Difference between revisions of "An Overview of iPad iOS 5 Table Views and Xcode Storyboards"
m (Text replacement - "<table border="0" cellspacing="0" width="100%">" to "<table border="0" cellspacing="0">") |
m (Text replacement - "<table border="0" cellspacing="0">" to "<table border="0" cellspacing="0" width="100%">") |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application|Previous]]<td align="center">[[iPad iOS 5 Development Essentials|Table of Contents]]<td width="20%" align="right">[[Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells|Next]]</td> | <td width="20%">[[Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application|Previous]]<td align="center">[[iPad iOS 5 Development Essentials|Table of Contents]]<td width="20%" align="right">[[Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells|Next]]</td> | ||
| Line 72: | Line 72: | ||
| + | |||
| + | <htmlet>ezoicbottom</htmlet> | ||
<hr> | <hr> | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application|Previous]]<td align="center">[[iPad iOS 5 Development Essentials|Table of Contents]]<td width="20%" align="right">[[Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells|Next]]</td> | <td width="20%">[[Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application|Previous]]<td align="center">[[iPad iOS 5 Development Essentials|Table of Contents]]<td width="20%" align="right">[[Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells|Next]]</td> | ||
Latest revision as of 20:00, 27 October 2016
| Previous | Table of Contents | Next |
| Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application | Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells |
Learn SwiftUI and take your iOS Development to the Next Level |
The UITableView component was developed originally for the iPhone and provides the cornerstone of the navigation system for many iPhone based applications. The original purpose of the table view was to provide a way to present information in a list format on the smaller iPhone screen whereby selecting an item from a table view causes a second view to appear containing more detailed information corresponding to the selected item. For example, both the iPhone Mail and Settings applications make extensive use of Table Views to present information to users in a list format and to enable users to drill down to more detailed information by selecting a particular list item.
In terms of the iPad, however, navigation is rarely handled in the same way as on the iPhone. The simple fact is that a table view that occupies an entire iPad display results in large amounts of wasted screen space.
Master-Detail based navigation of the type provided by the table view on the iPad is typically implemented using the Split View and Pop Over objects. The split view divides the screen into two panels consisting of master and detail panels. The master panel presents a range of items for the user to select. When a selection is made, the detail panel updates to present detailed information relating to that selection.
The reason for covering table views in an iPad development book is partly for the sake of completeness (you may, after all, have a valid reason for using a table view in a specific way), but primarily because the list of items in a split view master panel is typically presented using a table view. It is imperative, therefore, that you have an understanding of table views in order to be able to effectively use split views. Historically, table views have been one of the more complex areas of iOS user interface implementation. In recognition of this fact, Apple has introduced entirely new ways to implement table views through the use of the Xcode Storyboard feature.
The goal of this chapter is to provide an overview of the concept of the UITableView class together with an introduction to the ways in which storyboards can be used to ease the table view implementation process. Once these basics have been covered a series of chapters, starting with Using Xcode Storyboards to Build Dynamic TableViews with Prototype Table View Cells, will work through the creation of example projects intended to demonstrate the use of storyboards in the context of table views.
An Overview of the Table View
Table Views present the user with data in a list format and are represented by the UITableView class of the UIKit framework. The data is presented in rows, whereby the content of each row is implemented in the form of a UITableViewCell object. By default, each table cell can display a text label (textLabel), a subtitle (detailedTextLabel) and an image (imageView). More complex cells can be created by either adding subviews to the cell, or subclassing UITableViewCell and adding your own custom functionality and appearance.
Static vs. Dynamic Table Views
When implementing table views using an Xcode storyboard it is important to understand the distinction between static and dynamic tables. Static tables are useful in situations when a fixed number of rows need to be displayed in a table. The settings page for an application, for example, would typically have a predetermined number of configuration options and would be an ideal candidate for a static table. Dynamic tables (also known as prototype-based tables), on the other hand, are intended for use when a variable number of rows need to be displayed from a data source. Within the storyboard editor, Xcode allows you to visually design a prototype table cell which will then be replicated in the dynamic table view at runtime in order to display data to the user.
The Table View Delegate and dataSource
Each table view in an application needs to have a delegate and a dataSource associated with it (with the exception of static tables which do not have data source). The dataSource implements the UITableViewDataSource protocol, which basically consists of a number of methods that define title information, how many rows of data are to be displayed, how the data is divided into different sections and, most importantly, supplies the table view with the cell objects to be displayed. The delegate implements the UITableViewDelegate protocol and provides additional control over the appearance and functionality of the table view including detecting when a user touches a specific row, defining custom row heights and indentations and also implementation of row deletion and editing functions.
Table View Styles
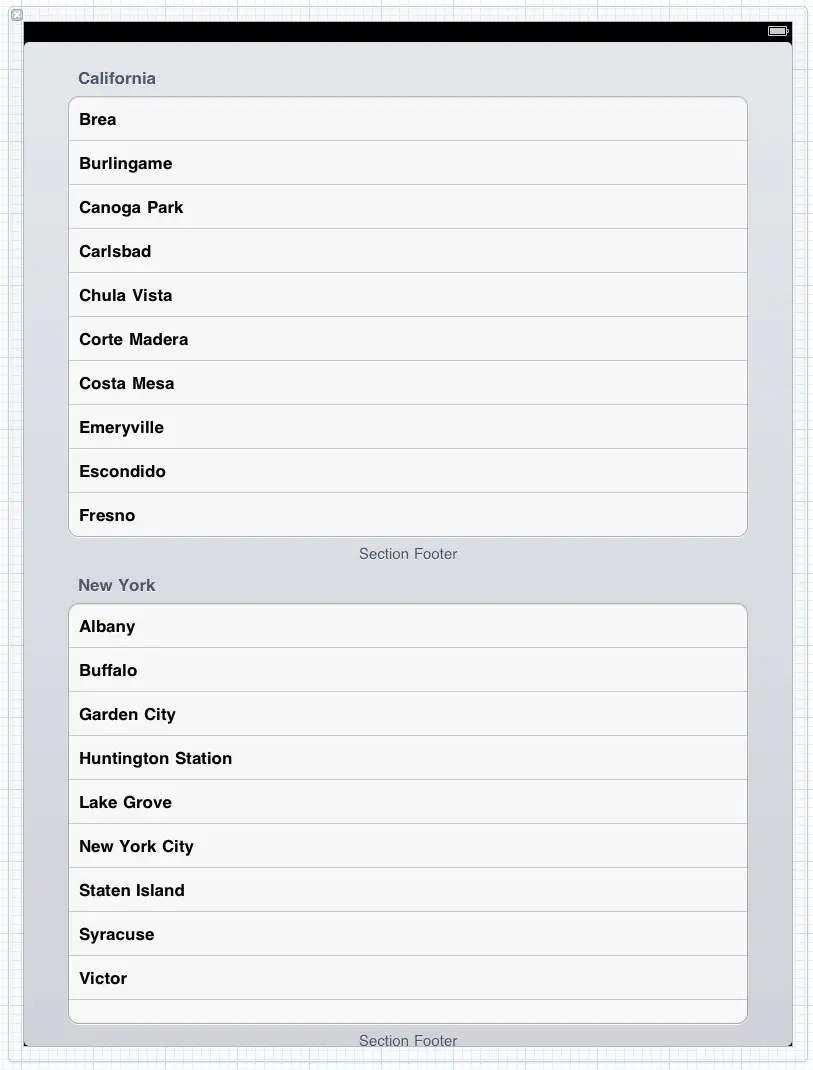
Table views may be configured to use either plain or grouped style. In the grouped style, the rows are grouped together in sections represented by rounded rectangles. For example, Figure 19 1 shows a table view configured to use the grouped style:
Figure 19-1
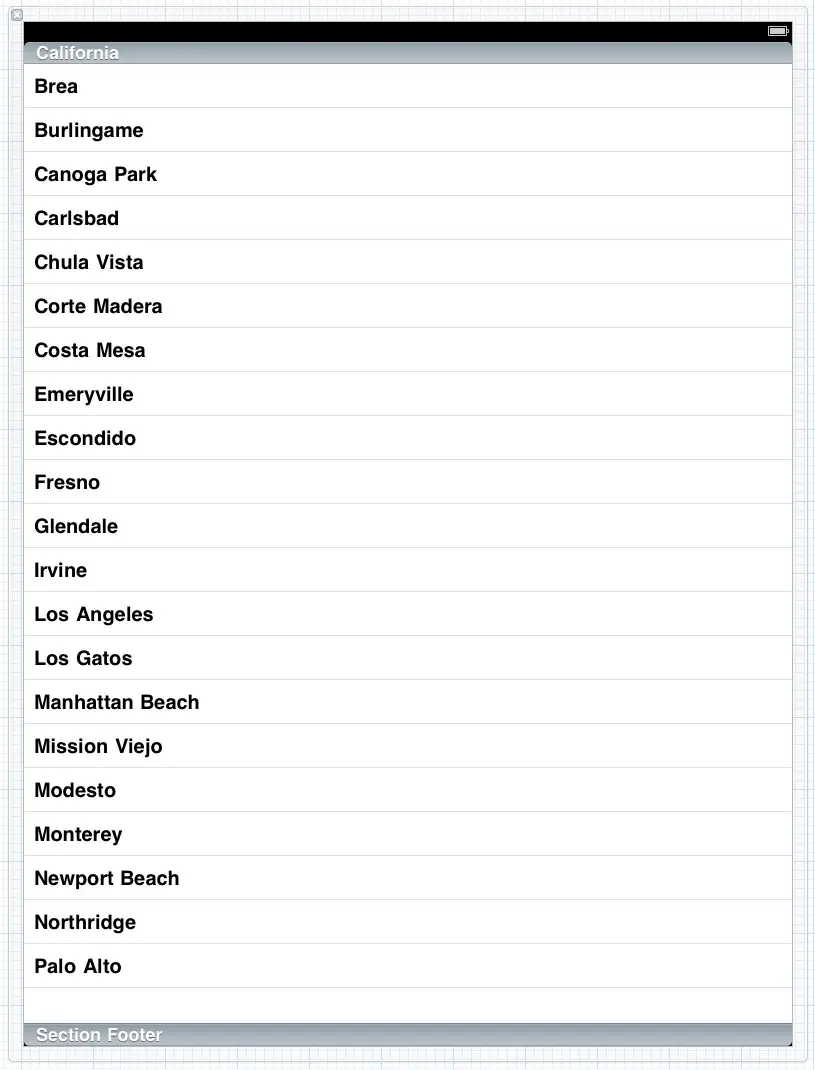
In the case of the plain style, the items are listed without separation and using the full width of the display:
Figure 19-2
Table Views using plain style can also be indexed, whereby rows are organized into groups according to specified criteria, such as alphabetical or numerical sorting.
Table View Cell Styles
In addition to the style of the Table View itself, different styles may also be specified for the individual table cells (unless custom table cells are being used). The iOS 5 SDK currently supports four different cell styles:
- UITableViewCellStyleDefault – only the labelText in black and left aligned.
- UITableViewCellStyleSubtitle – labelText in black and left aligned with the detailLabeltext positioned beneath it in a smaller font using a gray foreground.
- UITableViewCellStyleValue1 – labelText in black left aligned and the smaller detailLabelText in blue, on the same line and right aligned.
- UITableViewCellStyleValue2 – labelText in blue on left side of cell, right aligned and detailedLabelText on right of cell, left aligned and black.
Summary
Whilst table views provide a popular mechanism for displaying data and implementing view navigation within applications, implementation has historically been a complex process. That has now changed with the introduction of storyboard support in Xcode. Xcode now provides a mechanism for visually implementing a considerable amount of Table View functionality with minimal coding. Such table views can be implemented as either static or dynamic depending on the requirements of the table and the nature of the data being displayed.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Using Xcode Storyboards to create an iOS 5 iPad Tab Bar Application | Using Xcode Storyboards to Build Dynamic iPad TableViews with Prototype Table View Cells |