Difference between revisions of "Implementing Android Scene Transitions – A Tutorial"
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
m (Text replacement - "<hr> <table border=" to "<htmlet>ezoicbottom</htmlet> <hr> <table border=") |
||
| Line 370: | Line 370: | ||
| + | <htmlet>ezoicbottom</htmlet> | ||
<hr> | <hr> | ||
<table border="0" cellspacing="0"> | <table border="0" cellspacing="0"> | ||
Revision as of 18:14, 11 May 2016
| Previous | Table of Contents | Next |
| An Android Transition Tutorial using beginDelayedTransition | An Overview of Android Intents |
This chapter will build on the theory outlined in the chapter entitled Animating User Interfaces with the Android Transitions Framework by working through the creation of a project designed to demonstrate transitioning from one scene to another using the Android Transition framework.
An Overview of the Scene Transition Project
The application created in this chapter will consist of two scenes, each represented by an XML layout resource file. A transition will then be used to animate the changes from one scene to another. The first scene will consist of three button views. The second scene will contain two of the buttons from the first scene positioned at different locations on the screen. The third button will be absent from the second scene. Once the transition has been implemented, movement of the first two buttons will be animated with a bounce effect. The third button will gently fade into view as the application transitions back to the first scene from the second.
Creating the SceneTransitions Project
Launch Eclipse and create an Android Application Project named SceneTransitions with the appropriate package name and latest SDK selections. As with previous examples, request the creation of a blank activity and the use of the default launcher icons. On the New Blank Activity screen of the New Android Application wizard, set the Activity Name to SceneTransitionsActivity and the Layout and Fragment names to activity_scene_transitions and fragment_scene_transitions.
Modifying the Project Structure
By default, Eclipse has created a template for our project in which the content view of the activity is stored within a fragment layout file. This presents an unnecessary level of abstraction for this particular application project, so the first step is to remove this from the project.
Begin by locating the fragment_scene_transitions.xml file on res -> layout and deleting it. Once deleted, edit the SceneTransitions.java file and remove the PlaceholderFragment class declaration from the file. Having removed the PlaceholderFragment class, modify the onCreate() method to remove the fragment loading code:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_transitions);
}
Identifying and Preparing the Root Container
When working with transitions it is important to identify the root container for the scenes. This is essentially the parent layout container into which the scenes are going to be displayed. When the project was created, Eclipse created a layout resource file in the res/layout folder named activity_scene_transitions.xml and containing a single FrameLayout container. When the application is launched, this is the first layout that will be displayed to the user on the device screen and for the purposes of this example, the FrameLayout container within this layout will act as the root container for the two scenes.
Begin by locating the activity_scene_transitions.xml layout resource file and loading it into the Eclipse Graphical Layout editor. Select and right click on the white layout background and select Edit ID… from the resulting menu. In the Set ID dialog, name the layout rootContainer and click on OK.
Designing the First Scene
The first scene is going to consist of a relative layout containing three button views. Create this layout resource file by right clicking on the SceneTransitions entry in the Package Explorer panel and selecting the New -> Android XML File… menu option. In the resulting dialog, make sure that the resource type is set to Layout, name the file scene1_layout.xml and select RelativeLayout as the root element before clicking on Finish.
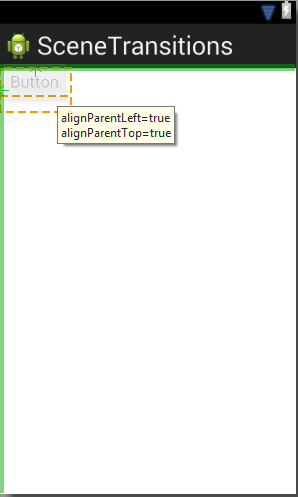
Load the newly created layout file into the graphical layout tool and drag a Button view from the palette onto the layout canvas and position it in the top left hand corner of the layout view so that the alignParentLeft=true and alignParentTop=true properties are displayed as illustrated in Figure 27-1. Drop the Button view at this position, right click on it and use the Edit Text… menu option to create a new string resource named one_string that reads “One”.
Figure 27-1
Drag a second Button view from the palette and position it in the top right hand corner of the layout view so that the alignParentRight=true and alignParentTop=true properties are displayed before dropping the view into place. Repeating the steps for the first button, create a string resource named two_string that reads “Two” and assign it to the button’s text.
Drag a third Button view and position it so that it is centered both horizontally and vertically within the layout, this time assigning a string resource named three_string that reads “Three”.
On completion of the above steps, the layout for the first scene should resemble that shown in Figure 27-2:
Figure 27-2
Click on the scene1_layout.xml tab along the bottom edge of the graphical layout editor panel to directly edit the XML resources for the layout. Verify that the XML matches that listed below before adding the onClick properties to the first and second buttons. These methods will be implemented later to trigger the transitions from one scene to another:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="@string/one_string"
android:onClick="goToScene2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="@string/two_string"
android:onClick="goToScene1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/three_string" />
</RelativeLayout>
Designing the Second Scene
The second scene is simply a modified version of the first scene. The first and second buttons will still be present but will be located in the bottom right and left hand corners of the layout respectively. The third button, on the other hand, will no longer be present in the second scene.
For the purposes of avoiding duplicated effort, the layout file for the second scene will be created by copying and modifying the scene1_layout.xml file. Within the Eclipse package explorer panel, locate the res/layout/scene1_layout.xml file, right click on it and select the Copy menu option. Right click on the layout folder, this time selecting the Paste menu option and change the name of the file to scene2_layout.xml when prompted to do so.
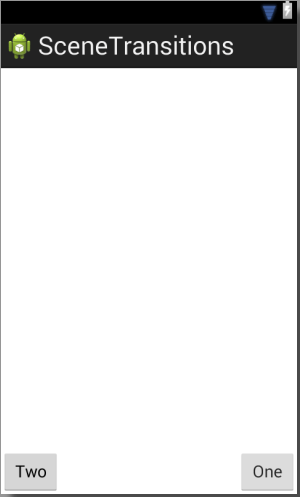
Double click on the new scene2_layout.xml file to load it into the graphical layout editor. Select and delete the “Three” button and move the first and second buttons to the bottom right and bottom left locations as illustrated in Figure 27-3:
Figure 27-3
Select the scene2_layout.xml tab along the bottom edge of the layout editor and verify that the XML matches that listed below:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:onClick="goToScene1"
android:text="@string/two_string" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:onClick="goToScene2"
android:text="@string/one_string" />
</RelativeLayout>
Entering the First Scene
If the application were to be run now, only the blank layout represented by the activity_scene_transitions.xml file would be displayed. Some code must, therefore, be added to the onCreate() method located in the SceneTransitionsActivity.java file so that the first scene is presented when the activity is created. This can be achieved as follows:
package com.example.scenetransitions;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.os.Build;
import android.transition.Scene;
import android.transition.Transition;
import android.transition.TransitionManager;
public class SceneTransitionsActivity extends Activity {
ViewGroup rootContainer;
Scene scene1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_transitions);
rootContainer =
(ViewGroup) findViewById(R.id.rootContainer);
scene1 = Scene.getSceneForLayout(rootContainer,
R.layout.scene1_layout, this);
scene1.enter();
}
.
.
}
The code added to the activity class declares some variables in which to store references to the root container and first scene and obtains a reference to the root container view. The getSceneForLayout() method of the Scene class is then used to create a scene from the layout contained in the scene1_layout.xml file to convert that layout into a scene. The scene is then entered via the enter() method call so that it is displayed to the user.
Compile and run the application at this point and verify that scene 1 is displayed after the application has launched.
Loading Scene 2
Before implementing the transition between the first and second scene it is first necessary to add some code to load the layout from the scene2_layout.xml file into a Scene instance. Remaining in the SceneTransitionsActivity.java file, therefore, add this code as follows:
public class SceneTransitionsActivity extends Activity {
ViewGroup rootContainer;
Scene scene1;
Scene scene2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_transitions);
rootContainer =
(ViewGroup) findViewById(R.id.rootContainer);
scene1 = Scene.getSceneForLayout(rootContainer,
R.layout.scene1_layout, this);
scene2 = Scene.getSceneForLayout(rootContainer,
R.layout.scene2_layout, this);
scene1.enter();
}
.
.
}
Implementing the Transitions
The first and second buttons have been configured to call methods named goToScene2 and goToScene1 respectively when selected. As the method names suggest, it is the responsibility of these methods to trigger the transitions between the two scenes. Add these two methods within the SceneTransitionsActivity.java file so they it reads as follows:
public void goToScene2 (View view)
{
TransitionManager.go(scene2);
}
public void goToScene1 (View view)
{
TransitionManager.go(scene1);
}
Run the application and note that selecting the first two buttons causes the layout to switch between the two scenes. Since we have yet to configure any transitions, these layout changes are not yet animated.
Adding the Transition File
All of the transition effects for this project will be implemented within a single transition XML resource file. As outlined in the chapter entitled Animating User Interfaces with the Android Transitions Framework, transition resource files must be placed in the res/transition folder of the project. Begin, therefore, by right clicking on the res folder in the Package Explorer panel and selecting the New -> Folder… menu option. In the resulting dialog, name the new folder transition and click on the Finish button. Right click on the new transition folder, this time selecting the New -> File option and name the new file transition.xml.
With the newly created transition.xml file selected and loaded into the editing panel, add the following XML content to add a transition set that enables the change bounds transition animation with a duration attribute setting:
<?xml version="1.0" encoding="utf-8"?>
<transitionSet
xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds
android:duration="2000">
</changeBounds>
</transitionSet>
Loading and Using the Transition Set
Although a transition resource file has been created and populated with a change bounds transition, this will have no effect until some code is added to load the transitions into a TransitionManager instance and reference it in the scene changes. The changes to achieve this are as follows:
package com.example.scenetransitions;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.os.Build;
import android.transition.Scene;
import android.transition.Transition;
import android.transition.TransitionManager;
import android.transition.TransitionInflater;
import android.transition.TransitionManager;
public class SceneTransitionsActivity extends Activity {
ViewGroup rootContainer;
Scene scene1;
Scene scene2;
Transition transitionMgr;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_transitions);
rootContainer =
(ViewGroup) findViewById(R.id.rootContainer);
transitionMgr = TransitionInflater.from(this)
.inflateTransition(R.transition.transition);
scene1 = Scene.getSceneForLayout(rootContainer,
R.layout.scene1_layout, this);
scene2 = Scene.getSceneForLayout(rootContainer,
R.layout.scene2_layout, this);
scene1.enter();
}
public void goToScene2 (View view)
{
TransitionManager.go(scene2, transitionMgr);
}
public void goToScene1 (View view)
{
TransitionManager.go(scene1, transitionMgr);
}
.
.
}
When the application is now run the two buttons will gently glide to their new positions during the transition.
Configuring Additional Transitions
With the transition file integrated into the project, any number of additional transitions may be added to the file without the need to make any further changes to the source of the activity. Take, for example, the following changes to the transition.xml file to add a bounce interpolator to the change bounds transition, introduce a fade in transition targeted at the third button and to change the transitions such that they are performed sequentially:
<?xml version="1.0" encoding="utf-8"?>
<transitionSet
xmlns:android="http://schemas.android.com/apk/res/android"
android:transitionOrdering="sequential" >
<fade
android:duration="2000"
android:fadingMode="fade_in">
<targets>
<target android:targetId="@id/button3" />
</targets>
</fade>
<changeBounds
android:duration="2000"
android:interpolator="@android:anim/bounce_interpolator">
</changeBounds>
</transitionSet>
Buttons one and two will now bounce on arriving at the end destinations and button three will gently fade back into view when transitioning to scene 1 from scene 2. Take some time to experiment with different transitions and interpolators by making changes to the transition.xml file and re-running the application.
Summary
Scene based transitions provide a flexible approach to animating user interface layout changes within an Android application. This chapter has demonstrated the steps involved in animating the transition between the scenes represented by two layout resource files. In addition, the example also used a transition XML resource file to configure the transition animation effects between the two scenes.
| Previous | Table of Contents | Next |
| An Android Transition Tutorial using beginDelayedTransition | An Overview of Android Intents |