since the height in this configuration is compact, however, the additional Button and increased image size do not apply since these trait variations required both regular height and width.
Testing the Application
Use the iOS simulator to perform test runs of the application on different device families and note that, depending on the target device and orientation, the appropriate layout and image are adopted.
Summary
The range of iOS device screen sizes and resolutions is much more diverse than it was when the original iPhone was introduced in 2007. Today, developers need to be able to target an increasingly wide range of display sizes when designing user interface layouts for iOS applications. With size classes and trait variations, it is possible to target all screen sizes, resolutions and orientations from within a single storyboard. This chapter has outlined the basics of size classes and trait variations, and worked through a simple example user interface layout designed for both the iPad and iPhone device families.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Working with iOS 10 Auto Layout Constraints in Interface Builder | Using Storyboards in Xcode 8 |